|
在软件设计中,使用文字链接还是使用图标?
使用文字恐怕是目前为止最准确的表达方式了。但文字却并不总是最好的方式,比如:在Micirosoft Word中的文字居中对齐功能可以使用文字表述:“居中”,也可以使用图标:

Word软件的设计师使用了图标,并在鼠标经过时显示文字:“居中”。
关于这个问题,在《About Face 2.0》中有详尽的分析,分析得出的结论是:使用图标能提高中间级用户的使用效率;而使用文字,对于新手用户更合适。这里所说的“新手用户”是针对某个特定界面而言的,并不是指缺乏电脑使用经验的用户。中间级用户也是如此。
新手用户对于界面的认知十分有限,多数情况下,不知道特定图标的含义。当我第一次使用Word软件写文档的时候,“哪个是‘粗体’功能?”我只能用光标一个个的去试探,还好,第一个图标就是了。要使用这些功能,鼠标经过时显示的文字对我更有帮助。
用户对软件更加熟悉后,逐渐变为了中间级用户,图标就更方便了。因为,文字本身并没有视觉传达功能,用户不能只通过识别字形就猜出它所表达的含义。即使是中文也做不到。中文是从象形文字演化发展而来的,每一个字都能独立的表达一定的含义。但是,演化到现在,中文已经不是象形文字了,不能完全实现图标的功能。
图标是有视觉传达功能的。“那个功能是绿色的,圆的,在工具条中间偏左......”。

一个中间级用户可以通过这样的记忆找到Word的“插入超链接”功能,而不需要阅读具体的说明文字。
软件的设计是针对中间级用户的(---Alan Cooper),而web的设计却不是。
web界面设计需要针对新手用户。
web界面面临的首要问题是:"告诉用户有这么个功能"。而"如何更快捷的找到这个功能"退居到了第二位。虽然,软件界面设计也同样面临着"告知"的问题,但,与web相比,软件对用户的黏性更大,用户不会因为某一次没有在Word中找到"居中"功能,就放弃使用这个软件了,但却会很轻易的放弃访问一个网站。
与软件相比,用户在网站上要完成的任务往往不那么重要,因此,愿意为之所付出的学习成本也就会更低。用户会为了学习使用photoshop钻研上几个月,甚至还会报上个什么培训班。但是,却不会在flickr的图片编辑工具上花太多心思。

所以,flickr的图片编辑功能都有文字说明。
ps:上图中的照片是青海湖,位于我国青海省,异常美丽的内陆咸水湖。
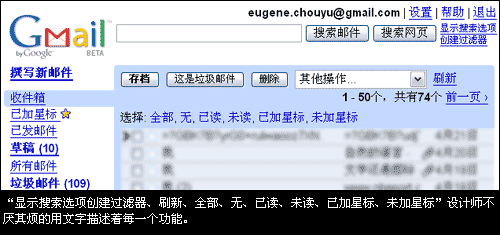
用户会为了第二天的报告而一整天都面对着PowerPoint,但是,却不会一整天都面对着新浪的新闻中心。web界面面对的用户更加缺乏耐心,所以,web界面需要更直接,让用户学习的过程更短。更多的使用文字,把要表述的功能直接呈现给用户,往往效果更好,比如google,

如果使用图标,Gmail的界面看起来会更简洁、美观。但是,那样的话,Gmail就不会象现在这样“好用”了。和其他web界面一样,Gmail的用户主要是“新手用户”。即使每天都使用Gmail收发邮件,Gmail对于您来说也不会比网页浏览器更常用。(这是显而易见的,您需要使用网页浏览器来访问Gmail,只要另外再访问一个其他什么网站,您使用网页浏览器就会比使用Gmail界面更频繁了。)所以,同样是表述“刷新”功能,Gmail界面用文字,而网页浏览器用图标。鉴于目前对google的溢美之词过分泛滥,我们就此打住好了。
当然,web界面中并不是只能使用文字而不能使用图标。对于某一个网站,有些链接或功能是用户要经常用到的。此时,用户确切的知道界面上有这样一个功能。恰当的使用图标,可以缩短用户操作时间。Yahoo.com首页左上角就设计了3个自定义的图标位置,并为其网站的27个重要频道设计了图标,供用户选择。
但是,如果不能正确认识图标在web界面中的作用,那么,将会造成图形元素的泛滥。不幸的是,目前,我们的网页设计经常是这样。

图标被毫无节制的滥用,那些原本有价值的图标被淹没在众多“网页设计素材”中。类似界面的设计师们不仅没有意识到web界面中,图标和文字链接给用户带来的不同体验,甚至其中有些人还只是把图标当作页面上的装饰元素。当然,设计出类似界面也许是迫于某些压力。(噢,好像又要说到公司老板和客户了。不是说您,不是不是,绝对不是,别多心。)
在web界面设计中,要使用一个图标,需要确定,不会因为使用这个图标而让用户找不到这个链接了,并且,需要确定,这个图标确实能让用户更快捷的找到这个链接。图标并不总是能让界面更易用。
面对“是否需要使用一个图标?”的问题,首要的判断依据不是界面的视觉表现是否需要,其次的判断依据也不是视觉表现的需要,最最次要的判断依据仍旧与界面视觉表现无关。
臭鱼
Blog:臭鱼的交互设计(http://www.chouyu.com.cn)
出处:蓝色理想
责任编辑:蓝色
◎进入论坛网站综合、网页制作版块参加讨论
|







