|
4.2.1 按钮的制作
◆ 动态按钮的制作
按钮的四种形态,以及普通按钮的制作已经在第二章中介绍过了。在这里,主要还是讲解一下动态按钮的制作。动态按钮是在Flash动画中已经比较常见了。由于Flash设计的多样性,所以不太可能介绍所有的动态按钮制作。这里将主要讲解几种比较常见的动态按钮的制作过程。
4.2.1.1 按钮闪烁
按钮的闪烁动态在很多的多媒体网站上都能找到,相信经常浏览多媒体网站的朋友一定不会陌生。它的动态表现为当鼠标指向按钮时,按钮开始闪烁,当然有一些闪烁的按钮不只是进行闪烁,但是基本的制作都相仿,即通过Movie Clip电影剪辑来制作按钮的动感。(此实例光盘范例\ch4\4-4.fla)
步骤一、打开Flash,选择Insert|New Symbol命令,在打开的Symbol Properties对话框中选择Botton,Name栏输入按钮的名称为newbtn。如图4-20所示。

图4-20 新建一个按钮
步骤二、在按钮的编辑区你可以看到按钮的帧与时间轴不太相同,它是由Up、Over、Down、Hit四个帧组成,意思分别是,正常状态、鼠标指向时的状态、鼠标按下时的状态和鼠标的感应区。
步骤三、按钮的绘制工作还是有一些门道的,为了使按钮更加的形象,我们一般使用渐变色来增加按钮的立体感。
步骤四、点击绘图工具栏中的方形绘图工具,然后点击绘图工具栏下方的Round Rectangle Radius按钮,在随后出现的Rectangle Settings对话框中输入数值20。如图4-21和4-22所示。此举的意思是给矩形加上20的角度,使之成为一个圆角矩形。

图4-21 Round Rectangle Radius按钮

图4-22 Rectangle Settings对话框
步骤五、点击Colors区的笔触按钮,选无边缘状态。在按钮编辑区绘制一个圆角的矩形。
步骤六、打开Fill面板选择Linear Gradient线性渐变填充,然后在色彩编辑区加入成三个色块,其中的分布如图4-23所示。

图4-23 Fill面板的线性填充
步骤七、三个色块的色彩值分别是0000FF,Alpha透明度为30%;第二个0000FF,Alpha值为100%;第三个33CCFF,Alpha值为%80。
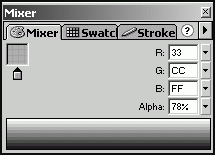
步骤八、也许你不记得如何调整透明度了,没关系,打开Mixer面板,然后在Fill面板上点击相应的色块,Mixer面板上就会显示这个色块的具体值,你也可以通过偏好进行调整。如图4-24所示。

图4-24 Mixer面板中对渐变色的调整
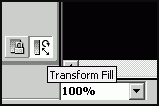
步骤九、使用油漆桶工具对圆角矩形进行填充。然后在绘图工具面板的最下方找到Transform Fill按钮,选取后点击填充区域,你可以看到会出现一个手柄,用鼠标拖动可以改变填充方向。

图4-25 Transform Fill按钮
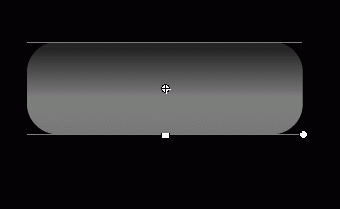
步骤十、最终填充的改动如图4-26所示。最上方为渐黑色,最下方最亮。在美工角度这表示光源是从下方照射上来的,因为我们想把按钮最终制作在场景的上方,所以如果在按钮的下方制作一个酷眩的动画,哪么从美术角度这样制作更加符合。

图4-26 对圆角矩形的渐变色填充进行调整
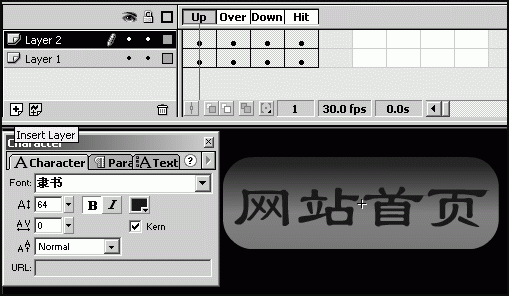
步骤十一、在图层编辑区上按加号新增一个图层,然后点选文字工具,同时打开Character字符面板,选择字体为隶书,字号为64,(视你的矩形大小而定)黑色和字体加粗。然后在按钮上打下网站首页四个字。完成如图4-27模式。

图4-27 为按钮加上字符
步骤十二、然后用鼠标拖出一个大的选择框,把文字和矩形全部选取,执行Ctrl+C命令将其复制。
步骤十三、执行Insert|New Symbol命令,选择Movie Clip电影剪辑,新建一个电影剪辑符号,在电影剪辑的编辑区内执行Ctrl+V命令进行粘贴。
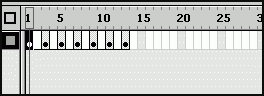
步骤十四、在电影剪辑的时间轴上用F6按键第2、3、4、5、6帧各建立一个关键帧,然后用鼠标拖拽,使其成图4-28模式。这样做的用意是让动画出现空帧。用空帧来实现闪烁效果。

图4-28 图形的闪烁效果
步骤十五、打开Library库面板,然后双击newbtn按钮符号重新回到按钮的编辑区。在Over帧处按F6键插入一个关键帧,删除Over帧处的图像,从Library库面板中将刚才制作的电影剪辑拖到按钮的编辑区,如果Over帧的按钮和Up帧的按钮位置不相同的话,可以用Info面板进行调整。
步骤十六、Down帧和Hit帧的按钮图形就可以用Up帧的按钮来替代。因为我们主要是想当鼠标指向按钮时,此按钮出向闪烁效果。
步骤十七、回到场景编辑区,从Library库面板中把按钮拖入,按Crtl+Enter测试。
知识要点:
此例制作的按钮会以闪烁的动态来显示鼠标指向时的效果,主要的制作还是以Movie Clip符号嵌套在按钮的帧中来实现的。利用这种嵌套还可以制作出多种多样的按钮效果。如:可以在Up帧处制作效果,正常时按钮会有动画,当鼠标指向时停止。这些效果基本上都是使用嵌套动画按钮来完成的。
◆ 为按钮加入音效
按钮仅仅是有动画当然还是不够的,如果没有音效哪么多媒体的价值又何在呢?好在为按钮添加音效其实是一件非常简单的事。接上例我们开始为按钮添加音效。(此实例光盘范例\ch4\4-5.fla)
步骤一、打开刚才制作的按钮,点击Window|Library命令,打开Library库面板。双击newbtn进入按钮的编辑区,
步骤二、在图层编辑区上点击加号按钮添置一个新层。
步骤三、然后点击Flie|Import命令打开Import导入对话框,从中选择你想要加入的音效文件。
步骤四、导入的音效文件并不会直接体现出来,不过你可以从Library库面板中观察到音效文件的存在。
步骤五、在按钮编辑区的Layer3层上,选定Over帧按F6键使之成为关键帧。
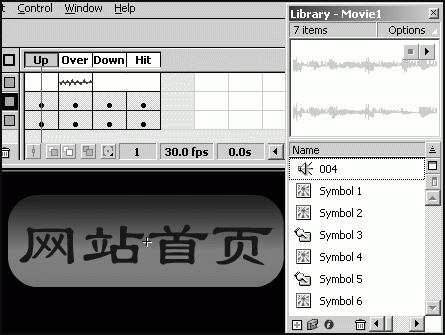
步骤六、从Library库面板中把音效拖入到按钮编辑区。你不会看到编辑区有什么状况发生,最多只是有一个小十字,对了,这就代表的是声音文件。在Over帧上会用频谱的方式体现出声音文件。如图4-29所示。

图4-29 为按钮加入音效
步骤七、按Ctrl+Enter键测试。为配合动态效果,我使用的是一种铃声,这样会更加符合多媒体按钮的制作方法。
4.2.2 按钮的action指令
按钮到底是做什么用的呢?当然,这并不是什么新鲜事。如果按钮没有了指令,哪么它就不是按钮了。比方说我们想在动画的开始制作一个预载,但并不是预载结束就直接开始播放,而是想通过按钮让动画播放。也可能我们想在动画的结束帧制作一个按钮,利用按钮的点击进行动画的回放,哪么你就得在按钮中加入指令了。
将按钮拖入编辑区,然后在按钮上点击鼠标右键,选择Action后,可以进入按钮的Action面板。与帧的Action面板不同的是,按钮的Action面板里,不管你选用什么指令都会出现一行:
on(release){
}

图4-30 按钮中的Action面板
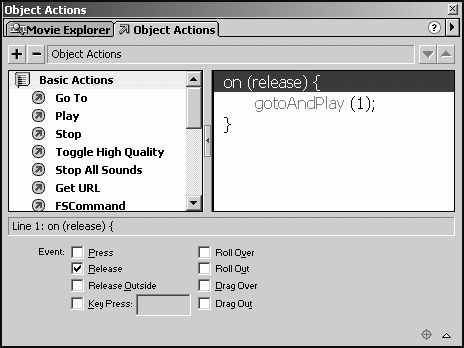
这到底是什么意思呢?这表示当鼠标在按钮上按下并且松开时会触发此事件的发生。也就是说按钮中的脚本指令在平时是不会发生的,只有当有了按钮事件后才会被执行。点选on(release)行后,在Action面板的下方会出现按钮事件的选单。如图4-31所示。

图4-31 按钮的鼠标事件
Flash会为按钮加入默认的Release事件,但这些事件都是干什么用的呢?
◆ Press:当鼠标单击按钮时发生。
◆ Release当鼠标单击按钮并且松开时发生。
◆ Release Outside当鼠标在按钮外单击然后拖至按钮上时发生。
◆ Key Press当某个按键被按下时发生。
◆ Roll Over当鼠标指向按钮时发生。
◆ Roll Out当鼠标指向按钮并且离开时发生。
◆ Drag Over当鼠标在按钮上单击后拖至按钮以外,然后再拖回到按内上时发生。
◆ Drag Out当鼠标在按钮上单击拖至按钮以外会发生。
所有这些可以看出仅仅是在一个按钮的事件中ActionScript脚本编程就做的是如何的细致了。可以复选多个单选框,这样一来就可以为按钮制作两个鼠标事件来触发一个行为。比方说下例将是一个动画的回放实例。
步骤一、在动画的最后一帧打开Action面板,选择Basic Action指令集中的Stop()指令。表示动画在最后一帧停止播放。
步骤二、在此帧的按钮上单击鼠标右键打开按钮的Action面板。双击Basic Actions指令集中的goto指令,你可以在编辑区内看到系统自动为goto语句加入了on(release)事件。这样当观众单击此按钮时,动画将回放。回放的按钮就是这样制作的。
4.3场景的应用
场景是Flash中最大的舞台,你可以把它看作是一个电影实场面。一个电影可以有一个也可以有多个场景,能过场景我们可以把动画制作成几个重要的部份,利用按钮在场景中实现跳转也是Flash制作的多媒体网站的重要组成部份。利用场景面板可以实现对场景的增和删。

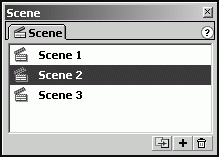
图4-32 Scene面板
场景面板中也有三个按钮,分别是复制、增加和删除按钮。通过鼠标拖拽可以改变场景的播放顺序,双击场景的名称可以为场景改名。
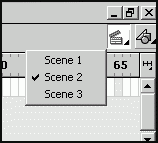
利用Flash界面上的场景按钮可以实现编辑区的跳转。场景跳转按钮旁边的是符号跳转按钮。

图4-33 场景跳转按钮
通常在制作多媒体网站中,我们会把每一个实场面动画制作成几个场景,场景1就好象是网站的首页,通过其中的按钮实现场景之间的跳转,也就是实场面的跳转,你也可以把它理解成网页的跳转。这样的工作会使动画的结构一目了然。
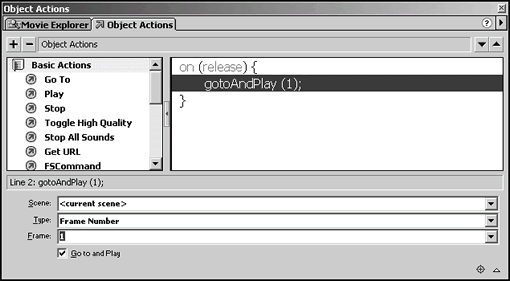
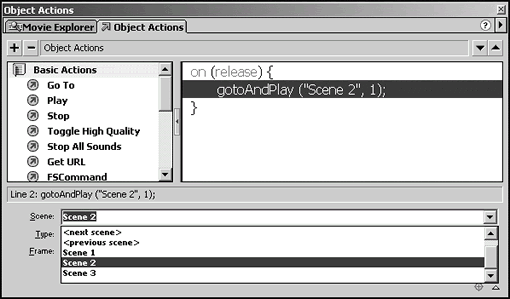
实现场景跳转的按钮制作也很简单,你可以在按钮的Action面板中找到代表场景的名称。

图4-34 实现场景的跳转
在goto指令的参数输入区里,Scene下拉框表示的就是场景,其中current scene表示当前场景,next scene表示下一场景,previous scene表示上一场景,所有场景都会出现在下拉框内,还可以直接在输入框内填写场景的名称。
NextScene和PrevScene这两个指令是用来直接在帧当中实现场景跳转的命令,也有朋友喜欢把Loading预载动画制作成一个单独的场景,然后通过Next scene命令来实现场景跳转,开始播放动画,这也不失为一个好办法。
出处:蓝色理想
责任编辑:蓝色
上一页 4.1.3 - 趣味Loading设计 下一页
◎进入论坛Flash专栏版块参加讨论
|







