|
第三步:修正几个问题
我需要做2个改动,才能使我们现有的Digg例程代码被成功编译:
- Silverlight Beta1 XAML定义的命名空间 xmlns:URL与完整的WPF桌面版本不同。我需要改动我拷贝进新项目的XAML文件指向完整WPF的定义。这是在发布前我们还正在研究的东西。
- 我需要把<<WaterMarkTextBox>控件改成<TextBox>,把 <HyperlinkButton> 控件改成<TextBlock>。这2个控件是Silverlight Beta1 版本中新有的,不存在于完整的WPF版本中(但我们会在将来添加它们)。但我不用改动跟这些控件相关的任何代码,也不用改动网络调用,LINQ to XML, 或数据绑定代码。
做完这些小改动后,项目就可以干净地编译了。
第四步:把Digg应用宿主与桌面窗口中
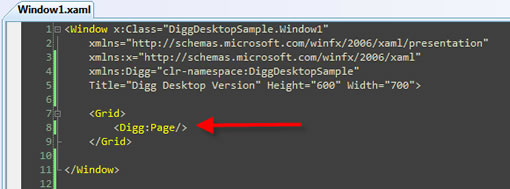
然后我打开桌面项目中的Windows1.xaml 文件(它是在应用启动时装载的默认窗口)。
我把窗体的标题改成“Digg Desktop Version”,扩大了窗口默认的宽度和高度。
然后我把来自前面的Digg Silverlight 项目中的Page.xaml 用户控件加到窗口中作为根控件。这在窗口装载时,会载入该控件并使之可见。我不用改动Page类的代码,或者对其中的东西改名。因为是从UserControl继承而来,它是完全可以宿主于任何WPF窗口或控件中的。

我改动的最后一样东西是因为Digg REST API 服务器会试着检测是否是非浏览器/服务器在访问它,有时会在这些情形下给予一个拒绝访问的回复(大概是防止自动脚本访问他们的服务)而导致的一个问题。我通过让网络访问经过一个代理URL解决了这个问题(没有代码变动,只是URL改动)。
第五步: 运行应用
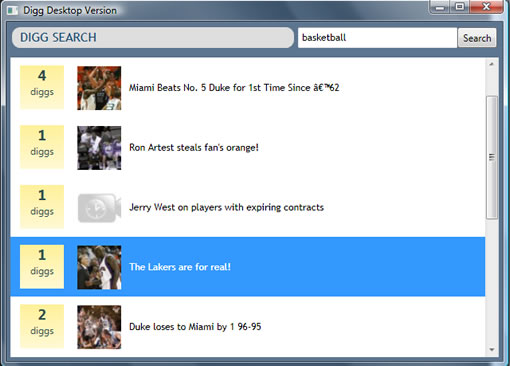
然后,我能够运行我们新的DIgg桌面应用。所有的功能都跟Silverlight的版本一样工作,应用的行为也完全一样:

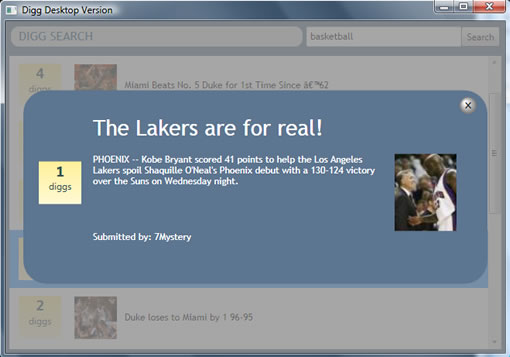
在从列表中选择一个故事后,细节用户控件显示为:

浏览器版本和桌面版本间有几个细微的样式区别。这主要是因为WPF在默认情形下继承了基于当前用户选择的操作系统主题的默认样式(字体,颜色,卷动条等等),而Silverlight 则有一个我们在所有操作系统上都使用的默认主题。如果我们要使得桌面版本和浏览器版本绝对一致,我们可以在我们的样式和控件模板中更明确地指定,否则的话,桌面版本会基于用户的OS主题做稍微的变动。
结语
我们会在将来推出在Silverlight和WPF项目之间共享代码的更详细的注意事项和推荐的最佳实践指南。我认为你会发现你在建造Silverlight应用时学到的技能和知识可以很好地转移到完整的WPF的项目中去。我们也致力于一个非常高的兼容水平,能在解决方案间促进好的代码重用,促进控件,内容和代码的轻松共享和利用。
希望本文对你有所帮助,
Scott
本文链接:http://www.blueidea.com/tech/multimedia/2008/5393.asp 
出处:Scott Guthrie 博客中文版
责任编辑:bluehearts
上一页 使用WPF创建一个Digg桌面应用 [1] 下一页
◎进入论坛RIA设计与应用版块参加讨论
|







