|
14.给这个样式命名为“dm”,保存在当前站点中的“css”文件夹中。
15.点击【保存】按钮,进入到样式效果的编辑窗口。
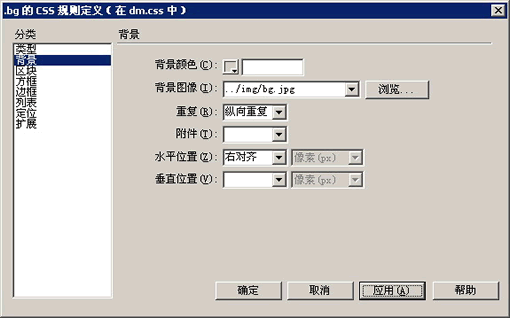
16. 如图1.24所示,在【编辑样式】窗口选择左侧“分类”里的“背景”,在右侧进行相应的设置。在“背景图像”文本框中输入背景图片的相对路径;在“重复”下拉列表中选择“纵向重复”;在“水平位置”下拉列表中选择“右对齐”。

图1.24 选择背景的渐变色区域 (点击查看大图)
17.点击【确定】按钮,样式创建完毕。相应的样式表文件保存这站点中的“css”文件夹内。如图1.25所示。

图1.25 选择背景的渐变色区域
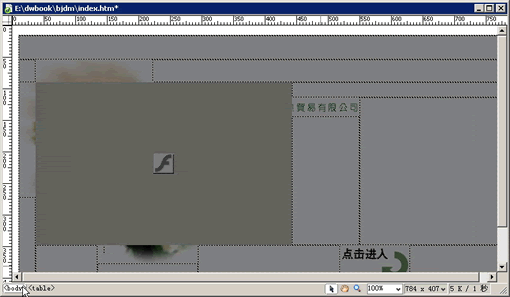
18.在Dreamweaver 8的页面编辑窗口中,选择左下角标签选择器中的“body”标签。如图1.26所示。

图1.26 在标签选择器中选择“body”标签 (点击查看大图)
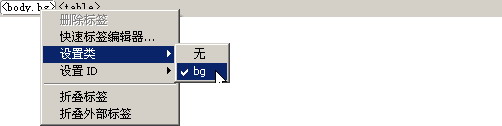
19.在标签选择器的“body”标签上单击鼠标右键,在弹出的菜单中选择【设置类】@@【bg】,如图1.27所示。

图1.27 给“body”标签添加样式
出处:蓝色理想
责任编辑:moby
上一页 使用 Fireworks 8 生成网页 [6] 下一页 使用 Fireworks 8 生成网页 [8]
◎进入论坛Photoshop、Fireworks版块参加讨论
|







