|
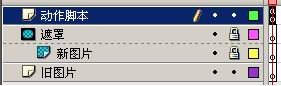
2.1、 按照下图创建三个图层。

其中动作脚本层就是1.2中输入代码的图层。
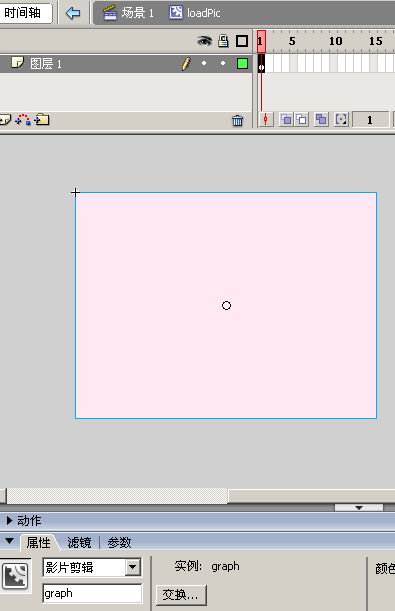
2.2 、在旧图片的图层里,新建一个MC,命名为loadPic,实例名为lastPic,并让该MC的注册点放在主场景的左上方。然后双击进入该MC,在里头再创建一个MC,元件名称和实例名均为graph。

2.3 这里我们将通过复制graph载入列表中的所有图像。名称将按graph0,graph1的规则来命名。因此,在这里的帧先定义一个设置图像可见性的函数。
function setImage(imgIndex){
for(var i in _parent.imgabbrs){
this["graph"+i]._visible=false
}//先把所有图片隐藏
this["graph"+imgIndex]._visible=true //把需要显示的图像重新显示出来
}
然后把loadPic这一MC复制一个到新图片所在的图层,实例名为thisPic,并让两个loadPic重合。
3.1、 到显示图片了。先在第三帧里初始化一下thisIndex和lastIndex值,这两个值分别控制两个图片容器显示哪个图片。
第三帧代码:
var thisIndex:Number=0
var lastIndex:Number=-1
其实是一开始没有旧图片,所以lastPic里头实际上是不显示任何图片的。正因为如此,这一代码只运行一次。就把它单独放到第三帧了。
第四帧就正式显示图片了。而且每一次切换都要重新调用一次:
thisPic._visible=true;
lastPic._visible=true;
thisPic.setImage(thisIndex);
lastPic.setImage(lastIndex);// setImage刚在是loadPic里头写好的函数,控制数组里第几张图片显示
3.2 、进入图片停止状态。加一段比较长的时间轴。笔者加到第42帧,并在42帧里加入代码:
lastIndex=thisIndex //让下一次新图片放到旧图片的位置。
thisIndex=(thisIndex+1)%imgabbrs.length //显示下一张图片,%运算让图片显示最后一张后,可以回到第一张
3.3、 在44帧里添加帧代码:
gotoAndPlay(4);
一个切换周期完成。
此时,运行影片,如果图像列表和图片都没有错误的话,图像就会轮着显示,但是现在的效果很生硬。是因为还没有遮罩动画做过渡。
出处:蓝色理想
责任编辑:moby
上一页 图片轮换效果 [3] 下一页 图片轮换效果 [5]
◎进入论坛Flash专栏版块参加讨论
|







