|
Photoshop Save For Web
The Save For Web dialog box doesn't provide as much flexibility in the ouput image file formats as the Save As dialog, but it does offer more flexibility with each supported option. Supported output file formats include:
- JPEG - Selection of Quality level (1-100). No transparency.
- GIF - Different palette sizes (2-256) and dithering options define quality. Supports single-bit transparency.
- PNG-8 - Reduced color depth (2-256 colors) and dithering options defines quality. Supports multi-bit transparency.
- PNG-24 - "Lossless" 24-bit quality. Supports multi-bit transparency.
- WBMP - Black & White dithered output.
(附图见下面的中文版)
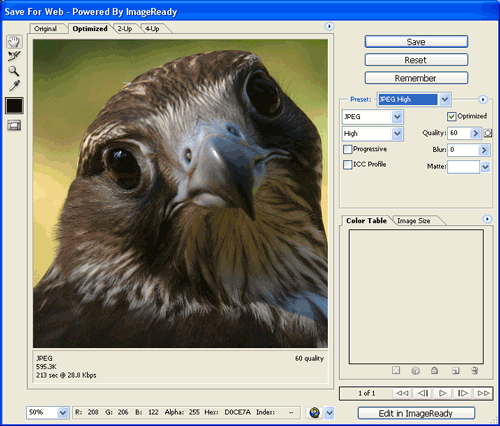
Main window for Save for Web
The focus on this page will be on the JPEG output format.
Photoshop另存为网页格式
另存为网页格式没有像另存为那样提供很多中保存图像文件的格式选择,但是它为每种支持的格式提供了更灵活的设置。支持的格式包括:
- Jpeg-可以设置图像保存质量(1-100%)。无透明度。
- Gif-通过设置调色盘大小(2-256色)和颜色抖动来确定保存图片的质量。支持单色透明度。
- Png-8-通过设置调色盘大小(2-256色)和颜色抖动来确定保存图片的质量。支持单色透明度。(原文中png-8透明度的说法貌似有误?)
- Png-24-无损24位质量。支持透明度。
- Wbmp-黑白抖动输出。

另存为网页格式的主窗口
按上图中的设置将输出jpeg格式文件。
Save For Web JPEG output
Because the Save for Web command is intended to be used for images that are destined for display on the internet, one of the primary goals is in optimizing the file size as much as possible while still retaining acceptable image quality. To this end, two methods are used to achieve this: a) a live preview of changing JPEG compression quality sliders and b) the removal of all unnecessary metadata (JPEG markers) in the output file.
The main features in Save for Web include:
- Optimize to File Size: Ability to automatically select both the file format (JPEG or GIF) and JPEG compression level to achieve the selected file size.
- Removal of EXIF metadata. For many this is a useful feature, while others will completely avoid Save for Web because of it. For simple images on a web site or for privacy reasons, you may want to hide the time/date a photo was taken, or other parameters. But, if you plan to share your images on a photo hosting site and would like to indicate the focal length, aperture and other parameters to your viewers, Save for Web will not be the right method.
- Removal of Optional Markers. In most output JPEG files, special markers are used to indicate additional information or provide resiliency in the case of errors / corruption. The Save for Web method will remove these and still allow JPEG decoders to work.
另存为网页格式之jpeg输出
保存为网页格式目的是输出展示在网页上的图片,保存的主要的目的之一是在维持图片质量的同时尽可能地缩小文件体积。保存为网页格式使用了两种方法达到此目的:a) 在拖动滑动条更改jpeg质量设置时提供即时预览;b)移除输出文件中所有不必要的信息(jpeg标记)。
另存为网页格式的主要特色有:
- 优化文件大小:可以自动选择文件格式(jpeg或gif)和选择jpeg的压缩率,以实现选定的文件大小。
- 移除Exif信息。很多时候这是一个有用的功能,而另一些人则会因为此功能而不使用另存为网页格式。对于简单的网页图片来说,或者出于保护隐私,你也许希望隐藏照片拍摄的时间日期以及其它参数。但是,如果你想要在网络相册中分享你的照片,并且希望观看者看到拍摄的焦距、光圈和其它参数,那么就不适合使用另存为网页格式了。
- 移除可选的标记。在大多数jpeg文件中,有一些记录附加信息、或是在出错/崩溃时用以恢复的特殊标记。另存为网页格式会在jpeg文件依然能被解码的前提下移除这些标记。
出处:蓝色理想
责任编辑:bluehearts
上一页 PS中的"另存为"与"另存为网页格式" [1] 下一页 PS中的"另存为"与"另存为网页格式" [3]
◎进入论坛Photoshop、Fireworks版块参加讨论,我还想发表评论。
|







