|
中文按什么顺序排列?
按拼音首字母排列的中文列表:
在英文网站中,一个文字列表可以简单直观的按首字母顺序排列,而中文网站中的文字列表应该按什么顺序排列呢?
目前,中文列表排序最常用的方法是按拼音的首字母。然而,汉字必定是汉字,视觉表现上始终不是字母。也许看到“中国”这两个字你很快就能反映出它们的拼音是“zhongguo”,但是,在界面中却从未出现过任何一个字母。无论用户对中文文字与拼音之间的对应多么熟悉,按拼音首字母顺序排列始终是间接的。
在一个中国各省、市、自治区的列表中,用户要想找到“湖南”,需要先想到“hunan”。然后,有选择性的在头脑中拼写其它若干个条目的拼音“guangdong、guizhou、hubei…”以确定“hunan”的位置。当然,前提是用户要知道26个字母的排列顺序。还好,全部的省、市、自治区加起来只有30多个……与之对比,一个英文用户,查找美国50个州中查找“Minnesota(明尼苏达州)”:
……
Kansas
Kentucky
Louisiana
Maine
Maryland
Massachusetts
Michigan
Minnesota
Mississippi
Missouri
Montana
Nebraska
Nevada
New Hampshire
New Jersey
……
即使,他(她)不知道Minnesota确切的拼写,也知道要在8个首字母是M的条目中挑选,找到那个看上去最象Minnesota的单词就可以了。在选择的过程中,用户也不需要完全读懂每一个条目,只需要阅读前几个字母,确定它不是“Minnesota”就可以了。当然更不用把每一个条目翻译成其它什么语言了。
与英文用户相比,中文用户的操作难度要大的多。
确定的内容与不确定的内容:
列表从内容属性上可以分为“内容确定的列表”和“内容不确定的列表”两类。上面的例子是内容确定的列表。用户确信列表中一定会有“湖南”,对自己要找的目标有百分之百的信心。对于这样的列表,用户即使通过浏览一下子没能找到目标,也不会丧失信心。
内容确定的列表中有一类比较特殊的例子:品牌列表。

品牌本来应该是一类很固定的内容。但是,同样是因为中英文对照的问题,使得品牌的列表也不那么容易表现了。上图是众多数码相机品牌的列表,国外品牌往往都有一个中文名,比如,nikon的中文名是“尼康”。这原本是为了方便中文客户的识别与记忆。但是,在产品的列表中却给用户带来了一些麻烦。当用户试图在品牌列表中寻找这个品牌的时候,是应该寻找“Nikon”,还是应该寻找“尼康”?一个目标对应着两个表述,中文用户,乃至所有的非英语用户,都面对着双倍信息量的列表。
上图中的例子应该算是一个处理的较好的例子。当用户看到这样一个列表的时候,能迅速的了解到“这个列表中的条目前面是中文,后面是英文。”
不过,偏偏有一些“走国际化路线”的国内品牌只有英文标识,比如,TCL、UAT…噢?竟然是国内品牌;而象“DEC中恒”这样中英文混合的品牌标识,则似乎是故意在给设计师找麻烦。
如果上面的列表中能提供品牌的logo或许会更好,logo是一个品牌的视觉传达,用户可以仅通过色彩或形式就找到自己的目标。

图像化的logo显然比文字更容易吸引用户的注意力,与图像化的“Canon”相比,中文“佳能”两个字就比较不现眼了。如果一位用户对这个品牌logo并不熟悉,只是知道“佳能”这么个名字,那么,这里硕大的红色英文标识,不仅没有帮上忙,反而起到了阶级敌人起不到的作用。
另外一类是“内容不确定的列表”,这类列表中的内容完全是由设计者确定的。内容的不确定,使得查找更加困难了。
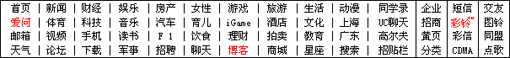
以sina首页上的导航为例,

导航栏中共有14×4=56个栏目,这些栏目要如何排列呢?
假设这56个栏目标题是按照拼音首字母顺序排列的,当用户想要到这个网站上买一个数码相机的时候,或许他(她)认为这个网站上应该有一个叫“购物(gouwu)”的频道,但是,在拼音首字母是F、G、H的中文频道名称附近却找不到这个“购物”。于是,他(她)意识到猜错了,“或许是‘买卖’?”,当然,他(她)又猜错了。也许他(她)第三次会猜到正确答案---“商城”,但是谁能保证他(她)不会猜成“拍卖”呢?
实际上,用户在开始猜测前往往都已经预想到上面所说的情况了,所以在选择条目的一开始就会是“猜测+浏览”的方式,一边搜寻着自己的既定目标,一边分析着现有条目与自己目标的差距。
既然按照拼音首字母排列并不能给用户带来多大的便利,那索性就按其他什么规则好了。
如上图中所示,排列的规则似乎是根据用户的访问频率,加上sina市场推广目标,再加上其它一些我们猜不到的规则。顺序也不是简单的从左到右,从上至下。
当然,英文网站同样存在着类似的问题。不过,由于单词首字母与单词本身联系紧密,再加上英语词汇的贫乏,使得上面的问题并不象中文网站中这么突出。
出处:蓝色理想
责任编辑:蓝色
上一页 下一页 中文按什么顺序排列 [2]
◎进入论坛网站综合、网页制作版块参加讨论
|







