|
作者相关:http://www.klstudio.com
【教程说明】:
应云开等朋友的要求,我今天把组件开发过程整理一下,写成这篇教程。通过此篇教程你可以大致了解Flash 组件开发整个过程,希望对那些想自己开发Flash 组件的朋友有所帮助。我这次主要开发Flash 代码组件,甚至其他Flash 组件,你可以自行研究或和我一起讨论。
【前提条件】:
1.安装了Flash CS3软件;
2.安装了Adobe Extension Manager 1.8 扩展管理器,如果没有请先到这里下载;
【开发教程】:
1.首先准备一个18x18的png 图片,用来做Flash 组件的图标。(我会在下面打包文件中提供一个png 图片)
2.写一个StringUtilComponent 组件类,我的组件都没有去继承系统组件类(UIComponent),而是直接继承Sprite 类。
package com.klstudio.components {
import flash.display.*;
import com.klstudio.util.StringUtil;
//命名空间;
use namespace klstudio_internal;
//设置组件图标;
[IconFile("StringUtilIcon.png")]
public class StringUtilComponent extends Sprite{
//定义组件显示框;
//组件里已有的显示元素必须用命名空间作开头;
klstudio_internal var boundingBox_mc:MovieClip;
//定义LRC解析器;
private var util:StringUtil;
public function LRCParserComponent(){
//移除组件显示框;
boundingBox_mc.visible = false;
addChild(boundingBox_mc);
boundingBox_mc = null;
}
}
}
这个组件用到的StringUtil 类,我之前已经提供过的“[AS3]StringUtil类”。这里要注意一下,组件内所包含的显示元素一定要用命名空间来做前缀(就是上面“use namespace klstudio_internal;”代码),下面就命名空间定义变量。如果不加的话,就无法直接对boundingBox_mc 显示元素操作(这一点和原来Flash 组件开发不同的地方,原来是可以直接使用的),否则编译时就会报错。
/**
* ...
* @author Kinglong
* @version 0.1
*/
package com.klstudio.components {
public namespace klstudio_internal = http://www.klstudio.com/;
}
3.建立一个StringUtil.fla 文件,类型当然是选择“Flash File(ActionScript3)”。
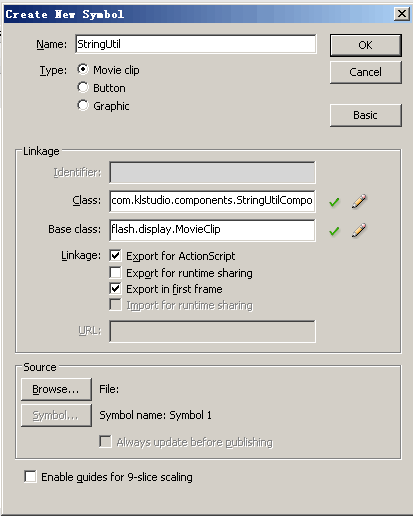
4.建立一个MovieClip 元素,命名为“StringUtil”;然后按照下图所示设置Class 路径。

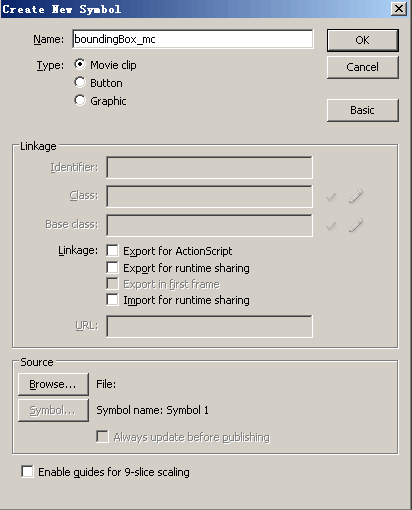
5.再建立一个新的MovieClip 元素,命名为“boundingBox_mc”,用来做组件显示框。

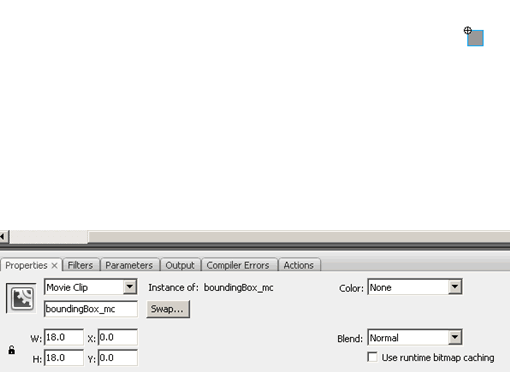
6.然后将boundingBox_mc 放到名叫“StringUtil”的MovieClip 元素里,同时按下图所示将名字已经设置成“boundingBox_mc”。

经典论坛讨论:
http://bbs.blueidea.com/thread-2758660-1-1.html
出处:蓝色理想
责任编辑:elesa
上一页 下一页 Flash CS3 组件开发教程 [2]
◎进入论坛Flash专栏版块参加讨论
|







