|
“网上购物?我没这个习惯。”
---购物网站交互设计上的缺陷
现在,在互联网上,可以买图书、光盘,可以买服装、鞋帽,可以买手机、相机,可以定机票、酒店,也可以买一些不好意思直接去商店买的东西。
网上购物有很多好处。不必受奔波之苦,也不容易被奸商忽悠。男士不必担心误入女士内衣专区的尴尬,女士不必害怕心有余而力不足。不去商场,自然也不必担心手机、钱包不翼而飞。
尽管有这么多优点,也许你还是不在网上购物。
也许你终日网聊,
也许你整天在“网游”中血雨腥风,
也许你能对“互联网英雄”如数家珍,
也许你在“坛子”里灌水不辍,
也许你为了写自己的blog通宵达旦,
但是你却未必会去网上购物。
为什么?不在网上购物的人通常会说:“没有上网购物这个习惯。”
“没有上网购物这个习惯。”这个说法到底意味着什么?为什么会没有这个习惯?这仅仅是个习惯问题吗?实际上,很多没能形成“上网购物”行为习惯的网络用户是出于惧怕。不了解网上购物的流程;不知道如何付款;担心自己的手机号会被泄漏,嫌注册、登录手续太繁琐;感觉通过网站搜索一个商品太难......对于普通网络用户来说,网上购物是个充满未知的领域,需要大量网络知识。然而这些障碍实际上是可以通过良好的交互设计解决的。是购物网站设计上的种种缺陷,将许多用户拒之门外。下面列举六个在线购物网站存在的设计问题:
问题一.让新用户感到恐惧
恐惧源于不了解。你也许曾经对一个看上去面目狰狞的家伙心怀恐惧,但对他了解多了以后,你也许会逐渐感觉到,其实他是个善良并且随和的人。
初次接触购物网站会让很多用户感到恐惧,多数感到恐惧的用户不会再做进一步的了解,而是直接离开了。用户到底在害怕什么呢?
首先,“网上购物需要似乎需要很多条件?”很多用户会有这样的疑问。“是不是非得有信用卡才行?”“是不是需要我的银行卡号和密码?”“好像得成为会员才行...”在我进行的用户测试中,这些疑问都确实存在。提供诸如信用卡、银行卡之类的支付手段是为了使用户的付款行为更便捷,而不是为了吓唬用户。当用户看到一大堆似曾相识的银行logo时,不会感到新奇、兴奋,只会感到恐惧、不安。“这些卡我一个都没有,我该怎么办?”
其次,“网上购物的过程可能会很复杂。”实际上一个网上购物的过程只需要“挑选商品-填写送货地址-货到、付款”。这是网上购物流程的概括,也是用户的心理模型。不幸的是,目前大多数购物网站将这一过程复杂化了。“购物车”、“暂存架”、“藏书阁”...这些在线购物网站专有的名词加剧着潜在用户的恐惧;“开户、订货、送货时间、礼品包装、付款方式、确认订单...”一长串的购物流程让用户感觉如同在长征。当用户选中了商品准备结算的时候,会发现万里长征刚迈出了第一步。
被迫学习各种新概念,不得不面对复杂的手续,不清楚操作将导致什么样的后果...这些都会让新用户感到恐惧、烦躁。购物网站应当向他们解释:网上购物很简单。可是,购物网站不仅没有做这样的正面宣传,反而用实际的设计说明:“网上购物很复杂。”
问题二.搜索功能
分类展示是商店中的货架,搜索功能是商店中的售货员。糟糕的搜索功能是个呆头呆脑的售货员。先来看第一个例子:

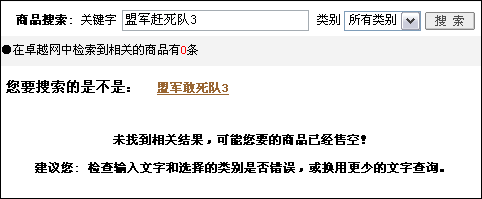
顾客:“请问有《盟军敢死队3》吗?”
售货员:“没有。不过,我们这里有些相关的商品,也许您会感兴趣,比如《盟军敢死队3》...”
第二个例子:

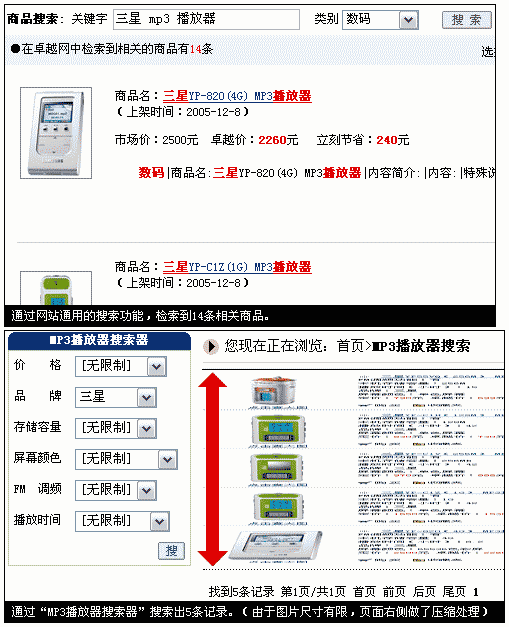
顾客:“三星的mp3有几种?”
售货员:“这5种。”
顾客指着货价上另外一个商品说:“这个是不是三星的mp3?”
售货员:“也是。”
顾客:“那个呢?那个是不是三星的mp3?”
售货员:“也是。”
用户的目的性越强,使用搜索功能就越频繁。网站的商品越多,搜索功能也就越重要。现实中,商家可以通过扩大卖场来展示更多的商品;购物网站却只能用一个显示器屏幕来展示。搜索功能的完善是个技术问题,但用户看到的不是技术,而是搜索结果。
问题三.一个商品,多个页面
一个商品在一个商店中有单一的价格,这似乎再正常不过了,但在网上购物,同一个商品却经常会有多个价格。

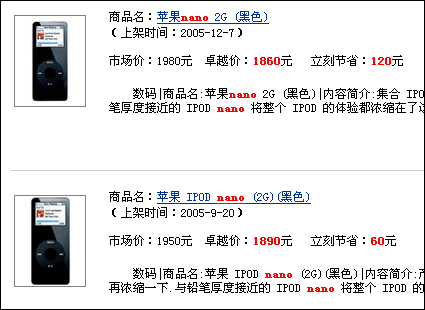
在上图中,搜索“康定斯基论点线面”(俄国构成主义大师康定斯基的一本著作),搜索结果列表中有两个结果,名称完全相同,出版社也一样,用户无法区分,但是这两个商品的价钱却相差很多,这显然会给用户的选择造成麻烦。出现这样问题的原因可能有两种:一种原因是,两个相似的商品在搜索结果页中没能展示出彼此的区别,“康定斯基”的例子就属于这种,实际上,搜索结果中较贵的一本是中文译版,而便宜的一本是原文版。另外一种原因是,人为失误造成的,一个商品的价格调整后,维护人员没有去修改原有的发布信息,而是新发布了一条商品信息。比如下图中所示nano的搜索结果:

在商场中购物,当顾客不知道如何取舍的时候,通常会问售货员:“这两个有什么不同?”在网上购物,用户却没处去问。更系统的展示商品可以让用户轻松的了解到不同商品的区别,不需发问。
问题四.如何介绍一个商品
商品的详细信息页是全面展示商品的空间,用户到底需要了解些什么呢?
在网上购物与现实中购物最大的区别在于用户无法真正接触到商品实物,因此,对商品基本信息的了解也需要通过网页来实现。以图书为例,在书店中,顾客拿起一本书马上就能了解到书的名称、作者、出版社,如果作者是外国人,那么打开书马上就能知道是这本书是中文翻译版的,还是英文原版的。之后,顾客可能会看看简介或目录。也许用户会信手翻开一页,快速的阅读一下,了解一下此书的语言风格。少数目的性较强的用户会查看一下此书的印刷时间、版次。
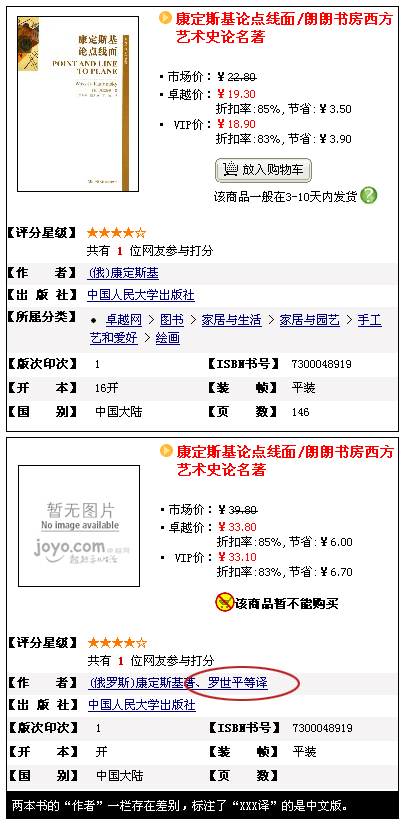
在下面的页面上,要想判断定价为¥19.30的和定价为¥33.80的两本《康定斯基论点线面》哪本书是中文译版并不容易。

第一.定价为¥33.80的这本书在“作者”一项,其中写着“...罗世平等译”;
第二.定价为¥19.30的那本没有注明译者;
第三.“翻译是一项有价值的工作,被翻译过的应该买的贵些...”。
经过以上三个分析,用户应该能够判断出,定价¥33.80的那本是中文译版。而在现实的书店中,这样的判断只需举手之劳。
当然,或许不是每个用户都必须要经过上述三个分析才能下结论,但是,网上购物是一项直接与用户经济利益相关的行为,这是显著区别于其他网上行为的,没有人愿意浪费自己的钱,用户会很谨慎,而此时,谨慎就意味着麻烦,因为网页上没有一处明确的标出“中译本”之类的字样。
图书的书名、作者、出版社、撰写语种、定价这些基本信息,在现实的书店中,顾客可以非常方便的了解到。因此,在网页上这些信息也应当是用户最容易看到的。而诸如印刷时间、版次、ISBN号之类的信息,对于读者来说,并不是识别一本书的必要信息,所以这些内容应当在网页比较次要的位置上。在图书中,这些信息也通常是写在扉页背面,而不是写在封面上的。应当通过页面设计,使得用户阅读一个图书详细信息页的过程与在现实中了解一本书的过程尽可能一致,而不是象下图那样,将一本图书的相关信息按字数多少来排版设计。

问题五.价格问题
几乎所有的购物网站的商品都标有“市场价”,市场价到底是什么?对于图书类商品,市场价就是封底上标的定价。每一本书都标有市场价、此网站的优惠价以及各级别的会员价,详实、清楚。与之相比,现实中的书店对于优惠的说明反而没这么清楚了。书店中偶尔的打折通常是在结算的时候给顾客一个“意外的惊喜”。对于非图书类商品,购物网站标出的“市场价”往往不是很有说服力。如果留意商品详细信息页中其他用户的评论,就会发现,经常会有用户抱怨,一些所谓的市场价远高于商场中的销售价,购物网站上的“市场价”只是个“先涨价再打折”的把戏。当然,这样的评论通常会在第一时间内被网站的管理人员删除。
购物网站的“虚假市场价”真能打动用户吗?对“虚假市场价”失去信任的用户自然不会再关注它了,只会在乎实际的销售价,也就是此网站所谓的优惠价。对“虚假市场价”内幕并不知情的用户会相信它吗?在现实中,顾客要想在不同商场中对比一个商品的售价是比较麻烦的,至少也要上楼下楼,出门进门...要货比三家,自然更是辛苦。但是,在互联网上想了解一件商品的价格就简单的多了。通过搜索引擎进行关键字搜索,用不了5分钟就能掌握此商品的真实售价。即使是要货比三家也是信手拈来。“打折骗局”在互联网上更容易被戳穿。“虚假市场价”不会想商家想象的那么奏效。当然,如果“市场价”不是虚假的,显然它还是很有意义的。如果在线购物网站能对所标出的市场价做进一步的说明,说明“市场价”的由来,比如,某某专卖店的市场指导价,那么显然会提高“市场价”的可信度,标注“市场价”也才能真正能体现此网站的优惠幅度。
问题六.结算过程混乱、复杂
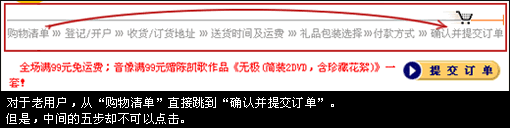
不能象现实中那样面对面的交流使得结算变的不那么方便,在线购物网站没有通过设计尽可能的简化结算过程,而是出于自身的利益考虑尽可能的细化结算过程,以减少无效订单数量。用户的利益被忽视了。当用户点击“购买”按钮后,网页会转到“购物车”页面,页面的最上面一行通常会说明整个购物流程分为的若干步,当前是在哪一步。这种的购物流程少则4、5步,多则7、8步。光是这些步骤就足以吓跑一个心怀畏惧的用户了。对于老用户,通常会显示已经跳过的步骤。如下图所示:

老用户会产生这样的质疑:“那几步怎么跳过去了?我是不是错过了什么?为什么不让点击?”如果真的要简化老用户的操作,应当只显示用户所需要完成的操作,并为有可能出现的修改提供链接。购物网站所设计的“购物流程”本身就是个不符合用户心理模型的技术模型,在预先设定好的格子里玩儿跳棋,用户不会着迷,只会昏迷。
当用户准备结束购物,去结算中心的时候,网站却要用户先登录,如果你是新来的,那就得先注册。更糟糕的是,新用户按照要求注册后,网站还要求他(她)登录。这样蹩脚的要求,总让人联想起一些迂腐的政府机构的办事作风。无论是注册还是登录,对于网上购物的用户来说,过于郑重了。“我只是要跟这家网站确定一下送货地址罢了,有必要搞这么复杂嘛?”
用户认为只要填写送货地址,货就应该能够送到了,或许再填写一下自己的电话号码,作为备用的联系方式,这就足够了。而至于“email、邮编、我家附近有什么明显的建筑物”之类的问题显得太过繁琐,甚至荒唐了。
“如果我不记得我家的邮编,你就不给我送货?”
“我已经写了我住在天桥,它竟然问我是不是在三环以内?!”
“问我写的地址是家庭地址还是单位地址?“京广中心8层”,你说是家庭地址还是单位地址?我是来买东西,又不是报户口。”
......
在付款方式中,“货到付款”通常是与其他的方式,比如,邮局汇款、银行电汇、信用卡等,混淆在一起的。而用户测试的结果是,多数用户是明确的将“货到付款”与其他方式区分看待的。这并不难理解,实际上这也与我事先的猜测相符,各种非“货到付款”的方式都是先付款后发货,这是与“货到付款”本质的区别。出于对自身利益的保护,多数第一次在网上购物的用户都选择了“货到付款”。在用户眼里,支付方式分为两类:先付款和后付款。而不是现在购物网站所表现的那样“付款方式有若干种,请您选择其中一种。如果您没找到‘货到付款’那一项,那可太好了,我们可以先收钱再发货了。”
在现实的购买行为中,顾客将大多数精力花在选择商品上;而在网上购物,用户在结算中心耽误了更多的时间,用户对于填写这些手续并不感兴趣。
网上购物,不是习惯问题
对于互联网,不同的人有不同的使用习惯,这是可以理解也可以接受的,但是,如果根本不使用,那就不是习惯问题了。
为什么我们更习惯于坐着,而不是站着?我们在第一次会坐的时候就积累下了这样的经验“坐着比站着舒服”。如果在网上购物也能比去商场购物更舒服,也会有更多的人养成网上购物的习惯。
给购物网站设计者:网上购物行为直接关系到用户自己的钱包,所以,用户会对自己的行为更加谨慎,也会对购物网站的交互设计更加挑剔。所以,请原谅我以挑剔的眼光所做的上述评论。
臭鱼
E-mail:eugene.chouyu#gmail.com
MSN:chouyuchouyuchouyu#hotmail.com
BLOG:http://chouyuchouyu.bokee.com
出处:蓝色理想
责任编辑:蓝色
◎进入论坛网站综合、网页制作版块参加讨论
|







