|
1,新建300*300,背景为白色.
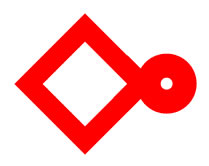
2,使用矩形工具绘制一个100*100的正方形,同样的方法绘制一个60*60正方形,全选两个正方形,修改_对齐_垂直居中和水平居中.
3,修改_组合路径_打孔,得到一个方框组合路径,按chrl+shift+t打开数值对话框,旋转,角度为45度.
4,使用椭圆形工具,按chr绘制一个60*60的圆形,克隆一个圆形,打开数值变形对话框,调整大小:20*20
5,选定两个圆形,修改_组合路径_打孔,得到一个圆环组合路径
6,使用矩形工具绘制一个60*20的矩形,chrl+shift+t打开数值变形对话框,旋转为45度,克隆一个矩形,修改_变形,水平翻转,翻转矩形对象.
7,使用指针工具将两个矩形合成路径与圆环对象并接起来,同时选中两个矩形和圆环对象,修改_组合路径_联合,修改_变形_旋转90度顺时针,将旋转后的合成路径并接到方框的右侧.

8,将这个路径克隆一个,修改-变形-水平翻转,然后将之移动到矩形左侧,如图:

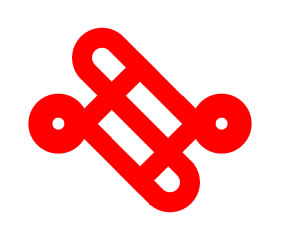
9,仿照以上绘制圆环的方法,绘制一个相同的圆环图形,使用矩形工具在编辑区绘制一个矩形
10,使用指针工具选中圆环与矩形工具,修改-组合路径-打孔,将圆环图形裁剪一半,将半圆行图形克隆一份,使用矩形工具绘制一个20*140的矩形(将其中一个半圆垂直翻转),然后将两个半圆行和矩形接合起来,使用矩形工具绘制两个20*50矩形,拼接在两个半圆形外侧,选定这两个半圆环和三个矩形对象,修改-组合路径-联合,打开数值变形,旋转:315度,使用指针工具将该图形与原来图形拼接在一起,如图:


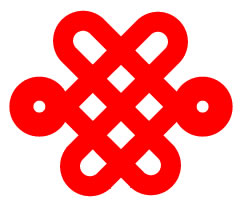
11,克隆一份,修改-变形-水平翻转,调整图形位置,组合成联通标志的外形,如图:

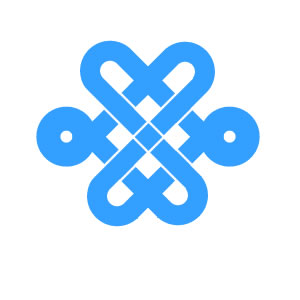
12,全选—组合,填充颜色为蓝色(#339FFF)
13,使用直线工具,按住shift键不松手,绘制4条45度倾斜的直线
14,使用指针工具移动直线到合适位置,同时选定4条直线,单击笔触颜色框,设置笔尖大小为2像素,按ctrl+G群组,导出,OK,完成。
效果图:

dowhatyouwant 的另一种方法:unicom.swf(点击观看 )
其实有时候,系统字母就是你最好的素材。视频中只提供一种思路。未经细节调整。
经典论坛讨论:
http://bbs.blueidea.com/thread-2835318-1-1.html
本文链接:http://www.blueidea.com/tech/graph/2008/5443.asp 
出处:蓝色理想
责任编辑:bluehearts
◎进入论坛Photoshop、Fireworks版块参加讨论,我还想发表评论。
|







