|
本文节选自――《Web Designer Idea ――设计师谈网页设计思维》一书,未经许可,请勿转载!

作者:梁景红(Relen)
电子邮件:Relenliang#126.com (#换成@)
网址:www.relen.com
在格局版式一节中,Relen介绍了大量可参考的样式,也分析了基础结构及融合创新。在本节中,我们还会继续学习一些较为实用的思考问题的方法和创作手法。
参照物——固定与变化
我们常会遇到一些拥有特定要求的设计单。
例如,必须在页面的某个固定位置保留某种信息。又或者是需要继承由上一版延续下来的,如导航设计、版式设计的某些创作特征等。若是一些具有美感的特征需要保留或继承,这会让接下来的工作好做的多。若不是,那将给你的再一次创作带来不小的障碍,甚至让那些颇有经验的设计师们都会为此头疼不已。试想,谁愿意为那些有缺陷的思路圈圈转呢?
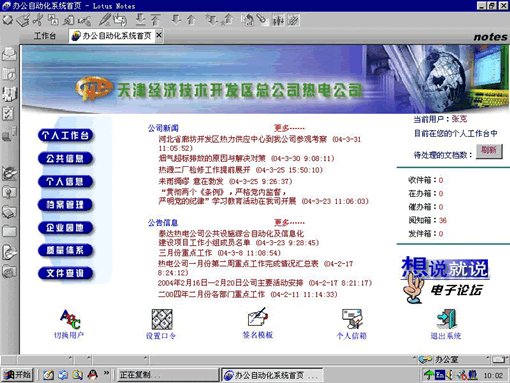
看一个实例:下图是热电公司的内部用软件界面,我们可以看到页面的设计是参考了网页界面的形式。由于公司的机器大多从小屏幕换成了大屏幕的,所以需要把原本800像素的界面改为1024像素的。
改版前:

点击放大

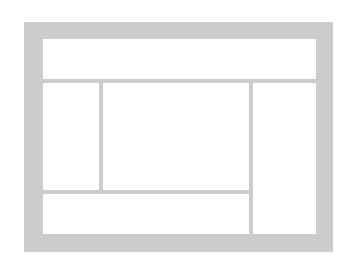
由于此次不更改软件程序,再和软件师沟通后得知,页面可以分成五块区域,只要每块区域的内容不变,就不影响到程序连接。也就是说,重新设计的前提是:所有页面元素的位置不能更改。
先来分析一下这个页面。画面十分枯燥、用色不讲究。格局设计不合理,页面信息零散分布,画面没有统一的视觉外观,也缺乏情感表达,更谈不上营造气氛和突出气质了。
既然如此,我们恐怕要解决一些列的问题:
1, 让画面上的元素有机的统一起来,减少空白的区域。

解决方法:最为零散的莫属区域5的那些图标。除了放大区域5的图标外,则是为它们增加一个统一的背景色。为什么?从视觉心理上讲,不论在同一个色块上放置多少个零散的物体,由背景色块的边界所形成的区域都会被认为是同一物体。由此以来,区域5的图标被整合。
出处:蓝色理想
责任编辑:moby
上一页 下一页 参照物——固定与变化 [2]
|







