|
Dreamweaver204 除了可以插入 Flash SWF 動畫、Flash 文字和 Flash 按鈕以外,這次又新增加了一個叫做 Flash Element 的好東東,讓 Dreamweaver2004與 Flash 的整合又更進一步了!
Flash Element 相當於是 "活的" Flash 動畫,當你將它插入到網頁裡面之後,會有一些參數讓你自行設定,如此一來網頁便擁有了這個 Flash Element 所提供的互動性功能。
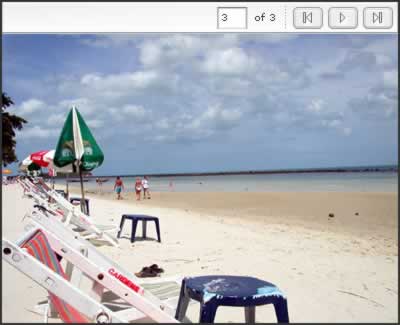
例如:Dreamweaver 2004 內建了一個叫做 Image Viewer 的 Flash Element,從插入(Insert)面板的 Flash Elements 分類中可以找到它。它的功能是圖片播放器,會幫你像播放幻燈片一般地一張一張播放圖片,還會有換頁效果呢!而我們只要將它插入到網頁內,然後設定一些參數,立即就有了這樣的功能,絲毫不費力氣。
詳細的使用法方為:
1. 按下插入(Insert)面板的 Flash Elements 分類中 Image Viewer 按鈕。

2. 插入 Flash Element 到網頁裡面後,首先要先存檔,指定 SWF 檔案的路徑。(類似 Flash 文字,Flash Element 會自動幫你產生一個 SWF 檔案。)
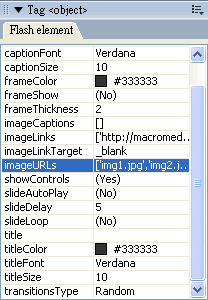
3. 接著點選插入到網頁內的 SWF 動畫,此時標籤(Tag)面板會變成 Flash element 的面板。

4. 在這個面板中做相關參數的設定,每一種 Flash Element 所需的參數都不太一樣,像內建的這個 Image Viewer 最需要設定的是 imageLinks(圖片的連結)和 imageURLs(圖片的來源)這兩個參數,有些參數使用預設值即可,你也可以依據自己的需求來調整。
5. 點一下 imageURLs 參數,可以按下右方編輯的小圖示 [圖ch01-46.tif]來選擇網站根目錄下的圖片,它會自動幫你加入圖片的路徑。
6. 參數都設定好後可以在屬性(Properties)面板按下播放(Play)按鈕,來測試這個 Flash 動畫。

Dreamweaver 2004 只內建了一個 Flash Element,其他更多的 Flash Element 還是得到Dreamweaver Exchange 網站去下(http://exchange.macromedia.com/dreamweaver/)。而且每一個 Flash Element 的功能不同、所需的參數也不一樣,要仔細閱讀個別的說明才知道如何使用。
小正正認為 Flash Element 的確是一個重要的新功能!而且它不只是 Dreamweaver 2004 的新功能,也是 Flash 2004 的新功能,若你熟悉 Flash 也可以用 Flash 來製作 Flash Element,在Dreamweaver 和 Flash 裡面都可以使用。
相信日後一定會有很多 Flash Element 可以提供下載,到時候要加入具有互動性的 Flash 網頁特效就更容易啦!
出处:蓝色理想
责任编辑:三分油菜田
◎进入论坛网页制作、网站综合版块参加讨论
|







