|
使用选择符
我们从简单但充分复杂的html结构开始:
<div>First DIV
<p>Paragraph One -
<a href="#">link A</a>
<a href="#">link B</a>
</p>
<div>Second DIV
<p>Paragraph Two -
<a href="#">link C</a>
<a href="#">link D</a>
</p>
<p>Paragraph Three -
<a href="#">link E</a>
<a href="#">link F</a>
</p>
<p>Paragraph Four -
<a href="#">link G</a>
<a href="#">link H</a>
</p>
<div>Third DIV
<p>Paragraph Five -
<a href="#">link I</a>
<a href="#">link J</a>
</p>
<p>Paragraph Six -
<a href="#">link K</a>
<a href="#">link L</a>
</p>
<p>Paragraph Seven -
<a href="#">link M</a>
<a href="#">link N</a>
</p>
</div>
<p>Paragraph Eight -
<a href="#">link O</a>
<a href="#">link P</a>
</p>
</div>
<p>Paragraph Nine -
<a href="#">link Q</a>
<a href="#">link R</a>
</P>
</div>
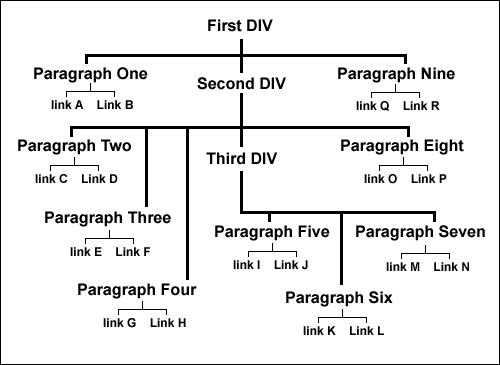
图1 是html结构的文本对象模型树,图揭示了元素之间真实结构的联系。

在图1里兄弟元素分布在较低的支线上,它们的源头分布在图表从左到右顺序上。每组兄弟元素是它们所在支线会合顶点单一元素的子元素。如Paragraph One, Second DIV, and Paragraph Nine都是兄弟,而且都是First DIV的子元素。
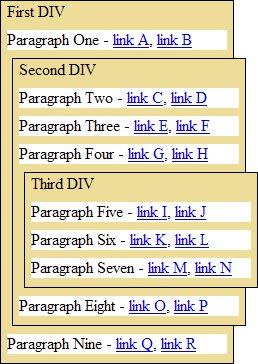
图2使用清楚的样式显示它们怎么展示,First DIV的结构有Paragraph One, Second DIV, and Paragraph Nine组成。Second DIV有三个以上段落和拥有三个以上段落的Third DIV。所有段落的颜色是白色,每个包含两个链接元素。所有DIV黑色边框轻度褐色。

Image 2: DIVs are black-bordered and paragraphs are colored white for clarity.
这个结构可以进行许多选择符的试验。#p#分页标题#e#
出处:蓝色理想
责任编辑:moby
上一页 详细介绍IE7新支持的选择器 [1] 下一页 详细介绍IE7新支持的选择器 [3]
◎进入论坛网页制作、网站综合版块参加讨论
|







