|
作者BLOG:http://chouyuchouyu.bokee.com
本文将讨论中文绝对字号在浏览器的缩放显示过程中的显示效果。
先来说一下宋体中文的显示效果。宋体文字显示成12px、13px、14px、15px、16px、18px以及25px+的时候,效果是比较理想的。
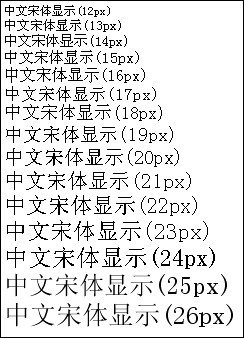
下图是宋体不同字号文字在浏览器(IE7 beta除外)中显示的效果:

从图中可以看到,当宋体显示为17px、19px-24px时,易出现锯齿、笔画不均的现象。显示为25px以上时,文字边界被平滑处理,但是明显不如12px或14px时显示的那样清晰。
浏览器是如何放大页面文字的:
当我们将网页上的文字放大的时候,实际上是使文字以另外一个较大的字号显示。比如,在Firefox中,一个14px的中文被放大一挡的时候,显示为15px;再放大一挡则显示为17px。当Firefox将文字放大为17px的时候,显示效果也是不理想的,象IE中显示17px中文一样的不理想。
在我们的印象中,似乎是IE浏览器不能缩放,而其它浏览器(比如,Firefox、Opera…)可以,可以缩放文字甚至是整个页面。而实际上它们的区别是,IE浏览器只能对相对字号起作用,其它浏览器对相对、绝对字号都有效。不过,无论是哪一个都没能克服宋体“12-16px、18px”的局限。
下面,我们来看看目前几个主流浏览器的缩放功能:
Mozilla Firefox
Firefox的“缩放功能”是缩放文字大小,而不改变页面上的其它元素。在“查看-文字大小”中,用户可以选择放大或缩小文字的显示。无论使用的是相对字号还是绝对字号,一视同仁。
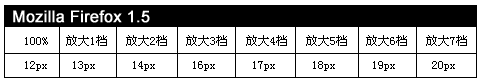
Firefox的“缩放功能”只提示通过chtrl+“+/—”可以放大或缩小文字,并没有显示当前的缩放倍数。所以,在这里,我只能用“放大一挡…”来描述。下表是12px的宋体文字在Firefox中,逐级放大后的效果:

在12px-18px的区间里,出现了17px。虽然,用户将12px的文字放大4档,显示为17px的可能性并不大,但是,将12px放大两档,显示为14px的需求还是存在的,而此时,页面上原本是14px的文字正好显示为17px。原本完美的14px变得惨不忍睹了。
Opera
Opera的缩放功能是将页面整体缩放,文字、图片、gif动画、flash动画,网页上的所有内容无一漏网。这个功能最接近真实的放大镜。“如果您觉得网页太小了,那就给您来一个放大镜。”这个放大镜最多可以将页面放大为原先的1000%,当然,多数用户是没有必要这样浏览网页的,并且此时浏览器的响应异常缓慢。这种整体放大可以保证页面的布局基本不变。在IE7 beta出现之前,Opera是唯一一个能将页面整体放大的浏览器。
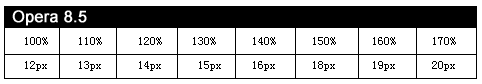
下表是12px的宋体文字在Opera中,逐级放大后的效果:

在12px-18px的区间里正好跳过了17px,完美!使用1024×768分辨率的用户如果希望放大写显示页面,可以将显示比例调整为120%。这样原本12px的文字变成14px,原本14px的文字显示为16px。页面宽度由760px变为912px,在1024×768的分辨率下,浏览器的显示宽度约为1000px。一切都这么理想。难道是在天堂?
Netscape
Netscape的缩放功能与Firefox相似,只缩放文字,图片不变。使用ctrl+“+/—”操作,页面可以逐级被放大为120%、150%、200%。下表是12px的宋体文字在Netscape中,逐级放大后的效果:

似乎放大比例的变化量太大了。实际上,Netscape还提供了更精确的缩放功能,通过菜单栏的选择,用户可以输入任意的整数,调整缩放比例,只是操作起来不方便。
Internet Explorer
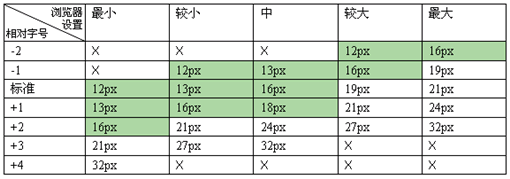
IE6的windows版中只支持文字大小的缩放,似乎和Firefox、Netscape相同。不过,IE的“文字大小”功能只针对相对字号的文字。相对字号在“文字大小”不同的设置中显示出的字号,如下表所示:

如果页面使用的是绝对字号,那么IE6则完全不能缩放文字。这在《用外国人的手写中国字》中已经讨分析过了。下面来看IE7 beta。
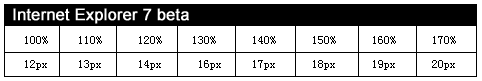
在IE7 beta版中,保留了“文字大小(Text Size)”功能不变,另外提供了页面缩放功能。在页面的右下角用一个百分比的下拉菜单显示。
这个功能是将整个页面放大、缩小,页面上的其它元素也随之变化。不管是固定字号还是相对字号都可以缩放,与Opera的功能一样。只是在显示为140%的时候,12px的文字显示为17px,而Opera是16px。下表中可以看到,宋体12px的文字在不同缩放比例中的字号大小:

再重复一遍,这里说的是“页面缩放”功能,而不是“文字大小”功能。IE7 beta中“文字大小”功能与IE6相同,仍旧是针对相对字号的功能。对于使用相对字号的网页,在IE7 beta中可以将“页面缩放”功能与“文字大小”功能配合起来使用。
在12px-18px的区间里出现了17px,遗憾!不过,还好,IE7 beta对文字显示进行了优化,这些原本显示得很难看的字号变得漂亮了不少。
IE7 beta对文字显示的优化:
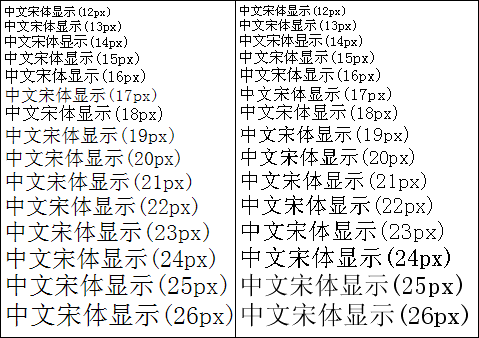
下图左侧是12px-26px的宋体文字在IE7 beta中的显示效果,右侧是文章开始时候看到的那张图---在除IE7 beta以外的浏览器中的显示效果:

这个对比中我们可以看到,IE7 beta对于原来显示时有锯齿、笔画粗细不均的字号进行了优化,比如,17px,19px...文字的边缘做过平滑处理后,虽然不如14px那么清晰,但是至少比原先有锯齿且笔画粗细不均的显示要好很多了。25px+的字号也略有改善,比原先更“黑”了些,看上去更清楚了点儿。
浏览器的升级带给我们什么?
在IE7 beta推出之前,IE是唯一一个不能调整绝对字号显示大小的浏览器(但是却占有绝大部分市场)。如果在IE7的正式版中仍旧保留beta版中的页面缩放功能的话,那么主流浏览器就全部能支持“调整绝对字号显示大小”这个功能了。如果是这样,那么,“是否需要将文字设置为相对字号?”的问题就解决了。
软件功能的改善,解决了一个网页设计的问题。让我们为IE欢呼吧:“IE,你好伟大啊!你终于实现了别人早就有的功能了!”
出处:蓝色理想
责任编辑:moby
◎进入论坛网站综合、网页制作版块参加讨论
|







