|
大家好!又见面了!今天我们学习另一种非常又有的表单控件--多级关联类型控件。今天是我这篇教程的最后一天了,首先感谢大家几天来的支持……谢谢!
不知道你有没有遇到这种情况,有的时候,页面上提供了两个下拉选择给用户,本来挺简单的事情,可是,第二个下拉单中的可选值是根据用户在第一个下拉单的选择而生成的。做这样的东西都需要写很多javascript的代码,巨麻烦!前些日子看了看NoahWeb,发现它提供这样的一种控件,叫做“多级关联类型控件”琢磨了一下发现挺好用的,今天说给大家听听!
说白了,这种控件就是第二个下拉单是根据第一个下拉单中的选项动态生成的。还是老规矩,先看看代码,要不说不清楚!呵呵!
<InputLine Text="SelectLevel" Desc="">
<Input Id="sla" Type="select">
<Label>选择:</Label>
<LabelClass>label</LabelClass>
<NullErrorString>请选择1</NullErrorString>
<SelectLevel sla="[select1]" slb="[select2]" >
<LevelOption Text="请选择" Value="">
<LevelOption Text="请选择" Value="">
</LevelOption>
</LevelOption>
<LevelOption Text="德国" Value="010">
<LevelOption Text="柏林" Value="0101">
</LevelOption>
<LevelOption Text="慕尼黑" Value="0102">
</LevelOption>
</LevelOption>
<LevelOption Text="澳大利亚" Value="021">
<LevelOption Text="墨尔本" Value="0211">
</LevelOption>
<LevelOption Text="堪培拉" Value="0212">
</LevelOption>
</LevelOption>
</SelectLevel>
</Input>
<Input Id="slb" Type="select">
<Label>选择:</Label>
<LabelClass>label</LabelClass>
<NullErrorString>请选择2</NullErrorString>
</Input>
</InputLine>
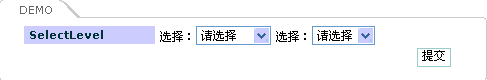
第一步:先看个大概……代码中的一个InputLine中出现了两个Input,一个叫sla,另一个是slb。都是Select类型的。这就是过一会儿出现在表单中的那两个下拉单。
第二步:即然是“多级关联”,顾名思义就是将这两个或更多个select联系起来,实现要求的功能嘛!我们看一看被我加粗了的那句代码,也就是
<SelectLevel sla="[select1]" slb="[select2]" >
再找到它的结束标签,也就是
</SelectLevel>
正是它们中的内容将两个select关联起来的。SelectLevel标签用来描述多个控件的选择级关联。sla是第一个select的名字,它根据select1变量的值作为已被选中的值,那么slb自然就是第二个Select的名字,slb根据select1变量的值作为已被选中的值!这个是为了用这个表单回显时而做的。
第三步:接下来我们看看这几句代码:
<LevelOption Text="请选择" Value="">
<LevelOption Text="请选择" Value="">
</LevelOption>
</LevelOption>
我们看到了LevelOption这个标签,它用来描述该级相关的可选值。这里面还存在着一个包含关系,就像代码中那样,描述第一级Select的LevelOption是外层的,描述第二个Select的就是里层的LevelOption。这两句代码给出了两个select的初始值,也就是“请选择”,人性化一点嘛!
第四步:现在就要实现“级联”功能啦!看代码,
<LevelOption Text="德国" Value="010">
<LevelOption Text="柏林" Value="0101">
</LevelOption>
<LevelOption Text="慕尼黑" Value="0102">
</LevelOption>
</LevelOption>
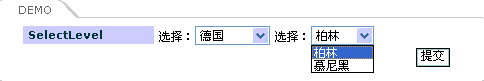
这几句代码还是一个包含关系,和上面一样,外层的LevelOption用来控制第一个select,里层的控制第二个select。先看外层的,在它的参数Text里面我写人了“德国”,而参数Value中是它的值。而里层的LevelOption有两个,一个是“柏林”,另一个是“慕尼黑”。其实想想挺简单的,“德国”是第一个Select中出现的可选值,当选择了“德国”之后,第二个select中应该自动出现“柏林”和“慕尼黑”两个可选值。
第五步:我们接着写入些代码:
<LevelOption Text="澳大利亚" Value="021">
<LevelOption Text="墨尔本" Value="0211">
</LevelOption>
<LevelOption Text="堪培拉" Value="0212">
</LevelOption>
</LevelOption>
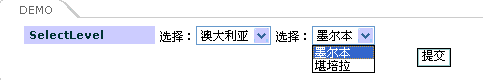
其实到了这里我已经没必要解释什么了!这几句代码和上面一模一样。作用是给两个select多添一个可选值。当选择“澳大利亚”的时候,第二个select中应该出现“墨尔本”和“堪培拉”这两个可选值。
大功告成!试试看!^_^

两个select出来了……再试试功能。

没问题!如果选择“澳大利亚”的话……

一切正常!如果想在“级联”中多添一个可选值的话,按照第四步或者第五步多写出一套LevelOption就Ok了!你可以自己试试!另外,还有另一种生成“级联”的模式,就是使用数据库获取方式,两个select中的可选值都是查库返回的,想要生成“级联”,第二个select中的那个数据库操作集的查询条件就要使用第一个select中选择的值,实现方法也很简单的!由于篇幅的问题,这里我就不多说了。需要用到的时候大家自己去NoahWeb官方的帮助文档看吧!
本来还想和大家谈谈表单中的一些使用技巧,可是没时间了!算了,下面有几个链接,是我在NoahWeb的官方帮助文档上看到的一些技巧,大家谁感兴趣就去看看……
label类型控件的妙用
使用NewLine标签以及利用空的InputLine标签
关于在表单中使用HTML标签
好啦!表单的这些简单的知识就到这里吧!几天下来我也学会了不少东西,教程写得不好,大家多多包涵啦!以后再有什么好东西我争取写出更好的教程!谢谢大家!祝好运!
出处:蓝色理想
责任编辑:蓝色
上一页 第三天 下一页
◎进入论坛网络编程版块参加讨论
|







