|
在送上教程之前,我想先感谢一位经典的网友,他介绍了一个数学公式编辑软件MATHTYPE,对我这次写教程有了很大的帮助.但是是谁一时想不起来,又找不到.如果找到的话,我一定会把他的大名公布出来,以示感激.
这是两个月前答应一位网友写的教程,但是当初没有时间,所以拖到现在.而且这个效果还是有相当一部分的人曾经在论坛上问过怎么做的.现在笔者挤出了点时间,给大家送上这个教程.
效果预览 (点击观看)
这基本上是用AS实现的.主要用了MovieClip对象的lineTo和curveTo方法,此外还有很多人都很熟悉的韩式弹性菜单的算法.
在这里,先给大家介绍比较简单的韩式弹性菜单算法.框架弹性动作就是通过这种算法实现的.它要达到的效果就是让一个物体在目标位置两侧振动,而且振幅越来越小,最终停止在目标位置.
它的算法如下:
ObjPos=targetPos-deceleration*(ObjPos-targetPos)
你尝试让ObjPos是任意的一个数,然后让deceleration取0~1(不包括0,1),然后targetPos取一个跟ObjPos相差比较大的数,不断地代入上式算一下,你会发现ObjPos会在targetPos两侧振动,并且当前一次大于targetPos时候,这一次将小于targetPos,而且无限接近于targetPos,于是就达到弹性振动的目的了.
当然明眼人一观察就出结果.不过这个认识是感性的,如果有兴趣的话,可以看下我对这条式子的证明过程(对数学没兴趣的可以跳过)
在证明之前,先解释一点,上式两边的ObjPos是不一样的,在AS里,它并不代表相等,而是先把ObjPos当前的值代到右边,算出结果后重新对ObjPos赋值.因此,假设ObjPos原始值为a1,该式子运行一次后左边的ObjPos的值记为a2,依此类推,执行到n次后左边ObjPos的值记为an+1,所以,在数学上,实际上是进行这么一个数列的递推运算:
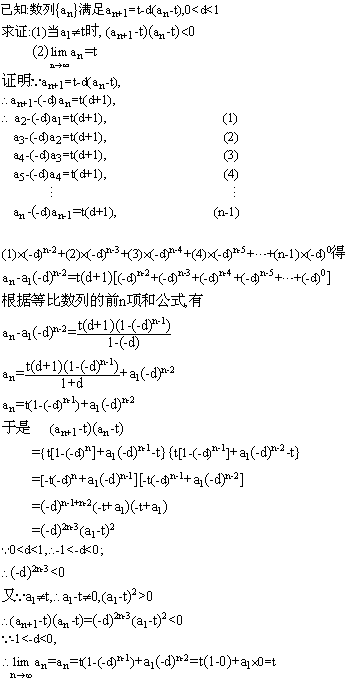
an=t-d(an-1-t)(其中d,t是常数)
当代码执行n次时,物体的位置就位于数列{an}的第n+1项.
因此,我们需要证明数列当a1!=t的时候,an两个相邻项之间的数值跟t的差的符号相反,并且当n趋向于无穷的时候,an=t

由此可知,如果把这段代码用setInterval调用,或者在onEnterFrame里调用的话,ObjPos的值将在targetPos两边振动,并且无限接近targetPos.这个式子用到我的鼠标效果里,这里要控制的点就是整个框的最高点.最高点的变动带动整个形状的变动,当然带动形状变动是后面的事情,我们当前先要把最高点振动的效果实现.因此,targetPos就是框架最高点最终停留的位置,而ObjPos则是框架最高点当前的位置.
下面笔者介绍的将是如何根据算出的最高点把图形描绘出来:
首先,矩形的四个顶点都是常量,而且有三条边都是直线,因此,这里用lineTo就可以实现了.
lineTo(x,y)方法比较简单,对MC调用该方法时,lineTo将在点x,y和当前MC的画图标记点连一直线,一开始默认为(0,0),所以第一次对该MC调用lineTo的时候,将在该MC上画一条从(0,0)到(x,y)的直线,然后画图标记点就改为(x,y)了.如果不希望一开始画上这条线的话,或者画完一根线以后,希望再画一根,并且不要跟现在的线连在一起的话,可以先用moveTo(x,y)方法改变画图标记点.
curveTo(controlX,controlY,anchorX, anchorY)方法则是该教程的一个重点,因为波形的绘制都是通过该方法实现的.而且过两点有无数条曲线,所以,如何保证波形曲线的平滑性,是个很重要的问题.
出处:蓝色理想
责任编辑:moby
上一页 下一页 鼠标特效--弹性框架的制作 [2]
◎进入论坛Flash专栏版块参加讨论
|







