|
上次简单介绍了ComboBox的用法,今天介绍一下CheckBox。
CheckBox即复选框,它是任何表单或Web应用程序中的一个基础部分。每当需要手机一组非相互排斥的true或false值时,都可以使用复选框。CheckBox这个组件的和MX差别大,常用的我列了一下。
CheckBox类的属性有:
CheckBox.label:指定在复选框旁边出现的文字,即标签。
CheckBox.labelPlacement:标签文本相对于复选框的位置,有上下左右四个位置,你可根据自己的要求来设置 。
CheckBox.selected:组件的状态,返回true(选中)或false(取消选中),我们就可根据这个来应用组件。
CheckBox类的事件有:
CheckBox.click:当鼠标按下(release)按钮组件时,触发事件。
接下去我们来简单举例应用一下:
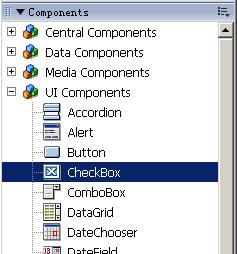
1.先在flash2004新建一个文件,保存,双击checkBox组件,选中组件,实例命名为:CheckBox(注意大小写)。


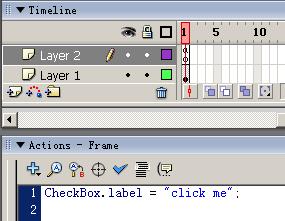
2.新建一层,在帧中输入as CheckBox.label = "click me";
如下图:

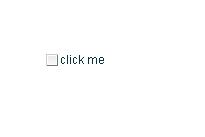
运行,看标签:

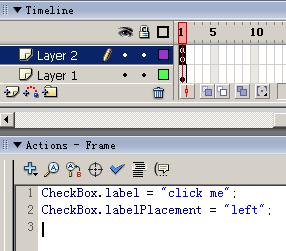
3.继续添加一行AS代码: CheckBox.labelPlacement = "left";
如下图:

运行,标签是不是在左边了?如下图:

然后我们来看看click事件的应用
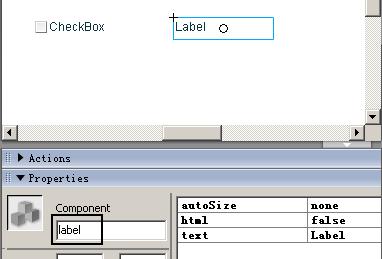
4.在第一层加入一个label组件,实例命名label.

5.在第二帧中把AS代码改为
var control:Number = 0;
label.text = "rezult: "+control;
CheckBox.label = "click me";
CheckBox.labelPlacement = "left";
myObject = new Object();
myObject.click = function() {
if (control == 0) {
control = 1;
} else if (control == 1) {
control = 0;
}
label.text = "rezult: "+control;
trace(CheckBox.selected);
};
CheckBox.addEventListener("click", myObject);
源文件下载
是不是很简单,快把它应用到你的作品中去吧,我想肯定会为它增色不少,可能有朋友要说了,就这么一个东东,如果有100、1000个checkBox怎么办呢,这样吧,写个函数
var num = 3;
//我有三个checkBox,你可自己定义,随你几个
function checkBox_con(list) {
if (_root["checkBox"+list].selected && list == list) {
trace("true"+list);
} else {
trace("false"+list);
}
}
//测试结果输出
myObject = new Object();
myObject.click = function() {
for (var n = 1; n<=num; n++) {
checkBox_con(n);
}
};
for (var n = 1; n<=num; n++) {
_root["checkBox"+n].addEventListener("click", myObject);
}
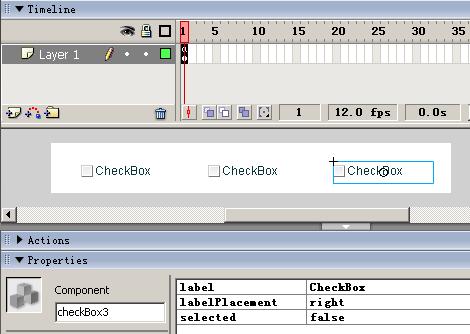
在场景上放入三个CheckBox组件,并分别命名实例名为:checkBox1,checkBox2,checkBox3,如下图:

然后把上面那段代码拷到帧中测试看看。
源文件下载
出处:闪客帝国
责任编辑:蓝色
上一页 ComboBox 下一页 Menu
◎进入论坛Flash专栏版块参加讨论
|







