|
不同的表现方式:
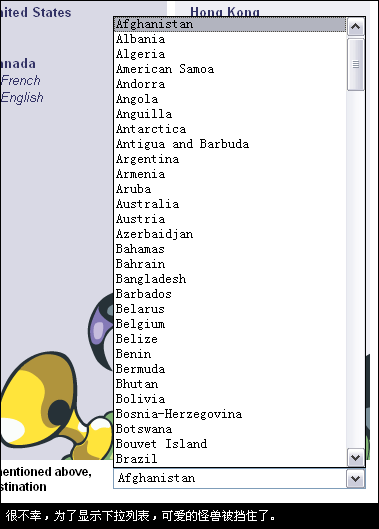
列表有很多的表现方式, 比如,下拉列表。来看看Monster.com首页右下角选择国家的下拉列表:

“有怪兽,有怪兽,有怪兽,缠~著我,有怪兽,大怪兽,丑怪兽,粘~著我……”“安静!安静! 嗯,嗯,下面继续……”
下拉列表中共有233个备选项。显示区域同时只能显示30个条目,用户要在这样艰苦的条件下选择自己的目标,听起来难度似乎仅次于在大海里捞一根红河牌香烟(谁会为了捞一根针跳到海里呢?)但是,实际上,备选项是按首字母顺序排列的,每一个用户都清楚自己的目标,只需要按照字母顺序查找。即使是一个土耳其人(Turkey),不知道字母T排在S后面,当他拖动列表时,也是很容易找到字母T的,因为所有T开头的国家名都排列在一起。较多的条目反而在一定程度上帮助了用户确定目标范围。
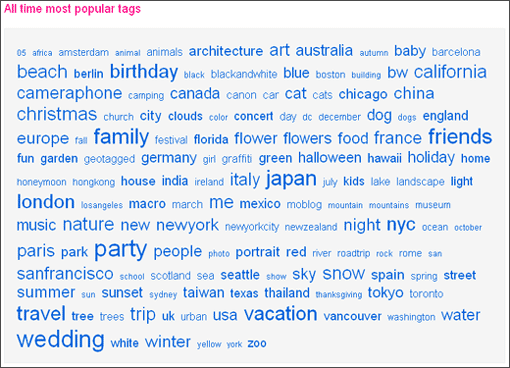
flickr中tags栏目创造出了另外一种列表的表现形式。

这个页面中的“All time most popular tags”显示了被使用频率最高的145个tags,按首字母顺序排列,被使用频率较高的tag字号较大。首字母和使用频率这两个特性分别以空间上的先后和大小来表现,整个列表简直可以称为是一件文字艺术品(typegraphic)。
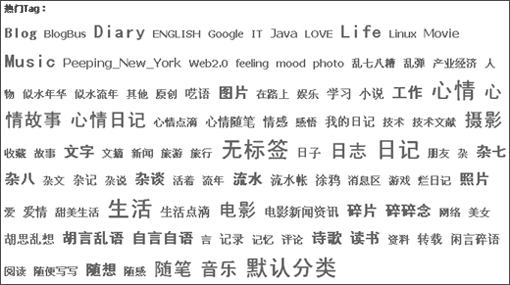
BlogBus的“热门tag”页也使用了类似的表现形式:

字号大小同样代表被使用的频率。但是,这些tags是按什么顺序排列的呢?我确实猜不出。但似乎应该是有规律的,因为,至少英文是排在前面的。
“请说出上面列表中词的排列顺序。限时30秒。”一道多么好的智力测试题,开心词典节目为什么没有出过这道题?
或许设计者认为根本没有必要让用户知道热门tags的排列顺序,不过,面对这个列表,总是会让人想起东施愁眉苦脸的表情。
问题要如何解决?
列表条目之所以需要有固定的排列顺序,是因为列表中有大量的项目,用户很难在大量的、无序的条目中找到自己的目标。
如果找不到足够好的排列规则,尽可能的减少列表中的项目或许可以算作一个解决办法。如果列表中的项目足够少,那么,用户则不需要按照某种既定的排列顺序了。对于类似sina导航这样的问题,似乎是可以通过减少条目来解决。
内容确定的列表该怎么办呢?如果要将全世界200多个国家和地区用中文显示,如何排列才是足够方便的呢?我们无论如何也没有办法减少其中的条目数量。
如果精简备选项是个好主意,那么可以将这些不可增减的备选项分组,这样,每一个组中的备选项则会少很多了。但是,这个表现方式的实际效果却并不理想。组的名称给用户带来了额外的负担。比如,将全国的省、市、自治区分在不同的“地区”中:“华北”、“华中”、“华南”……江西省是在华中还是在华南呢?分组的做法对于下拉列表更是挑战,如果下拉列表中的备选项被分组了,下拉框由一个变为两个,先选组,再选具体项,这将意味着用户永远无法同时看到所有备选项。所以,分组通常不是个好办法。
中文排序问题到底怎么办呢?或许今夜梦回原始社会能遇到仓颉,该叫他老人家教我个好办法。
几千年前的老祖宗们在造字的时候,竟然没有考虑到中文在电脑上应用的问题。所以,几千年后,我们这些互联网时代的倒霉蛋儿自然责无旁贷。希望中文在电脑中应用的种种问题能在我们这个时代就解决掉。几千年后,当中国人面对那些现在根本想不到的高级设备时,不会再为中文问题发愁了。
另外,如果哪位知道BlogBus的热门tags的排列规则,请在评论中教我。
臭鱼
Blog:臭鱼的交互设计(http://chouyuchouyu.bokee.com/ )
出处:蓝色理想
责任编辑:蓝色
上一页 中文按什么顺序排列 [1] 下一页
◎进入论坛网站综合、网页制作版块参加讨论
|







