|
大家好!今天是第二天,昨天讲了讲NoahWeb中"表单"的入门知识,今天我们来接着看看其他内容。
表单中的各种控件中,只要牵扯到带有“被选值”的控件,比如select,radio,choice类型等等,在NoahWeb表单中就可以使用Values标签来为其提供“被选值”,使用Values标签还可以很容易的从数据库中获得被选值内容,Values用起来很方便。今天给大家讲的就是这部分内容。
还记得昨天说到的那些控件吗?比如Select,就是下拉单,表单里最常用的。一个下拉单中的可选值可以用<option Value>标签往里加,就像下面的代码一样:
<option Value="A">A</option>
这个是用固定好的值来作为“被选值”内容的,而很多时候我可以是需要用数据库中存在的内容来作为被选值的,这情况下就可以使用我们今天要讲的内容——用数据库的内容作为被选值。我们还是看下面的代码好啦:
<InputLine Text="部 门:" Desc="">
<Input Id="mydept" Type="select">
<Label></Label>
<LabelClass>label</LabelClass>
<NullErrorString>请选择员工所在部门!</NullErrorString>
<Values ValuesSQLLink="dept_S_all" ValuesSQLValue="[_LOOP.*.id]" ValuesSQLLabel="[_LOOP.*.name]" BySelectArrayString="[mydept]">
<option Value="">请选择</option>
</Values>
<class>myinputstyle</class>
</Input>
</InputLine>
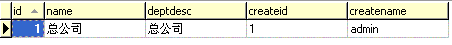
上面的例子中,用dept_S_all这个数据库操作集查询了一下数据库的dept表,dept表的结构和内容如下:

dept_S_all数据库操作集的在NoahWeb设计器中的样子如下:

有关NoahWeb设计器中的数据库操作大家可以参看其他的文章,今天咱们讲表单就不说这些内容了。
我们还是回过头来看代码。还是上面那段代码:
<InputLine Text="部 门:" Desc="">
<Input Id="mydept" Type="select">
<Label></Label>
<LabelClass>label</LabelClass>
<NullErrorString>请选择员工所在部门!</NullErrorString>
<Values ValuesSQLLink="dept_S_all" ValuesSQLValue="[_LOOP.*.id]" ValuesSQLLabel="[_LOOP.*.name]" BySelectArrayString="[mydept]">
<option Value="">请选择</option>
</Values>
<class>myinputstyle</class>
</Input>
</InputLine>
大家看到上面代码中的Input的Type了吗?是个Select是下拉单,再看看Values标签中的部分,细节部分听我慢慢道来!
1、先看Values标签,它可以用来指定控件中可选值的来源。而今天讲的使用数据库查询方式给控件提供可选值就需要配合使用Values标签的几个参数。
2、参数ValueSQLLink来指定一个数据库操作集,用来表明通过那一个数据库操作来获得被选值的内容。现在我指定的就是“dept_S_all”这个操作集。这样就会根据dept_S_all操作集的返回结果来循环生成被选值内容。
3、ValueSQLValue参数来表示该控件的可选择值的值所对应的变量表达式,简单点说我们希望用数据库中的id字段的内容来做为被选值的值内容就可以写成“[_LOOP.*.id]”。在这说明一下NoahWeb中的变量都是使用"[]"来标识的,而[_LOOP.*.id]就是一种变量表示的方法,要了解更多NoahWeb变量表示方法大家可以查看NoahWeb的官方文档。
4,ValuesSQLLabel参数表示该控件的可选择值的值所对应的名称表达式。简单点说我们希望用数据库中的name字段内容来做被选值的显示文本,就写成“[_LOOP.*.name]”。
说白了,ValuesSQLLabel是在下拉单中看到的值,而ValueSQLValue则是当你在下拉单中选择了一个值之后它所对应的值。
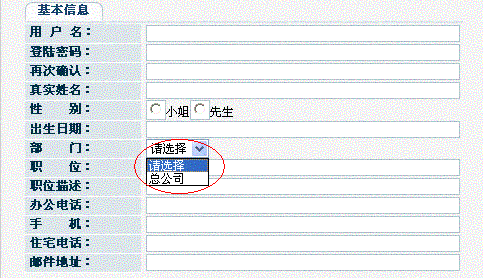
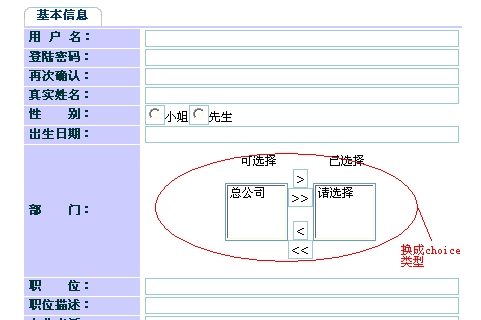
把这个select放到一个NoahWeb表单中的时候,我们看看表单中的样子。如下图:

图中红圈部分就是上面代码的实际运行情况,是不是很容易?这样该select的被选值就会根据dept的变化而变化,如果希望系统中出现一个新的部门,只需要将新的部门内容加入到dept表中就可以。
还有,可不是只有Select类型控件能这么做,什么,radio,checkbox,choice,都可以这么用。唯一你需要做的就是把Input中的Type由select换成radio或checkbox或choice.其他的地方不用做改动.
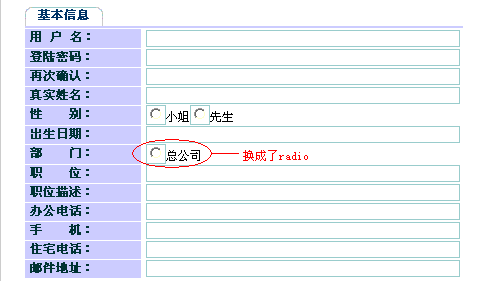
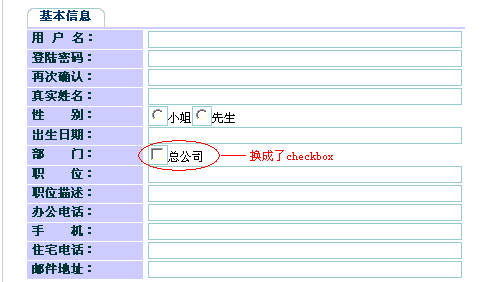
更换后的效果可以看下面的图:

上图是Type="radio"的显示。

上图是Type="checkbox"的显示。

上图是Type="choice"的显示。
仔细看的人可能已经发现,换了Type的类型后<option Value="">请选择</option>没有输出了。再仔细看一下能发现这些没起作用的类型都是不能选择“空”的而<option Value="">请选择</option>里的Value是空的,所以NoahWeb引擎在生成的时候就为我们过滤掉了值为“空”的被选项。
行了,今天就到这里吧!记着,只要是能提供多个被选值的控件,就一定要使用Values标签!
出处:蓝色理想
责任编辑:蓝色
上一页 第一天 下一页 第三天
◎进入论坛网络编程版块参加讨论
|







