|
在DataGrid控件中显示Digg故事
我们将使用新的 Silverlight DataGrid 控件来在我们的应用中显示Digg故事。要使用它,我们要引用Silverlight Data 控件程序集,然后把前面网页上的“Todo”文字替换成一个DataGrid控件声明:

DataGrid允许你明确地配置列的声明和显示类型(为取得最大的控制),或者,你也可以设置它的AutoGenerateColumns属性成true,让DataGrid对数据源使用反射,基于你的对象的定义,为你创建默认的列。
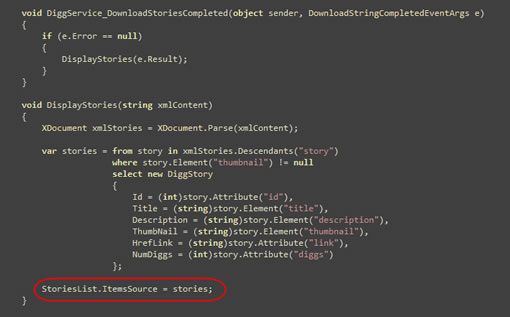
然后我们就可以更新我们的后台代码类,用编程的方法将DataGrid的ItemSource属性绑定到在点击搜寻按钮时从Digg取回的故事序列:

点击放大
现在,运行我们的Silverlight应用,做一个搜索的话,我们将看到从Digg取回的实时主题故事数据的列表:

点击放大
Silverlight的Datagrid支持你预期客户端网格控件应该拥有的所有的标准功能:双向原地编辑,选择,卷动,改变表列大小等等。它还支持自动流动的布局,意味着它可以动态地扩展或收缩来充满包含它的内容容器。DataGrid还拥有一个丰富的模板模型,允许你对显示和表列数据的编辑进行定制。我在将来会撰写更多的贴子,讨论如何使用DataGrid。
以下的步骤
现在我们可以从Digg.com 取回Digg故事数据,并在我们的应用中将故事数据显示出来了。
下一步将是回到我们的Page.xaml 标识,去掉我们目前正在使用的行内的样式声明。
要做那个,让我们跳到下一个教程:《使用样式元素更好地封装观感(Look and Feel)》。
经典论坛讨论:
http://bbs.blueidea.com/thread-2832903-1-1.html
本文链接:http://www.blueidea.com/tech/multimedia/2008/5388.asp 
出处:Scott Guthrie 博客中文版
责任编辑:bluehearts
上一页 使用Networking取回Digg [2] 下一页
◎进入论坛RIA设计与应用版块参加讨论
|







