|
本文节选自――《Web Designer Idea ――设计师谈网页设计思维》一书,未经许可,请勿转载!

作者:梁景红(Relen)
电子邮件:Relenliang#126.com (#换成@)
网址:www.relen.com
某天,Relen收到一个初学摄影的朋友的来电。朋友显得十分兴奋,说她可以和当地的摄影协会的成员一起出游,他们中不乏一些常在杂志发表作品的人。朋友看那些摄影前辈在哪里取景,她也会照着做。与此同时,她提到,先拍一些保守而传统的作品,等自己的基础更加扎实以后,再去做一些自由的创作……
说到这里,也要进入我们的正题了。从网页设计的行业发展来看,大致是从栏式结构开始的。最为典型的就是那些信息资源丰富的门户网站,如新浪、搜狐、网易等,几年过去,他们的页面由于各种原因改动甚少。栏式结构简洁而直接,即大气又传统,一直是网页排版时选择的基础结构。
栏式结构中,三栏结构最有优势也最常用,把它定位为最传统的网页格局,一点也不为过。不论是初学者和有经验的设计师,常常都是从这个地方开始的。
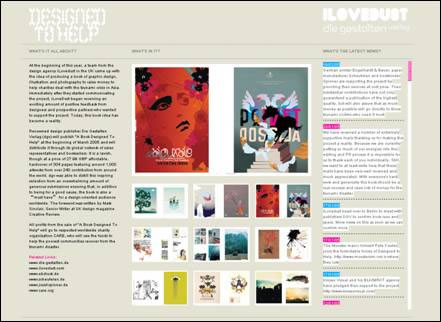
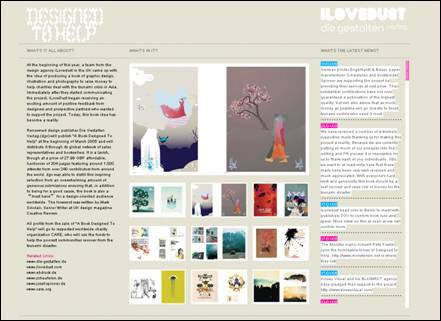
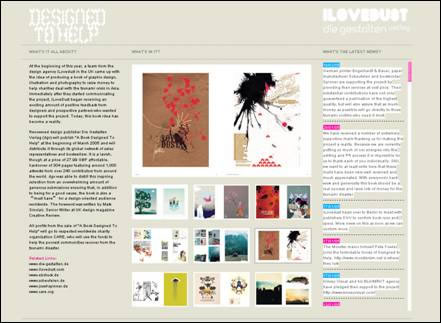
那到底要怎样才能冲破“传统”呢?看看下列三个网站是怎么做的。
www.designedtohelp.com

点击放大

点击放大

点击放大
首先是Designed To Help网站,十分明确的三栏结构。为了能够突出自己的风格,设计师除了在页面上部用了两条结构线外,其他地方均是采用自然划分的方式,也的确形成了独特的魅力。中栏放置的作品图片是网站最重要也最出彩的内容。设计师把它们放在页面总部也是页面设计之所以有特色的主要原因之一。右栏点睛之笔是天蓝和品红的小色块,以及背景为白色的文字装饰。完全不能小看这些细节设计,越是小的地方越能体现出设计师的细致用心。同时,不论多小,如果达到了一定的数量,其魅力也能席卷整个网站。
点评的结果是,Designed To Help运用的是看似漫不经心的细节处理,突破了传统的局限,使作品变得不一般。
出处:蓝色理想
责任编辑:moby
上一页 下一页 想冲破传统要先知何为传统 [2]
|







