|

以前我们只是在Photoshop中通过各种滤镜来实现这个实例。现在我们要用Fireworks作出这个效果。在做之前,先让我们复习一个小知识:你时刻可以通过Ctrl+Z来撤消上一步的操作。
首先创建新文档:Files>New(快捷键Ctrl+N),设定文档大小为400*400,如果是把这个图片应用到你的网页,最好保持分辨率(Resolution)为默认值72,选择默认的画布颜色为#FFFFFF(白色)
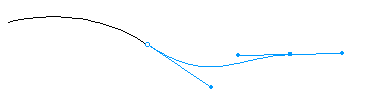
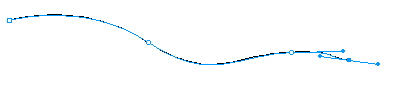
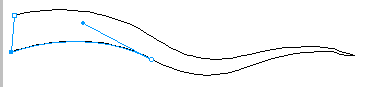
设定笔触为黑色。使用钢笔工具,在画布的左部点出一个点,在画布的中间再次点击并拖动鼠标完成向上凸的一段曲线,松开鼠标。然后在画布的右部点击并拖动鼠标,完成向下凹的一段曲线。最后在右侧再点一下。整条曲线的绘制过程以及最终效果如下所示:


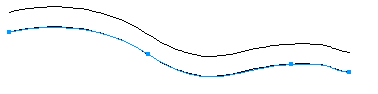
选中曲线,Ctrl+Shift+D克隆曲线,使用小键盘上的方向键向上或者向下移动客隆的曲线。

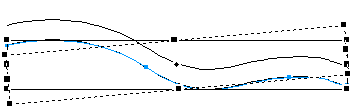
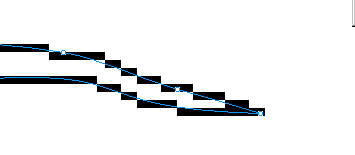
现在克隆出的曲线仍为选中状态,选择缩放工具(快捷键Q),在出现的矩形调节图形外,进行旋转,直到两条曲线的右边的尾点重合。建议使用放大和子选择工具(Sub selection)来连接。如下:


现在把这两条曲线最左边连接组合成封闭路径。也可以用钢笔工具实现:首先点击位置靠上曲线的左边的尾点,然后点击位置靠下曲线的左边的尾点。Fireworks会自动把他们连接成封闭路径。如下

设置封闭路径的填充色为:#FFCC00 黄色。添加效果:Effect>EyeCandy4>Bevel Boss(Fireworks自带效果),参数设置如下:
Basic Tab: Bevel Width=5,76 - Bevel Height=80 - Smoothness=100
Lighting Tab: Direction=102 - Inclination=70 - Highlight Brightness=100 - Highlight Size=80
Bevel Profile tab为默认设置,重设封闭曲线描边为空。效果如下:

基本工作已经完成了,可以将他应用到实际中。比如下边的图象,Ctrl+Shift+D克隆若干个,然后分别进行移动或者垂直翻转,绘制了一个背景填充矩形,加上文字。完毕!(好累,这是第一次完整的翻译教程,看起来很短的一段,我翻了足足三个小时,思考+学习+打字+排版+修改)

原文链接
出处:caughtinthefire
责任编辑:蓝色
◎进入论坛Photoshop、Fireworks版块参加讨论
|







