|
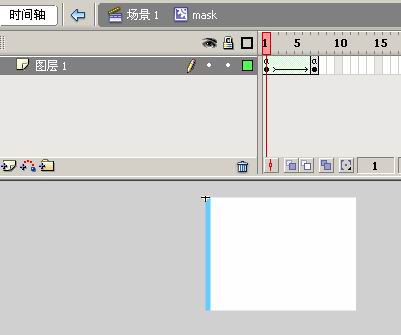
4.1、要添加遮罩了。在遮罩图层的第一帧里创建一个mc,元件名和实例名均为mask。接着在里头添加这么一段形状补间动画:


其中,时间轴上的首尾两帧均加上:
stop();
主时间轴的第四帧追加:
mask.gotoAndPlay(2);
此时运行,效果就不再生硬了,是一个简单的遮罩动画切换效果。
但是,为了更方便地实现随机效果,这种刚才笔者不推荐的做法就不再用了。刚才只是为了方便大家测试效果而已。
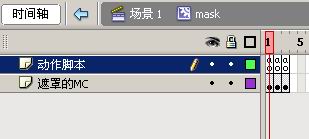
5.1、 把时间轴改成下图的设置:

动作脚本中每一帧都是写:
stop();
mask.gotoAndPlay(2);
而遮罩的mc这一图层的不同帧都放置一些跟刚才的形状补间类似的MC动画,实例名均为mask。最好动画的开头都不跟图片容器有接触,结尾则把整个图片容器覆盖。达到遮罩显示新图片的效果。
然后,主场景第四帧控制mask的代码也要跟着改变,把mask.gotoAndPlay(2);改为mask.gotoAndStop(1+random(mask._totalframes-1))。于是每一次切换,mask就会跳转到不同的帧。
5.2 、修复一个Bug:
笔者以为已经成功的时候,测试才发现,有些时候还是不能自然过渡。一直以为是动画效果的问题,调来调去,还是不行。好不容易地,笔者通过输出每次跳转的帧才知道,原来当两次跳转的位置一样的时候,遮罩动画动不起来,因为没有发生帧跳转。为此,笔者想到了用如下方法调整:
把随机跳转代码转移到mask里头,在mask里添加最后一帧,其中,在遮罩的MC图层里随便放入一些图形,但是不要跟图片容器重叠。该帧的动作脚本图层添加代码:gotoAndStop(random(_totalframes-1)+1),跳转到除最后一帧的任一帧里头运行遮罩动画效果。然后,主时间轴第四帧中的最后一句也相应地改为mask.gotoAndStop(mask._totalframes),让mask先跳转到最后一帧,再随机播放效果。这样,哪怕两次随机的值一样,帧也会发生跳转,过渡动画一定可以播放成功。
这里需要说明一点的是,如果你在2.2步创建的graph元件不是矩形或者Alpha不等于100的话,那么,当图形因为比例问题而不占满整个graph的时候,旧图片将有可能因为新图片面积小而不会被完全覆盖,在下次轮换的时候,就会看到很生硬的图片消失效果。所以,笔者建议大家的graph元件最好是个全不透明的矩形。
至此,自动过渡播放的效果已经实现了。下面就是按钮控制的实现。
出处:蓝色理想
责任编辑:moby
上一页 图片轮换效果 [4] 下一页 图片轮换效果 [6]
◎进入论坛Flash专栏版块参加讨论
|







