|
(下面这部分是我在家里写的,上面的这部分是在公司写的,公司的系统是2000,MX2004英文版本,家里的系统是XP,MX2004中文版本)
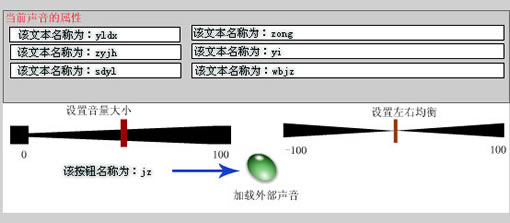
现在我们在主场景中做控制,在主场景中我们按下图进行设置,(两滚动条,属于影片剪辑,我们设置好主场景后,在来做这两个滚动条!)

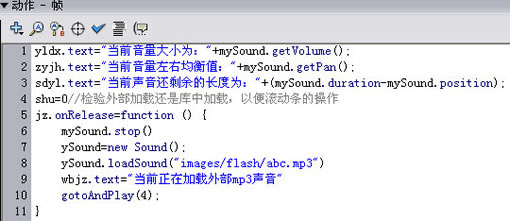
背景和文本安钮放入两层中,添加帧到第7帧。然后在添加一层写下如下脚本。(按钮事件加载外部声音)

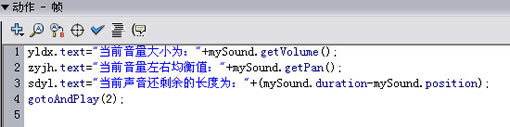
第三帧中写入如下脚本:

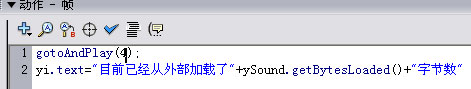
第四帧写下如下脚本:

第五帧写下如下脚本:

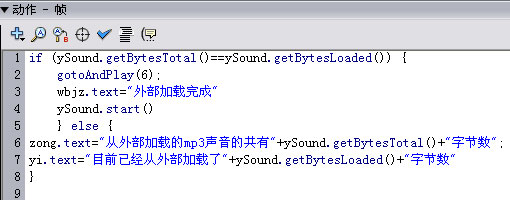
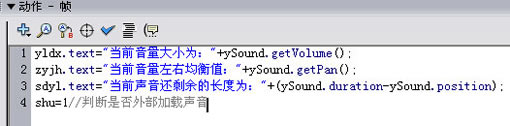
第六帧写下如下脚本:

第7帧写下如下脚本:
gotoAndPlay(6);
每帧设置完成后,来设置控制声音音量和左右均衡的滚动条:
设置音量,主场景中将该影片剪辑命名为:sad ,滚动的小块是个影片剪辑命名为:sy,该影片剪辑中仅有一名称为sy的按钮。将sy影片剪辑定位好后,在as脚本中写如下代码:
_root.sad.sy.sy.onPress=function () {
_root.sad.sy.startDrag(false,0,_root.sad.sy._y,200,_root.sad.sy._y);//滚动滑块
}
_root.sad.sy.sy.onRelease=function () {
if (_root.shu==0) {//判断是内部加载还是外部加载
_root.mySound.setVolume((_root.sad.sy._x)/2)//设置音量
} else {
_root.ySound.setVolume((_root.sad.sy._x)/2)
}
stopDrag();//停止滚动
}
代码拷贝框
[Ctrl+A 全部选择 然后拷贝]
同样的道理设置好另外控制左右均衡的影片剪辑(_root.gd(影片剪辑名称).fgh(滑块名称).fsg(按钮名称).)
在gd中帧动作,设置脚本如下:
_root.gd.fgh.fsg.onPress = function () {
_root.gd.fgh.startDrag(false,0,_root.gd.fgh._y,200,_root.gd.fgh._y);//滚动滑块
}
_root.gd.fgh.fsg.onRelease=function () {
if (_root.shu==0) {//判断是内部加载还是外部加载
_root.mySound.setPan(_root.gd.fgh._x-100)//设置左右均衡值
} else {
_root.ySound.setPan(_root.gd.fgh._x-100)
}
stopDrag();//停止滚动
}
代码拷贝框
[Ctrl+A 全部选择 然后拷贝]
观看影片
出处:影子画
责任编辑:moby
上一页 可控声音 flash 教程 [2] 下一页
◎进入论坛Flash专栏版块参加讨论
|







