|
本文来自《CG杂志》 声明:本文的所有图文版权归drkiller个人所有,未经许可,不得以此内容作任何商业行为,转载需征得作者同意,谢谢合作!
注:本文在PhotoShop 5.5或以上版本上验证通过,本文中方括号内“[]”为PC快捷键,需在英文输入法下使用。 在Photoshop中实现色彩调节有两种方法:一是通道调节,二是图层调节。
通常在Photoshop中使用的色彩调节命令,如"色阶"、"色相"等实质上都是通过"通道"来实现色彩调节的。这种方法使用简单、方便,也是Photoshop的默认方法,但同时这种方法也有一定的缺陷。比如在色彩调节中不易控制细节、某些色彩或饱和度很难达到、多次(或反复)调节后图像的质量会受到损失、色彩调节不可逆等等,这些缺点使得在一些高要求的工作中带来了诸多局限性。
因此在专业图形工作中"图层调节法"得以大量使用,以弥补以上的不足。在这就简单的通过一些实例介绍一下"图层调节法"在工作中的运用。
案例一:加对比度

1、复制本文件(菜单Image>Duplicate)并取名"Lab图"文件,在新文件中,把色彩转为Lab色(Image>Mode>Lab Color);
2、选择这个文件的明度(Lightness)通道,选择通道的所有图象[Ctrl+A],并拷贝[Ctrl+C],回到开始的工作文件内,粘贴[Ctrl+V]即得到彩色图中的最佳明度关系图;
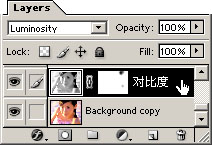
3、(在图层面板的下拉菜单中)把图层设为发光度模式(Luminosity)(如图zy-2)

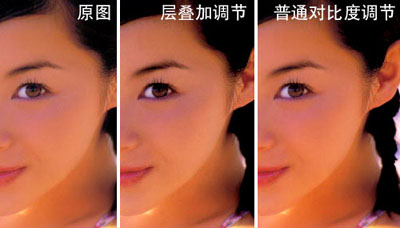
即完成。最后的效果见图zy-3。

与常规加对比度方法的对比:见图zy-3-1,

可以明显的看到普通调节法的图象,在肤色与过渡上已经走得很远了。 如果还需要提高图象的对比度,则可以对此明度关系图层进行普通的加"对比度"(菜单Image>Adjust>Brightness/Contrast);而需要降低对比度时,可以直接增加透明度,非常方便。
这种加对比度的方法在提高同等对比度的条件下,会比一般的方法(如对比度、色阶、曲线命令等等)更能保留原图的细节,在一些极高要求的平面设计(巨星广告照片、艺术品印刷、图象修复、CG创作处理等)中运用很广。
出处:蓝色理想
责任编辑:bstonny
上一页 下一页 Photoshop 图层调色调节法 二
◎进入论坛Photoshop、Fireworks版块参加讨论
|







