|
下面先做一个小测试:
新建一个Flash文档,在帧上添加下面的代码:
var initX = 100;
var inity = 200;
var controlX;
var controlY;
var anchorX = 50;
var anchorY = 50;
this.onMouseMove = function() {
this.createEmptyMovieClip("curve", 1);
with (curve) {
lineStyle(1, 000000, 50);
moveTo(initX, initY);
ControlX = _xmouse;
ControlY = _ymouse;
lineTo(controlX, controlY);
lineTo(anchorX, anchorY);
moveTo(initX, inity);
curveTo(controlX, controlY, anchorX, anchorY);
}
updateAfterEvent(this.onMouseMove)
};
然后,测试影片,在舞台上移动鼠标,观察曲线的变化(其中,鼠标所在的点是控制点)
也可以直接在这里预览:
效果预览 (点击观看)
你会发现,不管控制点怎样变化,画出来的曲线都有一个特点,就是控制点跟曲线两个顶点的连线都和曲线相切,并且弧线总是C形,不是S形.这就是指导我们画出平滑曲线的重要结论.
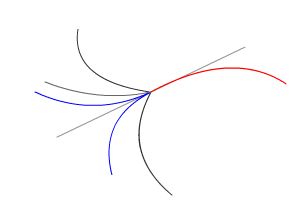
观察下面的图:

可以发现,在除红线以外的所有曲线中,跟红线的切线相切,并且方向跟红线相反的两根蓝线是可以跟红线平滑过渡的,数学上这种现象称为连接.另外,切线本身也能跟红线实现平滑过渡.
由此可以正确控制波形的形状.
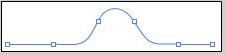
波形的草图如下:

红色是曲线部分,一看就知道不是个简单的C形,你尝试在Flash,或FW或者PS里把这条路径画出来,再看看锚点的组成,你就可以发现,这么条曲线可以分成三条C形曲线.

如果就这样画三段,那么,波形最高点的坐标是由控制点决定的,很难精确,所以,最好在最高点再添加一个锚点,这样最高点的位置就准确了.

但是,其它锚点怎么确定呢?
其实根据已知的条件,是无法得出其它锚点的位置的,这个一般凭感觉来确定就好了.姑且让整条曲线的宽度为width,然后假设最高点的横坐标是xm,那么,曲线最左点的横坐标是xm-width/2,最右点的横坐标是xm+width/2,中间两个过渡点的横坐标,一个在xm-width/2和xm之间,一个在xm和xm+width/2之间,为了方便,也为了自然,选取中点,xm+width/4,xm+3*width/4,纵坐标的选取也相似.
现在要讨论的是控制点的问题,就是怎么让每段曲线之前能实现平滑的连接.
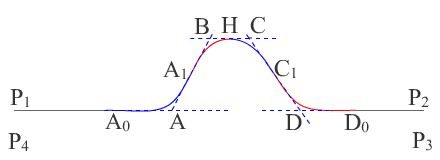
首先,作出曲线各锚点的切线.那么,相邻曲线段的切线之间的交点(A,B,C,D)就是相应曲线的控制点.

可见,A,D均位于波形最低点,而B,C位于波形最高点.另外,A,A1,B三点共线,C,C1,D三点也共线,这样就可以保证整个波形都是平滑的.
但是,这样A,B,C,D的位置还是不能确定下来,但可以肯定的一点是,四个点的横坐标从左到右的顺序依次是A,B,C,D.那么,比较方便而且比较美观的选择是让A的横坐标位于A0和A1的中间,那么可以算出B点的位置恰好位于A1和顶点的中间,同样道理,C点在顶点和和C1点的中间,D点在C1点和D0点的中间.
理论基础基本齐全,下面可以开始动手写程序了.
不过笔者发现,有个这个基础原来还不足够,依然会遇到很多很棘手的问题.在测试的时候才发现的.
出处:蓝色理想
责任编辑:moby
上一页 鼠标特效--弹性框架的制作 [1] 下一页
◎进入论坛Flash专栏版块参加讨论
|







