|
大家好!前些日子发了几篇文章说了说NoahWeb中的表单资源,也不知道大家都学会了没有?既然表单都做出来了,怎么显示到屏幕上呢?从今天开始,我们一起来学习NoahWeb中最重要的部分,也就是她的逻辑层。
程序的流程是什么?说得简单一点,应该是程序一步一步的运行轨迹。那么谁来控制流程呢?是逻辑。
所谓逻辑层,是用来控制你程序的流程,比如,程序运行到了某个阶段,该显示些什么?这些都需要逻辑来控制。我希望通过简单的示例,能让大家了解到使用NoahWeb的逻辑层来控制流程的优势。
前几天我也很头疼,辛辛苦苦做好了表单,不知道该怎么显示出来。闹了半天,这需要使用到“动作”这个概念。
想必大家对于“交管中心”都有所了解吧?这个部门负责着某一个区域的交通运行情况,控制路况,控制车辆等等都是它说了算。而这里的“动作”正像是“交管中心”一样,比如你的表单,就需要动作来控制它的显示,当一个动作中代码告知系统需要显示一张表单的时候,表单才能显示出来。而动作也是逻辑层的最中心,学会使用动作,我们才能将流程控制在手中。
光说好像还是说不清楚,我们先来了解一下什么是动作,以及动作的执行。
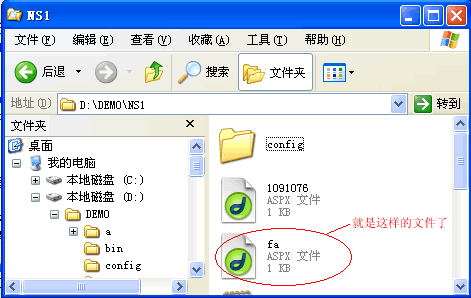
第一步,我们站点所在的文件夹中创建一个扩展名为aspx的文件,因为动作的执行必须要使用到它,如下图:

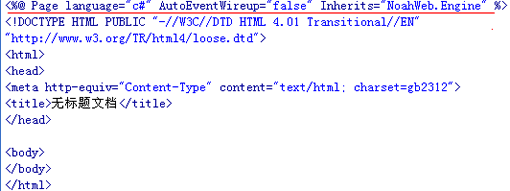
第二步,打开文件,我们需要插入插入"NoahWeb Base Objects"下的"NoahPageHeadTag"标签,如下图:

现在页面是这样的:

好的,保存到站点的一个名称空间之下,示例中我的名称空间叫做"NS1"。
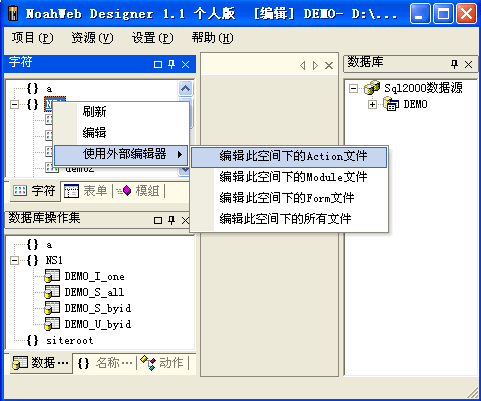
第三步,在设计器里我们找到刚才保存文件的那个名称空间,右键点击名称空间,选择“使用外部编辑器”-“编辑此空间下的Action文件”,如下图:

如果先前你没有设置好外部编辑器的话,这里会提示你选择一个,我习惯使用EditPlus。
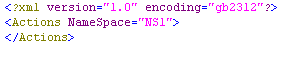
第二步,你现在看到的这个就是动作文件,想要让表单显示出来,就要在这里做做文章了!^_^

第一句是Xml的声明信息。然后,Actions是根节点,声明了整个动作文件所属的名称空间,也就是NameSpace="NS1",这说明我们在下面要写的每个动作都存在于这个名称空间之下。而动作也是需要使用xml方式来编写的。
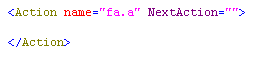
第三步,我们来一起写几句代码,让我们的表单出现在页面上,首先,我们要搭起一个动作,所以需要下面的代码:

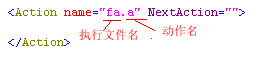
这就是一个动作的“架子”,使用<Action>和</Action>标签。看到Action name="fa.a"这句了吗?第一个fa指的是执行文件的名称,就是刚才我们创建的那个fa.aspx文件。后面的a指的是动作的名称,也就是说这个动作是“执行于fa.aspx文件下的a动作”。另外说一下,后面的NextAction可能是被NoahWeb保留的,我没发现他的实在用处。

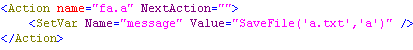
第四步,为了能看到动作被执行过的痕迹,我们需要使用NoahWeb中的一个函数,那就是SaveFile函数,如下图:

我们先来看一看图中的SaveFile,它有两个参数,第一个是个文件,示例中叫做"a.txt",而第二个参数"a"就是要保存到"a.txt"中的内容。SaveFile函数的作用就是在指定目录中创建一个参数中执行的文件以及文件内容。文件的路径如果没有声明则默认为当前路径。这个函数的返回值是布尔类型的,操作成功返回'True',操作失败返回'False'.
我们使用了<SetVar/>标签声明了一个变量叫做"message",它的Value就是SaveFile这个函数的返回值。
这个动作就完成了。它的作用是,一旦动作被执行,就会在当前目录下创建一个名叫'a'的txt文件,并写入内容"a"。
出处:蓝色理想
责任编辑:moby
上一页 下一页 第1天 [2]
◎进入论坛网络编程版块参加讨论
|







