|
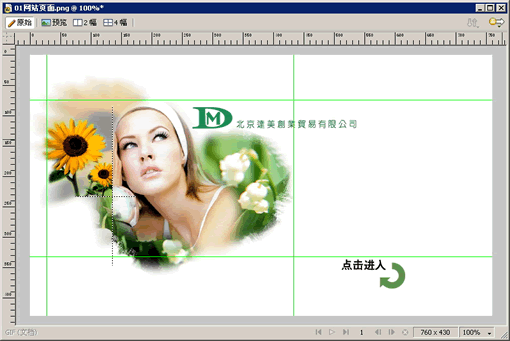
8.从标尺中拖拽出辅助线,目的是为了能够更加准确地进行切片。效果如图1.8所示。

图 1.8 拖拽辅助线 (点击查看大图)
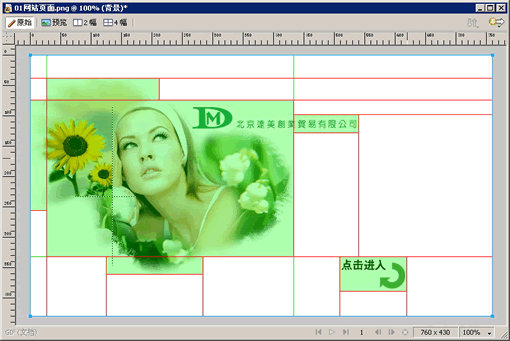
9.选择工具箱中的【切片工具】,根据刚刚拖拽出来的辅助线,绘制切片。效果如图1.9所示。

图1.9 绘制切片 (点击查看大图)
【说明】在绘制切片的时候需要注意,切片和切片之间尽量不要重叠,同时使用切片把所有图像都覆盖起来。
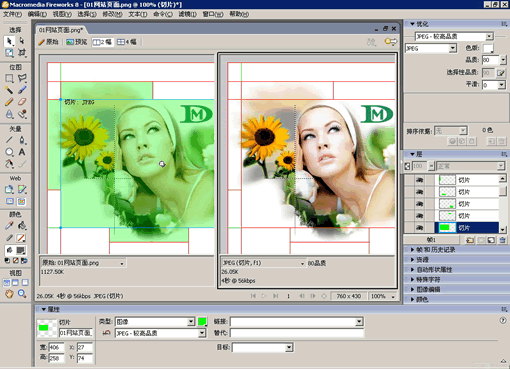
10.点击画布左上角的【两幅】,进入到两幅窗口的显示模式。
11.选择【窗口】@@【优化】命令(快捷键:【F6】),打开Fireworks 8的【优化面板】。如图1.10所示。

图1.10 对切片进行优化 (点击查看大图)
【说明】在两幅的优化模式下,选择左侧的切片,在【优化面板】中进行设置,优化后的效果会在右侧的预览窗口中显示出来。优化的原则是颜色多、有渐变色的图像区域优化成“JPG”格式;颜色少的图像区域优化成“GIF”格式。
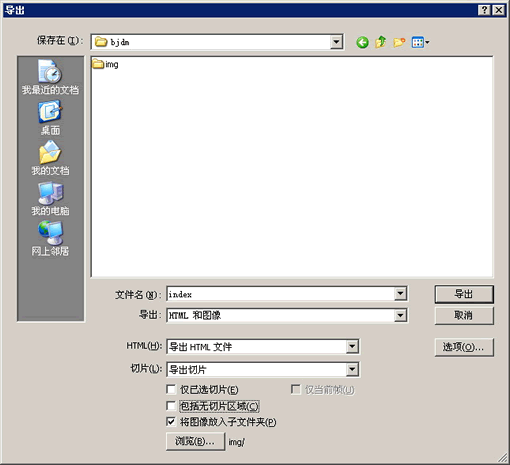
12.全部优化完毕,选择【文件】@@【导出】命令(快捷键:【Ctrl+Shift+R】),打开Fireworks 8的【导出】窗口。如图1.11所示。

图1.11 导出窗口 (点击查看大图)
出处:蓝色理想
责任编辑:moby
上一页 使用 Fireworks 8 生成网页 [2] 下一页 使用 Fireworks 8 生成网页 [4]
◎进入论坛Photoshop、Fireworks版块参加讨论
|







