|
这是网上很常见的一种金属管状物体。
记住,在得到最终结果之前,你随时可以用Ctrl+Z来撤消你上一步的操作。
首先创建新文档,File>New(快捷键Ctrl+N)。文档大小300*300 pixels。如果图片用于网络发布,保持默认分辨率为72不变。
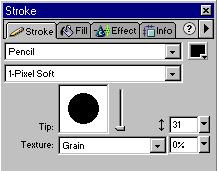
使用钢笔工具来绘制曲线。设置描边如下图所示。在左上部单击画布,然后在右下方再次单击并拖动鼠标直到画出合适的曲线。

现在我们给曲线添加亮边效果。Ctrl+Shift+D克隆刚才绘制的曲线,然后设置描边属性如下图。在Effects面板里设置曲线Gaussain:3.0.用方向键向右上移动曲线,如下图。调节使达到右下的效果。



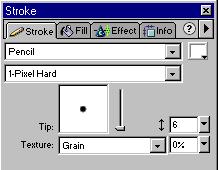
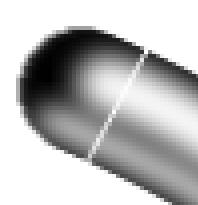
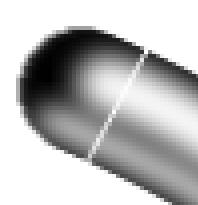
重新选择黑色曲线,Ctrl+Shift+D再次克隆一个,在Stroke调节新曲线如左下所示。同样添加Effects>Blur>Gaussain Blur,数值为3.0.用方向键向左下方向移动曲线。现在,开始添加管上的金属节,在曲线上绘制一条直线(可以用直线工具,也可用钢笔工具)如下所示。直线属性为:1 pixel, 白色,下面将再附加一条黑色直线.



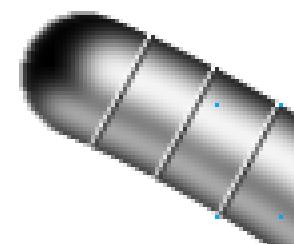
Ctrl+Shift+D复制上一步绘制的白色直线,用方向键移动直线(往下往左各一个想素),最终得到黑色直线。用Shift键同时选中黑白直线,选择Modify>Group进行群组。Ctrl+Shift+D克隆群组物体,用方向键进行移动,同时用缩放工具(Scale Tool)进行旋转,得到最佳效果。重复进行上一步,直到黑白直线布满整条曲线。


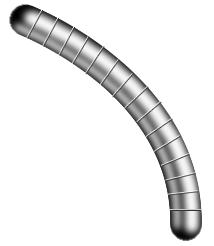
这是最终效果图:

原文链接
出处:caughtinthefire
责任编辑:蓝色
◎进入论坛Photoshop、Fireworks版块参加讨论
|







