|
Extraction of Quality Setting in Save As
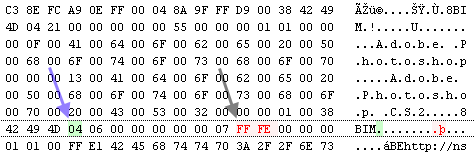
In files generated using Save As, you can derive the quality setting from the Photoshop IRB resource (0x0406) in the JPEG APP13 (0xFFED) marker. The following hex view is of an image saved with quality setting 2.
(图见下)
| Value |
Quality |
| 0xFFFD |
Quality 1 (Low) |
| 0xFFFE |
Quality 2 |
| 0xFFFF |
Quality 3 |
| 0x0000 |
Quality 4 |
| 0x0001 |
Quality 5 (Medium) |
| 0x0002 |
Quality 6 |
| 0x0003 |
Quality 7 |
| 0x0004 |
Quality 8 (High) |
| 0x0005 |
Quality 9 |
| 0x0006 |
Quality 10 (Maximum) |
| 0x0007 |
Quality 11 |
| 0x0008 |
Quality 12 |
另存为的图像质量设置
在用另存为方式输出的文件中,你能根据JPEG APP13 (0xFFED)标记中的photoshop IRB资源(0x0406)数据推得图片质量的设置值。下面是一副保存质量为2的图片文件的16进制视图。

| 数值 |
质量 |
| 0xFFFD |
质量1 (低) |
| 0xFFFE |
质量2 |
| 0xFFFF |
质量3 |
| 0x0000 |
质量4 |
| 0x0001 |
质量5 (中) |
| 0x0002 |
质量6 |
| 0x0003 |
质量7 |
| 0x0004 |
质量8 (高) |
| 0x0005 |
质量9 |
| 0x0006 |
质量10 (最佳) |
| 0x0007 |
质量11 |
| 0x0008 |
质量12 |
Extraction of Quality Setting in Save For Web
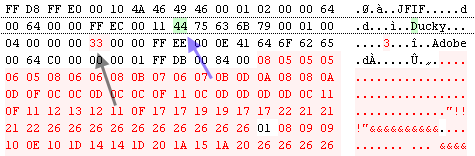
In files generated using Save For Web, you can derive the quality setting (1..100) from the Ducky resource in the JPEG APP12 (0xFFEC) marker (starts with null-terminated ASCII string Ducky). The percent value is stored in hex. The following hex view shows a file saved with quality setting 51 = 0x31:(图见下)
另存为网页格式的质量设置
在另存为网页格式的图片文件中,你能根据JPEG APP12 (0xFFEC)标记(以空数据开头、ASCII编码Ducky结束)中的Ducky资源推得图像质量设置(1-100%)数据是以16进制保存的。图中在0x31处,16进制数值33表示图片质量为51。

Comparison of Save As vs Save For Web Quality
Many people are confused about why there is a difference in the definition of quality settings within Photoshop and furthermore, how they compare. The following table shows the two methods and the relative ordering of quality between the settings, from best to worst quality. See description below for the limitations of such an ordered comparison.
For more information: read about JPEG chroma subsampling.
| Method |
JPEG Quality |
Preset |
Chroma Subsampling |
| Save For Web |
100 |
Maximum |
1x1 |
| Save As |
12 |
Maximum |
1x1 |
| Save For Web |
90 |
|
1x1 |
| Save As |
11 |
|
1x1 |
| Save For Web |
80 |
Very High |
1x1 |
| Save As |
10 |
|
1x1 |
| Save For Web |
70 |
|
1x1 |
| Save As |
9 |
|
1x1 |
| Save For Web |
60 |
High |
1x1 |
| Save As |
8 |
High |
1x1 |
| Save For Web |
51 |
|
1x1 |
| Save For Web |
50 |
|
2x2 |
| Save As |
6 |
|
2x2 |
| Save As |
7 |
|
1x1 |
| Save As |
5 |
Medium |
2x2 |
| Save For Web |
40 |
|
2x2 |
| Save As |
4 |
|
2x2 |
| Save As |
3 |
Low |
2x2 |
| Save For Web |
30 |
Medium |
2x2 |
| Save As |
2 |
|
2x2 |
| Save For Web |
20 |
|
2x2 |
| Save As |
1 |
|
2x2 |
| Save For Web |
10 |
Low |
2x2 |
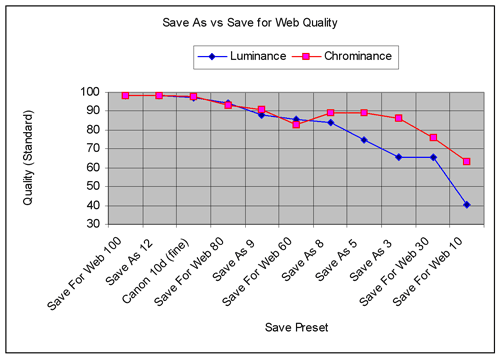
In graphical form, here is a chart that shows a comparison of the JPEG luminance and chrominance across the default presets, each with the equivalent JPEG standard "quality factor". Of course, it is important to note that the quality factor shown is not an accurate measure of image quality since they are only truly comparable quantities if both Save for Web and Save As were based on linear scalings of the quantization tables included in the JPEG Standard Annex. Since neither is based on the sample tables, the quality factor should only be taken as a very rough comparison measure. The graph is ordered by decreasing luminance quality factors.
(图见下)
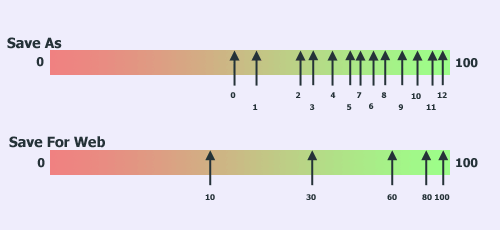
Ordered Graph
(图见下)
Comparison Graph
另存为和另存为网页格式的比较
很多人对为何photoshop中的两种保存方式质量设定的定义有区别而不解,还有怎么比较他们。下面的表格是两种保存方法设置质量后的图像质量排序,从最佳质量到最低质量。这种排序比较的局限性请看后面的说明。
更多信息请查阅jpeg色度抽样。
| Method |
JPEG Quality |
Preset |
Chroma Subsampling |
| 另存为网页格式 |
100 |
最佳 |
1x1 |
| 另存为 |
12 |
最佳 |
1x1 |
| 另存为网页格式 |
90 |
|
1x1 |
| 另存为 |
11 |
|
1x1 |
| 另存为网页格式 |
80 |
较高 |
1x1 |
| 另存为 |
10 |
|
1x1 |
| 另存为网页格式 |
70 |
|
1x1 |
| 另存为 |
9 |
|
1x1 |
| 另存为网页格式 |
60 |
高 |
1x1 |
| 另存为 |
8 |
高 |
1x1 |
| 另存为网页格式 |
51 |
|
1x1 |
| 另存为网页格式 |
50 |
|
2x2 |
| 另存为 |
6 |
|
2x2 |
| 另存为 |
7 |
|
1x1 |
| 另存为 |
5 |
中 |
2x2 |
| 另存为网页格式 |
40 |
|
2x2 |
| 另存为 |
4 |
|
2x2 |
| 另存为 |
3 |
低 |
2x2 |
| 另存为网页格式 |
30 |
中 |
2x2 |
| 另存为 |
2 |
|
2x2 |
| 另存为网页格式 |
20 |
|
2x2 |
| 另存为 |
1 |
|
2x2 |
| 另存为网页格式 |
10 |
低 |
2x2 |
下面是默认设置下的jpeg亮度和色度的对比图表,每个都有对应的jpeg标准质量系数。当然,有必要指出,质量系数不是测量图片质量的精确标准,只是如果另存为网页格式和另存为都是基于jpeg标准附录中的量化表的线性测量,那么质量系数是唯一能用来比较图片质量的参数。质量系数只能作为一个粗糙的标准来比较图片。图表按亮度质量系数降序排列。

排序图表

对比图表
经典论坛交流:
http://bbs.blueidea.com/thread-2860036-1-1.html
本文链接:http://www.blueidea.com/tech/graph/2008/5839.asp 
出处:蓝色理想
责任编辑:bluehearts
上一页 PS中的"另存为"与"另存为网页格式" [3] 下一页
◎进入论坛Photoshop、Fireworks版块参加讨论,我还想发表评论。
|







