|
1.6 使用Adobe Flex Builder
诚然,我们通过UltraEdit、EditPlus甚至记事本都可以完成MXML及ActionScript的编写工作,然而作为一个偏重于界面设计的程序设计语言,成熟的集成开发环境(Integrated Develop Environment,IDE)是必不可少的,在处理大量的界面元素以及对程序的编译错误排查时,有一个好的IDE更可以达到事半功倍的效果。
Adobe在发布Flex的同时就发布了一个高效的IDE——Flex Builder,对Flex的开发提供了强大的支持。需要注意的是,Flex Builder是一款商业的IDE,从网上下载可以获得30天的免费试用期,之后需要付费才能使用。
Flex Builder 3属于Flex 3产品集,是一款基于Eclipse的IDE,通过Flex Builder 3可以高效地完成MXML、ActionScript以及Flex Charting的设计和编写,快速创建各种Flex项目及应用程序。
不仅如此,Flex Builder 3还支持Adobe的新一代RIA开发平台Adobe Integrated Runtime,即AIR。AIR是基于桌面系统的RIA开发技术和运行时环境,实现了Web应用的桌面化。通过AIR,我们可以使用现有的Web开发技术开发出界面效果更加绚丽多彩的桌面应用程序,如Flash/Flex/ActionScript、HTML/CSS/JavaScript、Ajax等技术都可以在AIR下发挥作用。Flex Builder 3提供了AIR的开发,其开发方式和特点与Flex开发是完全一致的。
关于AIR开发的详细介绍可阅读本书的第四部分。
Flex Builder 3支持Windows和Macintosh系统,同时由于基于Eclipse,Flex Builder 3的安装版本分为独立安装和插件安装两种。在此,推荐已经装有Eclipse的开发者使用插件安装的方式进行安装,一方面避免了Eclipse及JRE的重复安装,另一方面是支持JavaEE的企业级开发和Flex开发更好的结合。
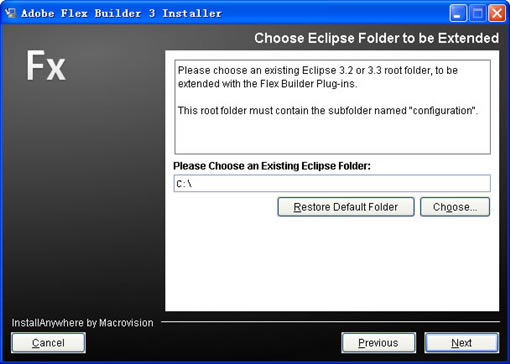
在安装插件版本的时候注意设定正确的Eclipse路径位置,以保证Flex Builder 3的正确运行,安装过程如图1.8所示。在“Please Choose an Existing Eclipse Folder: ”下方的文本框中填写Eclipse的路径。

图1.8 插件版Flex Builder 3的安装过程
Eclipse是一款强大的集成开发环境和模型平台,Eclipse早期只能支持Java语言的开发,后来C/C++、UML、Ruby等语言都在Eclipse平台的基础上实现了定制的集成开发环境,Adobe的Flex也是一样。Flex Builder基于Eclipse,因此有Eclipse开发经验的开发者上手非常容易,而对于新手来说Flex Builder带来的是规范和广泛应用的强大集成开发环境平台,熟悉Flex Builder后对Eclipse平台也能有所了解。
1.6.1 Flex Builder系统需求
相对于单纯的Flex SDK,Flex Builder对系统的配置要求更高一些,尤其是对处理器和内存的需求增大。
(1) Flex Builder 3(包含SDK和Charting组件) Windows平台需求如下。
- 处理器:Intel Pentium 4处理器
- 内存需求:1GB RAM
- 硬盘需求:500MB可用硬盘空间
- 操作系统:Microsoft Windows XP with Service Pack 2,Windows XP Professional,Windows 2000 Server,Windows 2000 Professional或Windows Server 2003
- Java平台:Java Virtual Machine: Sun JRE 1.4.2,Sun JRE 1.5,IBM JRE 1.5
- Eclipse:Eclipse 3.1~3.2
(2) Flex Builder 3(包含SDK和Charting组件)Macintosh平台需求如下。
- 处理器:1.25GHz PowerPC G4~G5或Intel系列处理器
- 内存需求:1GB
- 硬盘需求:500MB可用硬盘空间
- 操作系统:Mac OS X v.10.4.7 or 10.4.8
- Java平台:Java Virtual Machine: Sun JRE 1.5
- Eclipse:Eclipse 3.2(仅支持插件方式安装)
从上述需求可以看出,要使用Flex Builder,必须有Java平台的支持,使用插件方式安装则需要Eclipse,因此安装过程较常见的IDE要复杂一些,需要注意Java和Eclipse的版本匹配等问题,推荐使用Windows平台开发,使用Java SE 1.5版本和Eclipse 3.2版本。
Java和Eclipse的资源下载,可以从下列网站获得。
1.6.2 使用Flex Builder进行开发
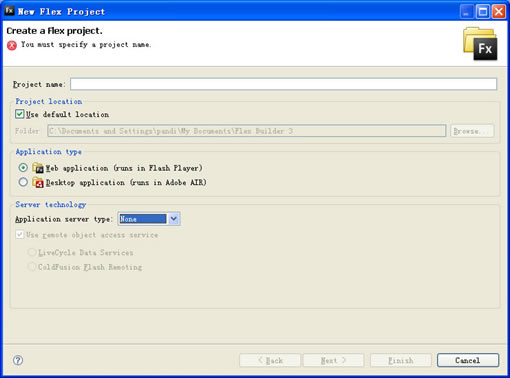
Flex Builder的主要界面都沿用了Eclipse的模型。在Flex Builder 3中,我们可以新建一个Flex项目,如图1.9所示。

图1.9 新建Flex项目
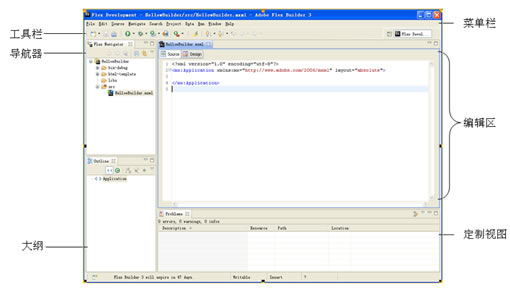
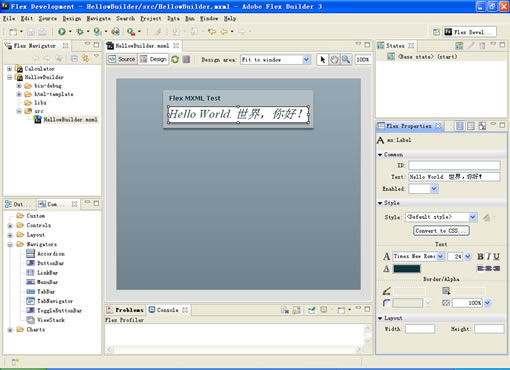
暂时可以使用默认方式创建Flex项目,将其命名为“HellowBuilder”,确认之后就进入了Flex的开发环境。如图1.10所示,这是一个Flex Develop视图的Eclipse界面,创建了HellowBuilder项目,Flex Builder自动创建了一个HellowBuilder.mxml文件,并加入了MXML的基本代码。当我们完成程序设计时,只需右击导航器中的mxml文件并在Run as 菜单条目中选择Flex Application命令即可运行程序,在Debug as菜单条目中选择Flex Application命令则可以进行程序的跟踪调试。各功能区域的作用如下。
- 菜单栏:IDE支持的所有开发功能菜单。
- 工具栏:菜单栏中某些常用条目的快捷方式。
- 导航器:可以按照不同模式浏览当前项目的文件结构。
- 编辑区:代码编写区域。
- 定制视图:可以显示控制台、搜索窗口、调试窗口等信息。
- 大纲:显示当前代码的组织结构。

图1.10 Adobe Flex Builder 3的界面(点击放大)
1.6.3 Flex Builder开发特点
Flex Builder对于MXML界面设计的支持是相当强大的,支持“所见即所得”的开发方式。MXML本身就是由标签语言配置而成,因此我们对于MXML的操作方式更适合于配置和设计。同时,在MXML中我们会常常进行调用ActionScript脚本、调用自定义组件、做数据绑定等操作,Flex Builder对这些方面都提供了完善的支持。
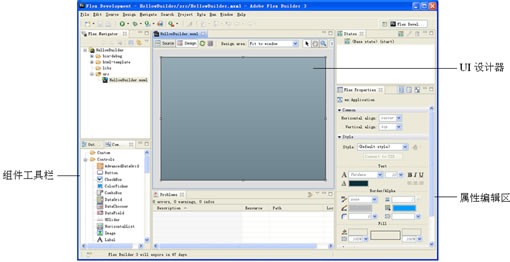
Flex Builder对于MXML的开发提供了两种模式。在Flex Builder的编辑区上方可以看到Source和Design按钮。Source为代码编辑模式,我们可以手工书写MXML代码,完成ActionScript的编写;Design为UI设计模式。当我们切换到UI设计状态后,即切换到UI设计界面,如图1.11所示。各功能区域的作用如下。
1. UI设计器
通过所见即所得的方式设计图形界面。
2. 组件工具栏
可以从中选取各种Flex可视化组件,放到UI设计器中。

图1.11 Flex Builder的设计界面(点击放大)
3. 属性编辑区
编辑选定Flex可视化组件的各种属性。
设计界面的使用非常简单,我们可以从组件工具栏里看到所有可用的界面或数据组件,可以直接拖放到UI设计器,并通过属性编辑区来设定组件的属性。同时在开发过程中在编辑状态和设计状态灵活切换。
我们回头看看第一个Hello World示例,如果使用Flex Builder将如何完成。
- 切换Flex Builder的开发状态为“Design”。
- 添加一个Panel组件到UI设计器,然后在属性编辑区,设定Title的属性为“Flex MXML Test”。
- 添加一个Label组件到Panel组件(拖放过程中会有蓝色直线定位提示),在属性编辑区,设定Text属性为“Hello World. 世界,你好!”。
如图1.12所示,我们通过简单的鼠标拖放操作就完成了这个Hello World程序。这种“所见即所得”的开发方式能大幅度地提高界面开发的效率。
另一方面,Flex Builder对ActionScript也提供了强大的支持。Flex Builder中包含着完整的Flex SDK,因此对ActionScript的各项特性支持都非常完善,并且与MXML的结合也非常紧密。
在处理包结构时,可以直接在Flex项目下创建对应的文件夹,完成对Flex程序中ActionScript类的组织。
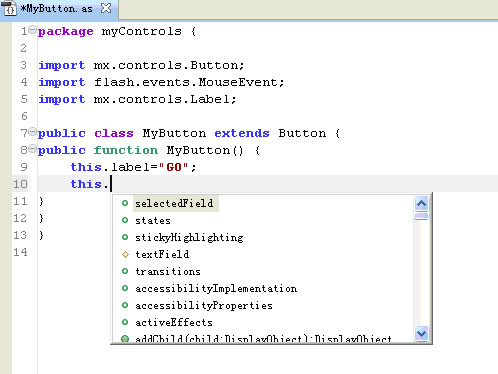
例如用Flex Builder编辑示例Calculator的程序,可以直接在Calculator项目下创建myControls文件夹,并打包两个ActionScript类文件Calculator.as和MyButton.as。在编码过程中,Flex Builder支持ActionScript的快速开发索引,图1.13中MyButton继承了Button类,即MyButton可以使用所有的Button操作。因此Flex Builder会索引出Button的所有属性和方法,提高了编码的效率。

图1.12 使用Flex Builder设计完成Hello World(点击放大)

图1.13 使用Flex Builder 3编写ActionScript
Flex Builder沿袭了Eclipse体系,大多数Eclipse支持的开发配置、快捷键、调试控制、代码重构等方面的优势都被Flex Builder所支持。Flex Builder同样支持版本控制软件(CVS),我们可以把MXML代码和ActionScript代码都通过CVS进行管理,因此通过Flex Builder实现大型项目的开发可以达到事半功倍的效果。
出处:蓝色理想
责任编辑:bluehearts
上一页 Flex的事件机制 下一页 在Flex中操作XML
◎进入论坛RIA设计与应用版块参加讨论
|







