|
http://www.fwzone.net/ShowDetail.asp?NewsId=3391
原文是讲关于 fireworks 4的操作的,我用 fireworks 2004 重做了一次。以方便新的 fireworks 2004用户换到位置。
步骤一、制作圆角渐变方形
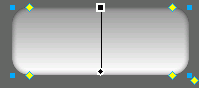
选择在工具面板的方形工具,在页面中间画一个圆角的长方形。
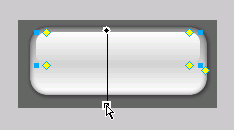
选择方形,在属性面板的填充选项中选择线性渐变,设置好渐变的颜色是从灰色到白色,并调整到以下显示的样子。

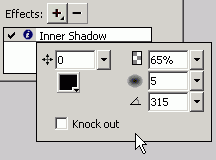
步骤二、增加内投影,在属性面板的特效一域,点加号,选择内部投影 (Inner Shadow) 参数和效果如下图。


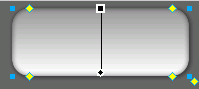
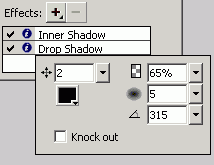
步骤三、增加下拉阴影,在属性面板的特效一域,点加号,选择下拉阴影。参数和效果显示如下


步骤四、增加高光显示,用同样的方法,增加一个圆角渐变方形在其之上。只是颜色渐变对调,另外调整填充的样式,使之中间和下面的方形衔接自然

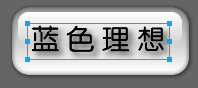
步骤五、加上有下拉阴影效果的文字,大功告成。

最后提供源文件下载:

图片上右键另存就能打开编辑。
出处:蓝色理想
责任编辑:蓝色
◎进入论坛Photoshop、Fireworks版块参加讨论
|







