|
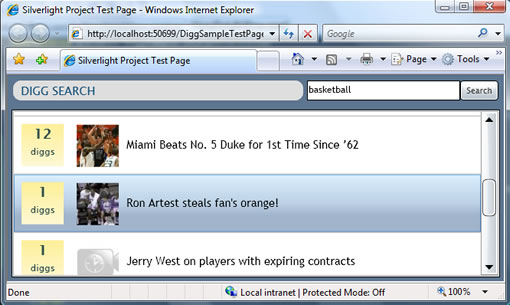
现在,当用户点击列表中的一个故事时:

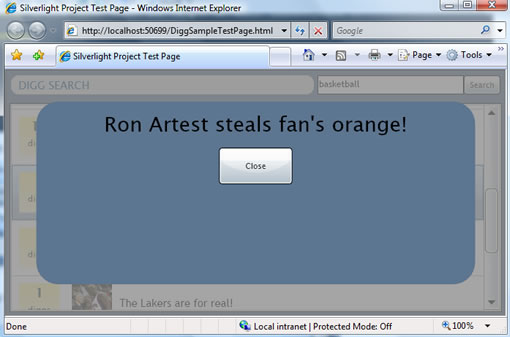
我们ListBox的事件处理函数就会处理其选择,将用户控件的DataContext设成所选择的DiggStory对象,然后显示用户控件:

注意上面因为我们添加的数据绑定表达式的缘故,DiggStory的标题是如何出现在用户控件之中的。
完成我们的用户控件的布局
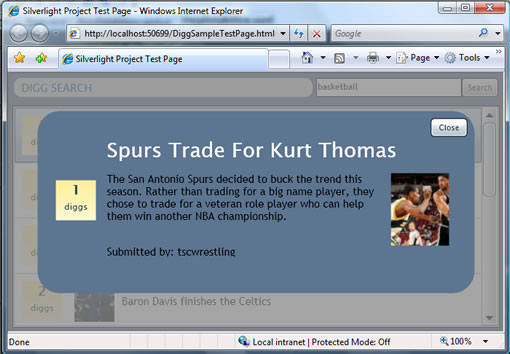
我们上面的例子演示了如何编写一个简单的主从表对话框工作流程的基本知识。我们可以往用户控件中加更多的控件,和数据绑定表达式来完成StoryDetailsView的显示:

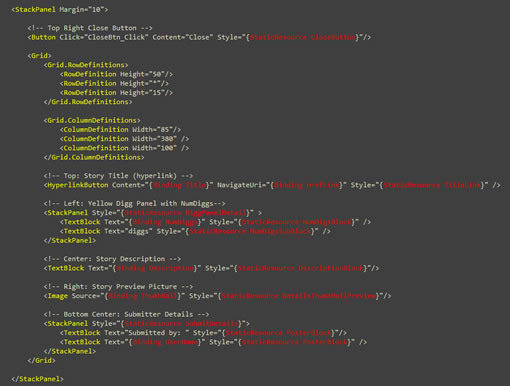
我们可以通过更新StoryDetailsView的 <Border> 控件,使之拥有下列内容,来如上图般显示:

点击放大
之后,不需要任何代码改动。因为我们使用了数据绑定来从DataContext中取得数值,我们不需要编写任何额外的代码。
下一步
至此,我们实现了我们的Digg应用的所有的核心功能以及交互性工作流程。
我们要做的最后一步是进一步细调应用的UI,特别地,我们想要对ListBox和Button按钮加点更为好看,定制的外观。
要那么做的话,让我们跳到下一个教程:《使用控件模板定制控件的观感》。
本文链接:http://www.blueidea.com/tech/multimedia/2008/5391.asp 
出处:Scott Guthrie 博客中文版
责任编辑:bluehearts
上一页 使用用户控件实现主从表场景 [3] 下一页
◎进入论坛RIA设计与应用版块参加讨论
|







