|
游戏类:
这个游戏类只包含了一些游戏中需要到的重要信息和游戏建立的过程中要显示信息,里面的方法解决了游戏的一些基础的游戏规则。这就是第一个代码的草稿(pong_00.as):
trace ("Welcome to Pong!") ; //不要我说这句了吧?
Game = function () { //定义一个Game类
trace ("New Game created") ;
this.timeline = _root ; //初始变量,指向_root的时间轴
this.left = 100 ;
this.right = 400 ;
this.up = 50 ;
this.down = 350 ;
this.barLevel = 330 ;
this.lives = 3 ;
} ;
Game.prototype.init = function () {
trace ("Init method called") ;
this.drawArena () ;
this.initBar () ;
} ;
Game.prototype.drawArena = function () {
trace ("DrawArea method called") ;
var Arena = this.timeline.createEmptyMovieClip ("Arena", 0) ;
Arena.lineStyle (0, 0, 100) ;
Arena.moveTo (this.left, this.up) ;
Arena.lineTo (this.right, this.up) ;
Arena.lineTo (this.right, this.down) ;
Arena.lineTo (this.left, this.down) ;
Arena.lineTo (this.left, this.up) ;
} ;
Game.prototype.initBar = function () {
trace ("InitBar method called") ;
bar.StartDrag (true, this.left + bar._width/2, this.barLevel,this.right - bar._width/2, this.barLevel);
ball.followBar () ;
} ;
MovieClip.prototype.followBar = function () {
this.onEnterFrame = function () {
this._x = bar._x ;
this._y = bar._y - this._height / 2 ;
}
} ;
Pong = new Game () ;
Pong.init () ;
承认代码有点长,但我可以肯定里面没有一块是复杂的,让我们了解一下下面的代码,这样才能使我们更加清晰:
Game = function () {
trace ("New Game created") ;
this.timeline = _root ; //初始变量。
//下面是舞台范围
this.left = 100 ; //左边界
this.right = 400 ; //右边界
this.up = 50 ; //上边界
this.down = 350 ; //下边界
this.barLevel = 330 ; //挡板的水平位置
this.lives = 3 ; //生命数
} ;
我们这里定义一个Game的类。实际上,我们仅仅定义了一些在当前时间轴需要用到的全局变量,里面有游戏舞台的边界,挡板在舞台的位置和玩家的生命数。够简单了吧?
Game.prototype.init = function () {
trace ("Init method called");
this.drawArena () ;
this.initBar ();
};
这里我们定义在类中的第一个方法:init(),当我们初始化游戏的时候要做些什么呢?我们要画游戏中的墙壁和初始化挡板,以便我们调用另外的两个方法,drawArena()和initBar(),
注意下面的原型,它将会涉及到游戏的实例:
Game.prototype.drawArena = function () {
//这里就是定义Game类的一个方法函数,是用来画游戏的舞台范围
trace ("DrawArea method called") ;
var Arena = this.timeline.createEmptyMovieClip ("Arena", 0) ; //创建一个空的电影剪辑
//定义线的颜色和透明度还有就是游戏区的大小
Arena.lineStyle (0, 0, 100) ;
Arena.moveTo (this.left, this.up) ;
Arena.lineTo (this.right, this.up) ;
Arena.lineTo (this.right, this.down) ;
Arena.lineTo (this.left, this.down) ;
Arena.lineTo (this.left, this.up) ;
//如果不明白上面的函数,你可以按(F1)看看自带的帮助
} ;
drawArena ()方法的实质是画线,也就是画墙壁。因为指向了当前的时间轴,所以主舞台创建了一个空的电影剪辑来画墙壁。
Game.prototype.initBar = function () {
trace ("InitBar method called") ;
bar.StartDrag (true, this.left + bar._width/2, this.barLevel, this.right - bar._width/2, this.barLevel);
ball.followBar () ;
} ;
initBar()方法调用了挡板(bar)的StartDrag()方法,里面包含了复杂的参数,先面让我们看看参数的意义:

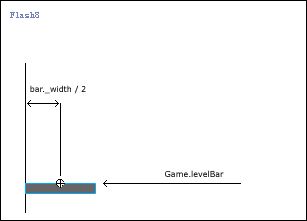
(图3)
挡板(bar)( 注:它的注册点在中央 )不能垂直移动,因为有不变的_y值,我们同样调用了在类中属性barLevel,所以水平的位置会一直保持为barLevel=300,根据图片的显示,左边界的参数的值为左边墙壁(this.left)减去一半的挡板长度(bar._width/2 ),如下:
this.left + bar._width/2
followBar()是一个简单方法,它使得一个球电影剪辑跟随指定的电影剪辑(bar)移动。
Pong = new Game () ; //定义一个实例
Pong.init(); //初始化游戏
我们创建一个Game类的一个实例,名字为Pong,跟着调用了init()方法,你可以在pong_00.as中看到以上的代码。
 下載fla文件(zip) 下載fla文件(zip)
出处:蓝色理想
责任编辑:qhwa
上一页 基于 as1.0 的挡板游戏 [1] 下一页 基于 as1.0 的挡板游戏 [3]
◎进入论坛Flash专栏版块参加讨论
|







