|
更多试验
现在我们试着选择Paragraph Eight里的link O 。你将会怎么做?花一点时间想下再看下面介绍的方法。
我们的方法
我们的第一个方法就是把Second DIV当做对象,然后使用兄弟选择符链接四个段落选择第四个段落,然后显示第四个段落的链接,最后写上段落的链接颜色代码。
div>div>p+p+p+p a {color: red;}
div>div>p+p+p+p a+a {color: blue;}

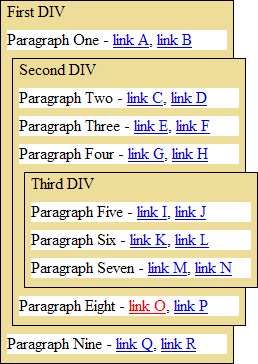
Image 4: A very narrowly defined element selection without using classes.
你们知道上面错在哪里了吗?考虑下Third DIV,它的位置正好和这四个段落有关。
那就对了,四个段落都是兄弟,但是Paragraph Eight不是Paragraph Four的直接相邻兄弟。Third DIV在它们之间必须作为兄弟考虑进去。我可以仅仅在第三和第四个"P"选择器之间粘贴一个DIV选择器,但是这里有另外一个简单方法实现我们的目
div>div>div+p a {color: red;}
div>div>div+p a+a {color: blue;}
上面的第一条语法指向Third DIV,然后选择它的直系兄弟段落(Paragraph Eight),最后选择段落里面的链接。“a”选择了段落里面所有的链接。接着第二条语句让跟随链接后面的所有链接为蓝色。所以link P的红色链接变成了蓝色,留下link O保持红色。好了我知道蓝色的链接是默认颜色,但我们学到了方法。
让我们最后阐明下窍门
考虑到一个元素包含很长的链接元素和其他(我们的例子没有提到)。如果你写个a{color:red;},所有的链接都是红色。现在写 a+a {color:red;},这个结构选择了另外一个直系跟随的链接。在我们的链接元素里每个链接都符合这样的描述,除了第一个链接。不要陷入到认为这个想法将选择互动链接。所有规则的意思是寻找和选择拥有直系并且在它前方有链接的任何链接。明显的除了第一个链接每个链接都是一致符合要求的。
第一个链接不跟随任何级数的链接,所以a+a{color:red;}没有被选择。知道这个事实,想象下在这个结构里我们添加另外兄弟选择符和“a”选择器每次会发现什么情况。a+a+a{color:red;}排除最初的两个链接,a+a+a+a{color:red}排除最初三个链接,等等。
所以如果你曾经看过,或你自己使用这个选择器窍门,仅仅只要记住这个基本规则:参加的兄弟选择器数目等于序列里第一个被选择的元素的位置。如果这里有8个"a"选择器通过七个兄弟选择符联合,第八个链接和级数里剩余的所有链接将被选择。因而,你可能把相同类型的一系列元素划分为两组,或是为后面的一组使用新样式或是为全组更换样式,然后再为后面的一组更换样式,你自己选择。
出处:蓝色理想
责任编辑:moby
上一页 详细介绍IE7新支持的选择器 [3] 下一页 详细介绍IE7新支持的选择器 [5]
◎进入论坛网页制作、网站综合版块参加讨论
|







