|
4.1.3 趣味Loading设计
这样的Loading看起来还是死板吗?你还想要一些趣味性?其实Loading制作也可以加入很多的趣味性来。下例是一个老鼠的Motion运动动画的Loading。当下载20%时,老鼠的运动速度开始加快,以后第下载20%,老鼠的速度就加快一些,直到下载结束。(此实例在光盘范例\ch4\4-3.fla)
步骤一、先打开第一个Loading实例。我们的这个实例还是在第一小节中的哪个简易Loading改进而来的。
步骤二、选择Insert|New Symbol命令新建一个Movie Clip电影剪辑,进入剪辑编辑区域。选择Window|Common Library打开共享库面板,把Mouse拖入编辑区。

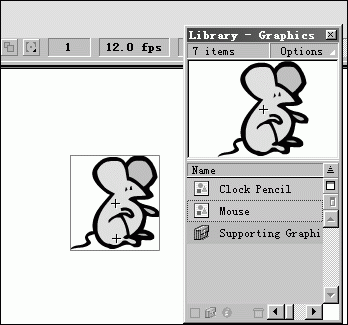
图4-13 共享库面板中的老鼠图像
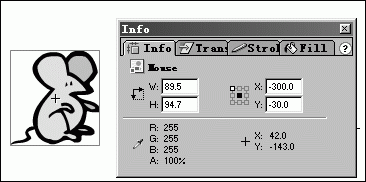
步骤三、先来制作一个老鼠的Motion动画,在第一帧处将老鼠图像拖至X坐标-300,Y坐标-30处,如果不够精确可以使用Info面板来调整。如图4-14所示。

图4-14 精确调整物体位置
步骤四、然后在第42帧处按F6键插入一个关键帧。
步骤五、在时间轴的第20帧处按F6键插入一个关键帧,调整老鼠的位置为X坐标300,Y坐标-30。
步骤六、在第21帧处插入一个关键帧,用Modify|Transform|Flip Horizontal命令使老鼠水平翻转。
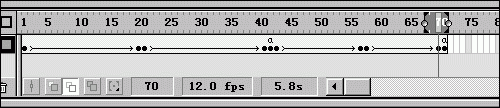
步骤七、在第41帧处按F6键插入一个关键帧,调整老鼠的位置X坐标-300,Y坐标-30。全选所有帧点鼠标右键选Create Motion Tween。建立一个Motion动画。整个动画的过程如图4-15所示。

图4-15 老鼠的运动过程
步骤八、在第42帧处双击打开Action面板。双击 Basic Action指令中的Goto语句,使动画跳转到第一帧。
步骤九、全选所有帧,执行鼠标右键命令Copy Frame,在第43帧处,执行鼠标右键命令Paste Frame。在第43帧的地方复制了一遍动画过程。
步骤十、调整复制的动画的长度,使之只有30帧的总长度,其它各关键帧做相应的改变。
步骤十一、在最后一个关键帧双击打开Action面板。使用Goto指令,把Frame栏中的1改为43。如图4-16。

图4-16 实现帧的复制
步骤十二、这样做的用意是让第1帧到第42帧形成一个循环,这个循的速度比较慢,第43帧到第70帧实现一个循环。速度稍稍快了一点。
步骤十三、利用同样的方法从第71到第90制作一个循环,从第91到第105制作一个循环。从第106到第116制作一个循环。
步骤十四、回到场景,打开Window|Library命令,打开库面板。把老鼠动画拖到场景中,X坐标270,Y坐标300的位置。
步骤十五、然后打开Instance面板,当老鼠动画成为选定状态时,在Instance面板的Name项中输入mouse。为老鼠动画起分身名称为mouse
步骤十六、在场景第二帧打开Action面板。你可以看到我们前面制作的程序。
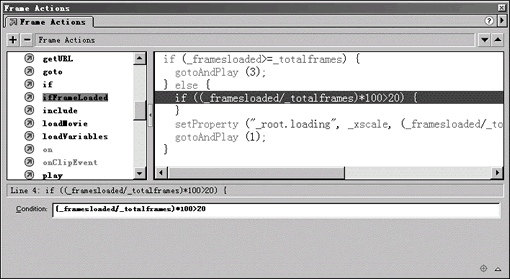
步骤十七、使第三行else行为选定状态。然后选择指令区的Action指令集中的if项。可以看到if命令出现在了else行的下面。在参数输入框中输入代码(_framesloaded/_totalframes)*100>20,

图4-17 if指令的输入框
步骤十八、单击Actions指令集中的evaluate指令,加入一个空行。
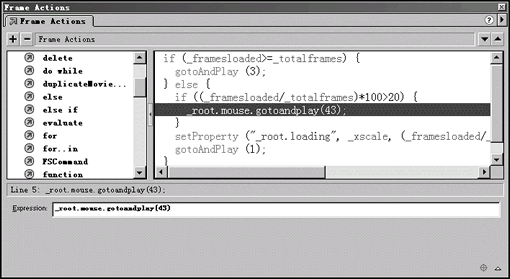
步骤十九、在输入框内输入指令_root.mouse.gotoandplay(43)。如图4-18所示。

图4-18 evaluate加入一个空行
步骤二十、用鼠标单选_root.mouse.gotoandplay(43)下面的一行,此行只有一个}括号。
步骤二十一、单击if指令,输入代码(_framesloaded/_totalframes)*100>40。
步骤二十二、单击evaluate加入一个空行,输入代码_root.mouse.gotoandplay(71)。
步骤二十三、单击此行下面的}括号行。然后继续单击if指令,输入代码(_framesloaded/_totalframes)*100>60。
步骤二十四、单击evaluate加入一个空行,输入代码_root.mouse.gotoandplay(91)。
步骤二十五、单击此行下面的}括号行,然后单击if指令,输入代码(_framesloaded/_totalframes)*100>80。
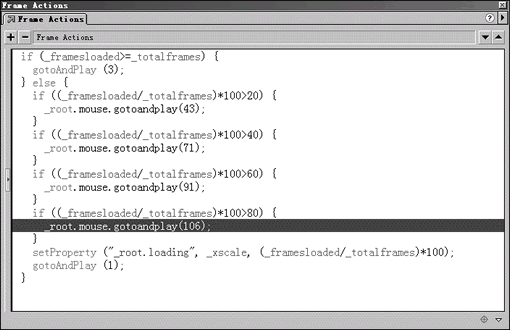
步骤二十六、单击evaluate加入一个空行,输入代码_root.mouse.gotoandplay(106)。完成整个程序行如图4-19。

图4-19 完整的趣味下载程序内容
步骤二十七、动画上传测试。
程序解读:
在整个程序行内容方面加入了一个if判断的指令。判断当动画下载到20%时,老鼠动画剪辑将跳转到第43帧,而43帧的内容是比前一循环速度加快的动画。当动画下载到40%时,老鼠动画剪辑跳转到第71帧。每一次速度都比上一次的要快,这是一个嵌套的判断指令。
知识要点:
在这个动画实例中,我们做到了让电影剪辑随着if判断来播放。这个功能在网站的动画演示当中相当多见,通常交互和动态的内容演示都是通过if判断来完成的。第一个简易的Loading其实就是做预载动画的内核。学会了制作Loading你还可以把这样的内容加入到网站的演示当中去。比方说判断分身名为MC1的电影剪辑播放到了什么程度,来动态的改变MC2的播放内容。
出处:蓝色理想
责任编辑:蓝色
上一页 FLASH 5 教程 — 网络应用实例 下一页 4.2.1 按钮的制作
◎进入论坛Flash专栏版块参加讨论
|







