|
今天来看看Menu组件,这个东东是专业版特有的,所以要多看看帮助,当然,也要多点口水,先来看帮助中的一个例子。
下面为用Menu组件建一个应用(按帮助翻译,由于英语不行,有错误请指正)。
1、选择文件--新建来创建一个flash文档。
2、从组件面板中拖一个Menu组件到场景中,并删除它,到时我们从库中来创建。
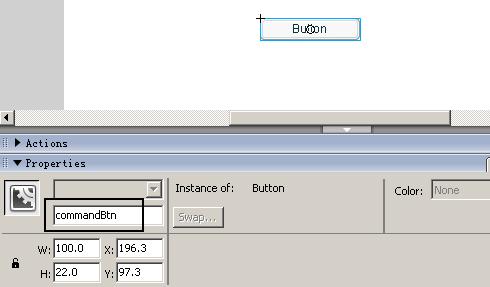
3、从组件面板中拖一个Button组件到场景中,单击按钮来激活Menu,在属性面板中给按钮实例命名:commandBtn。

4、从组件面板中拖一个Label组件到场景中,在属性面板中给Label实例命名:Label。
5、在Action面板中输入以下代码。
var listener = new Object();
listener.click = function(evtObj) {
var button = evtObj.target;
if (button.menu == undefined) {
// 建立一个Menu组件
button.menu = mx.controls.Menu.createMenu();
//增加菜单项
newItem = button.menu.addMenuItem("闪客学堂");
newItem.addMenuItem({label:"在线教程"});
newItem.addMenuItem({label:"常见问题"});
newItem.addMenuItem({label:"组件下载"});
button.menu.addMenuItem("闪客影院");
button.menu.addMenuItem("闪酷地带");
button.menu.addMenuItem("帝国加游站");
//使用组件事件侦听器,用change事件
var changeListener = new Object();
changeListener.change = function(event) {
var item = event.menuItem;
trace("Item selected: "+item.attributes.label);
Label.text = item.attributes.label;
//把菜单项赋值给Label组件
};
button.menu.addEventListener("change", changeListener);
}
button.menu.show(button.x, button.y+button.height);
};
commandBtn.addEventListener("click", listener);
commandBtn.label = "闪客帝国";
commandBtn.setSize(90, 30);
当然,这只是使用Menu的一种方法,在帮助中,介绍了四种方法,有兴趣的朋友可看看。
源文件下载
通过前面的例子想必对这个组件有个大致的了解了吧,现在我们仔仔细细的来学习下这个好东东吧,look下面。
1、增加一个菜单
myMenu.addMenu(initObject);
2、创建一个菜单 Menu.createMenu(parent, mdp);
3、菜单出现的位置 myMenu.show(x, y);
帮助中是用xml对象来建菜单的,我们换种方法
打开flash,新建一文档,双击组件面板中的Menu组件,然后到场景中Delete这个组件,到帧中输入下列代码: var myMenu = mx.controls.Menu.createMenu();
//新建一菜单
myMenu.addMenuItem("zjs35");
//加一个项目
myMenu.show(100, 20);
//菜单出现的x,y坐标,以左上角为准
运行,看看结果
如果我们要建很多菜单,就用数组吧 var a=["laohe...","beebee...","zjs35..."];
//一级菜单
var a1=["年龄","姓别","爱好"]
//二级菜单
var myMenu = mx.controls.Menu.createMenu();
//创建
for(var n=0;n < a.length;n++){
myMenu1=myMenu.addMenuItem(a[n]);
//建立一级菜单
for(var j=0;j < a1.length;j++){
myMenu1.addMenuItem(a1[j]);
//建二级菜单
}
}
myMenu.show(100, 20);
//菜单的位置
出处:闪客帝国
责任编辑:蓝色
上一页 CheckBox 下一页
◎进入论坛Flash专栏版块参加讨论
|







