|
试验
好了,让我们试着更改Second DIV的三四两个段落。如果我们只想使用后代选择符可以像这样div div p {color:red;};问题是上面的规则影响了Second DIV所有的段落,当然包括Third DIV的所有段落,因为Third div在DIV里面而段落在它里面。 还使用它?后代选择符没有一点选择性,让很多嵌套的元素都被选择当我们宁愿有给小的组选择。
的确,classes提供更好的选择性,但我们正试着避免class-itis。可是,不使用任何class仅使用相邻选择符比较困难。IE7 以前我们使用下面的方法:
div div p {color: red;}
div div div p {color: black;}
div div p.first {color: black;}
第一个规则应用了,然后带有另外DIV选择器的另外一个规则颠倒了Third DIV里的样式。随后阻止Paragraph Two的样式,我们没有选择,只有给段落指定一个class更换样式。真是痛苦!
通过子和兄选择符,我们可以很简单的实现,不需要class。
div>div>p+p {color: red;}
div>div>div p {color: black;}

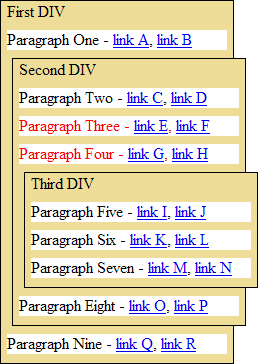
Image 3: Our new combinators have selected only Paragraphs Three and Four.
让我们来分析下上面的代码,第一个规则的意思是:选择div的子部div的子部段落的相邻兄弟段落。
Second DIV是第一DIV的子部,Second DIV里面的两个段落即符合直接跟随另外一个段落的要求是Paragraph Two 和 Paragraph Three。Paragraph one没有被选中,因为在Second DIV里面没有兄弟段落在它前面。
这太棒了,但是还有一个问题。Third DIV同样是一个DIV的子部,同样有三个相邻段落的子部。我们不想Paragraph Six 和 Paragraph Seven被选中,所有必须制定一个规则,第二句的意思就是:选择div的子部div的子部div的后代段落。
对于我们测试的html,只有Third DIV里的段落适合描述的情况,所以对于目标段落它们用黑色文本代替红色文本。简洁明了,是不是?使用强大的后代、子、兄选择符,大部分class可以从我们的页面去除。我们也不是说大家一定要用到这些选择符,但是我们确信它们比单独使用后代选择符能够给你带来更多的适用性。
出处:蓝色理想
责任编辑:moby
上一页 详细介绍IE7新支持的选择器 [2] 下一页 详细介绍IE7新支持的选择器 [4]
◎进入论坛网页制作、网站综合版块参加讨论
|







