|
Movie Clip影片剪辑符号和Graphic图像符号的制作界面基本上与场景是相同的,读者会在以后学习实例的制作中领略到它们的风采,由于按钮符号与其它动画形式不太相同,所以我们专门抽出来一节内容来教会大家制作按钮,但这并不代表按钮就比其它符号重要。
1.5.1 按钮符号的编辑区域
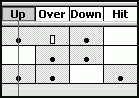
按钮的编辑区域,在上一节我们说过了,它不同于其它的符号,它一共拥有四个帧,而且只有这四个帧,每一个帧都有它不同的意义。但它也可以拥有很多的图层。
◆Up区:为按钮的正常状态,也就是说按钮在平时的状态。
◆Over区:是当我们的鼠标指向按钮时它所显现出来的状态。
◆Down区:是当我们的鼠标按下按钮时它所显现出的状态。
◆Hit区:是按钮的感应区,每一个按钮都有一个感应区,用来感应鼠标是否指向它,这个区域我们是看不到的,所以对它的设计不必在意外观,只画出一个区域就可以了。而且通常可以直接用其它帧的形态来代替,除非你需要把按钮的感应区域制作的与按钮的大小不同那就另当别论了。

图1-12 按钮编辑的区域
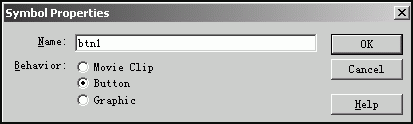
步骤一、选取Insert菜单中的New Symbol命令,打开符号属性对话框,选取Button按钮符号,在Name栏内填写按钮名称为btn1,点击OK键确认。如图1-13所示。

图1-13 符号的设置框
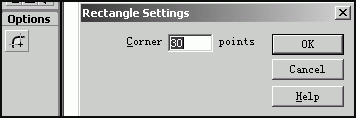
步骤二、程序打开的按钮的制作界面,一切似乎与场景的样子很相像,只是关键帧的样式都与众不同些,点击Up关键帧,按F6键创建一个关键帧,在绘图区内选取方块工具,然后注意观察在工具栏的下方有一个Options栏,里面有一个弯角工具,点选它打开了Rectangle Settings对话框,填入数值30。如图1-14所示。这里的意思是绘制一个带圆角的矩形。

图1-14 Rectangle Settings对话框和矩形的圆角设置按钮
步骤三、然后在编辑区里用鼠标拖出一个圆角的矩形。如图2-15所示。先不用在意图形的边框和填充色,因为我们会在下面重新设置它的色彩。

图1-15 绘制出的圆角矩形
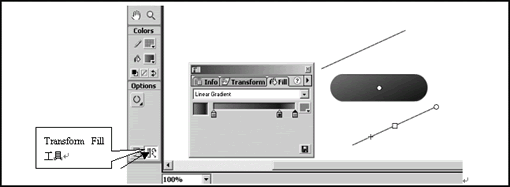
步骤四、打开主菜单Window|Panels|Fill命令,打开填充面板。下拉菜单中选取Linear Gradient项,在面板上使用两边黄色中间黑色的色彩设置,间距大约如图2-16所示。
步骤五、接下来点选油漆桶工具,对矩形进行填充线性的渐变填充。然后点选工具面板中最下方的Transform Fill调整填充工具。选中Transform Fill工具后再点选矩形。如图2-16所示。
步骤六、你会看到矩形出现了一个调节杆,拖住顶点旋转它90度,然后点选中间的控制点,再拖到矩形的大小位置。使图像成为横向填充。如图2-16所示。

图1-16 图像的填充
步骤七、在图层里点选加号按钮,为按钮新建一个层。如图1-17所示。

图1-17 新建一层
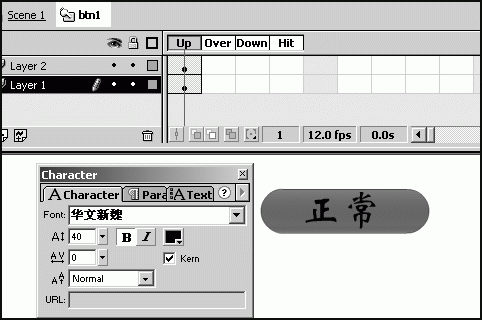
步骤八、然后在Layer2的Up帧上点选文字工具,打开主菜单Window|Panels|Character命令,打开字符面板,选择你所喜欢的字体和合适的字号,在矩形上打下文字"正常"。如图2-18所示。

图1-18 设置按钮文字
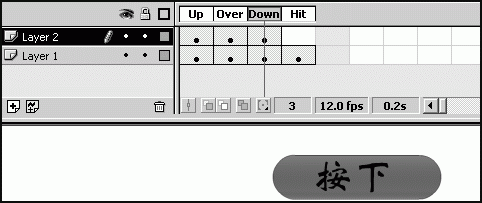
步骤九、基本上Up的制作就完成了。那么,在两个图层的Over帧和Down帧的关键帧依次按F6键,在Layer1的Hit帧上也按F6,创建一个关键帧。如图2-19所示。
步骤十、然后把Layer2的Over区和Down区的文字相应的改成"经过"和"按下"。方法是使用文字工具在字符上按下,就可以重新编辑文字了。

图1-19 编辑按钮上的文字
步骤十一、现在点选编辑区右上方的Scene回到场景,打开主菜单Window|Library,打开库面板,可以看到这其中有一个名为btn1的按钮,把它拖入场景的第一帧。然后选取主菜单Control|Enable Simple Buttons,使它变为选取状态,这样就可以测试按钮了。(此实例收录在光盘的源程序/Ch1/1-1.fla)
在这个实例中,我们学会了使用Transform Fill填充的调整工具,当然有关Fill填充面板和Character字符面板的具体使用方法会在以后的内容中详细介绍。按钮的外观制作一般是离不开Fill面板的填充的,如果你想要制作一个立体感很强的按钮,还是学好Fill面板吧。还有一点要领会,按钮不光只有这一种制作方式,它其实是用了三种不同状态来显示,我们可以用图像来描述这三种形态,也可以用动画来描述。不一而足。
1.5.2 在按钮符号中加入声音
按钮还可以有声音?也许这就是交互式多媒体带给我们的喜悦,想像以往网页中呆板的按钮,Flash则带给我们全新的感觉,而且按钮的音效制作非常之简单,让我们来看一看。
步骤一、接上例我们回到了按钮的制作,然后新建一个Layer3图层。在Layer3的Over区上按F6键,建立一个关键帧,选定Over帧使之成为当前帧。
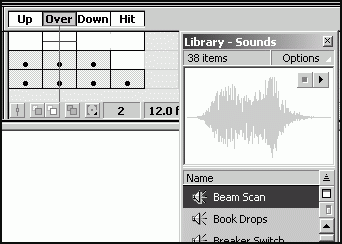
步骤二、为了方便制作,我们并没有使用File(文件)面板中使用Import命令,导入一个声音文件到影片中。而是直接引用了Window菜单下的Common Libraries共享库面板中的音乐,打开共享库面板,然后选择其中的Sounds项,从中选取一个声音文件,然后拖到编辑区内。如图1-20所示。

图1-20 为按钮添置声音
步骤三、然后回到场景测试按钮。
1.5.3 制作动态的按钮
动态按钮自然也不是什么难事,当然,还需要一点动画的制作。
步骤一、开始制作一个MovieClip电影剪辑,使用主菜单Insert|New Symbol命令,然后在符号属性框内填写电影剪辑的名称为mov1。
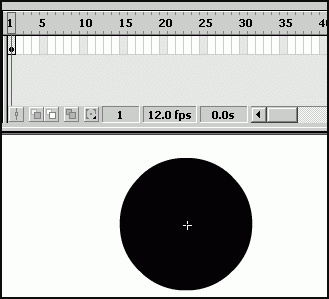
步骤二、我们开始制作这个电影剪辑符号,在第一帧使用圆形绘图工具绘制一个正方形的圆,方法是按住Shift键绘制。填充色为黑色。

图1-21 开始制作Movie Clip电影剪辑
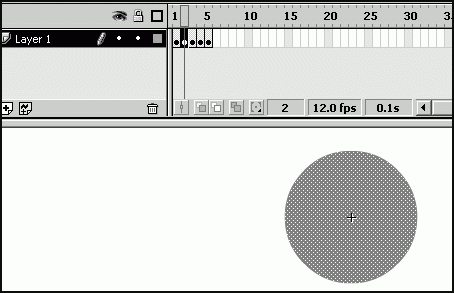
步骤三、在第二帧到第五帧依次建立四个关键帧,你会发现第一帧的圆形物体依次延续到了后面的关键帧。点击第二帧,我们使时间轴的磁头定位在第二帧上,然后点一下油漆桶工具。在下方的Colors字符下的油漆桶调色板选取色彩为黄色进行填充。

图1-22 对电影剪辑的第二帧进行填充
步骤四、然后将油漆桶在物体上单击。对物体色彩进行填充。
步骤五、使用相同的方法对其它各帧进行色彩填充,色彩方面各凭喜好。
步骤六、然后我们选取主菜单Insert|New Symbol命令,选Botton建立一个按钮符号,给按钮取名称叫btn2。
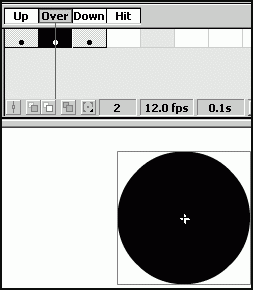
步骤七、在按钮的Over帧建立一个关键帧,然后打开主菜单Window|Library命令打开库面板,将其中的mov1电影剪辑拖入Over帧。
步骤八、在Up帧和Down帧各绘制一个同样大小的圆形。色彩凭你所好。如图1-23所示。

图1-23 Over帧的动画按钮 步骤九、回到场景,将按钮拖入场景进行测试。
你会发现,当你的鼠标指向这个圆形按钮时,它将会用极快的速度来显示它的各种色彩状态,这就是动态按钮的原理。当然,这样的按钮似乎看起来并不那么美观,我们可以深入探讨一下按钮的美工,但是,通过最简单的操作能让你明白动态按钮的制作原理,我想,在下一章中你会有更深的收获,包括美术设计的知识和动画制作知识。
出处:蓝色理想
责任编辑:蓝色
上一页 1.4 Flash5中的符号 下一页
◎进入论坛Flash专栏版块参加讨论
|







