|
圆锥体的绘制
我们将通过这一小节的讲解,使读者了解圆锥体的“三面”、“无调”以及“透视”的表现方法,同时了解“变换”菜单命令的使用方法。
图2.1-37为本小节实例完成的效果。

图2.1-37圆锥体绘制完成的效果
下面是实例的制作方法及过程:
按下键盘上的Ctrl+N组合键,或执行菜单栏上的“文件→新建”命令,打开“新建”对话框,设置参照图2.1-38所示。

图2.1-38“新建”对话框的设置
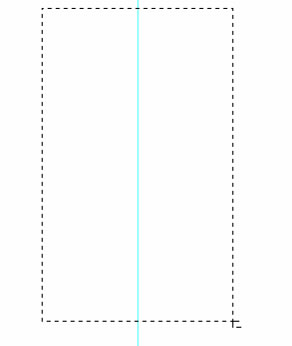
在文档窗口中间创建一条纵向辅助线,选择“矩形选框工具”(快捷键M),按下Alt 键不放,以该辅助线为对称中心创建一个矩形选区,如图2.1-39所示。

图2.1-39创建一个矩形选区
选择“渐变工具”(快捷键M),在选项栏上设置渐变方式为“线性渐变”(点选图2.1-41标示为2的位置)。
点击图2.1-40所示选项栏中标示为1 的位置,打开“渐变编辑器”,设置渐变,如图2.1-41所示。

图2.1-41点击红圈中标示的位置可以打开“渐变编辑器”

图2.1-41在“渐变编辑器”设置渐变
新建一个图层,按下Shift 键,分别以矩形选区的两条垂直的边为起点和终点创建一个水平的渐变,得到图2.1-42所示效果。

图2.1-42在矩形选区内创建的渐变效果
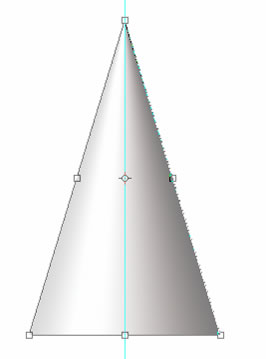
执行菜单栏上的“编辑→变换→透视”命令,拖动上面的控制点,使它们在辅助线上相交,得到锥形效果,如图2.1-43所示。

图2.1-43通过“透视”变换得到的锥形效果
选择“椭圆选框工具”(快捷键M)按创建矩形选区的方法,以辅助线为圆心创建一个椭圆形选区,如图2.1-44所示。

图2.1-44创建椭圆形选区
出处:蓝色理想
责任编辑:elesa
上一页 立方体的绘制 [3] 下一页 圆锥体的绘制 [2]
◎进入论坛Photoshop、Fireworks版块参加讨论
|







