|
Copyright (c) Mozier 转载请注明出处!
FlashMX2004一个新的功能就是能加载外部的CSS文件并使之应用到Flash文本, 现在有一个新的类(类?因为新的ActionScript2是基于类的脚本语言):TextField.StyleSheet class,就是这个类的几个方法使我们能象给HTML定义CSS一样来格式化Flash文本,比如字体大小,颜色,位置等等。以后我们要改变Flash文本的样式就只要修改外部的CSS文件而不必再到FLA文件中修改了。
在开始之前需要确定你安装了FlashMX2004并懂点HTML的知识,这应该基本上都做得到吧,OK~预备……开始~
首先新建一个CSS文件,你可以用DWMX2004也可以用其他文本编辑工具:.textTitle {
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 12px;
font-weight: bold;
color: #993300;
text-align: center;
}
.textContent {
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
color: #000000;
}
保存文件并命名为externalCSS.css,接着新建一个Flash文档,从Components面板里拖(或双击)一个TextArea组件到场景,
并给组件命名为“myText”:
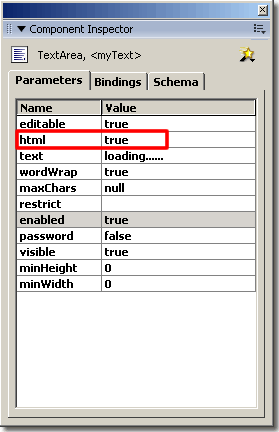
TextArea组件的高和宽根据你文本的多少来确定,并确保其HTML参数为true:

出处:蓝色理想
责任编辑:蓝色
上一页 下一页 用CSS格式化Flash文本 二
◎进入论坛Flash专栏版块参加讨论
|







