|
form无论是在网站的制作中,还是在网站的重构中,我们都会频繁地“碰面”,当“碰面”的次数多了,反而觉得他更让人迷茫,有种熟悉的“陌生”,越来越把握不了他。
下面我们将带大家走进form的世界,一起来熟悉、探讨、掌握他的“脾性”。

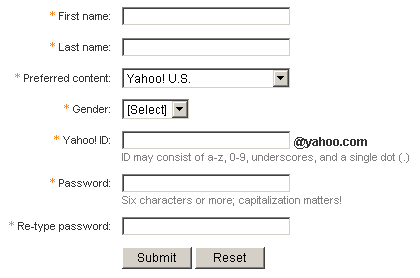
对于简单form的设计图(如图一,yahoo注册页面的一部分),我们如何来做整体的布局呢?大体我们可以选用以下3种方式来做布局:
1、使用table来布局
这是大家最常用的方法,虽然现在到处都在谈标准化,甚至更多的在说div+css,但怿飞还是推荐大家使用table来布局form。对于标准,个人的另类理解“更符合逻辑,更效率快捷”。
为什么推荐大家使用呢?table本就是用来显示二维数据,用table来布局form可以说是他的“老本行”。另外重要的一点是,对于复杂的form,table能更有效的进行布局和维护修改,体现了效率和易用。
在布局之前,先温习一下table的部分标签:
- table:显示二维数据
- summary:定义表格的用途
- caption:定义表格的标题,在表格开始的地方使用,仅一次
- tr:表格中的一行
- th:表头单元格,定义一行或者一列的表头信息
- td:数据单元格
下面我们具体来对图一的设计图进行整体布局:
XHTML部分:
<form id="demoform" class="democss" action="">
<table summary="使用table来布局的演示" id="demo">
<caption>
Registration example form
</caption>
<tr>
<th><span class="required">*</span> <label for="fname" accesskey="F">First name:</label></th>
<td><input type="text" id="fname" value="" /></td>
</tr>
<tr>
<th><span class="required">*</span> <label for="lname" accesskey="L">Last name:</label></th>
<td><input type="text" id="lname" value="" /></td>
</tr>
<tr>
<th><span class="required">*</span> <label for="content" accesskey="C">Preferred content:</label></th>
<td>
<select name="content" id="content">
<option value="us" selected="selected">Yahoo! U.S.</option>
<option value="e1">Yahoo! U.S. in Spanish</option>
<option value="b5">Yahoo! U.S. in Chinese</option>
<option value="cn">Yahoo! China</option>
<option value="uk">Yahoo! United Kingdom</option>
<option value="ar">Yahoo! Argentina</option>
<option value="aa">Yahoo! Asia</option>
<option value="au">Yahoo! Australia</option>
<option value="br">Yahoo! Brazil</option>
<option value="ca">Yahoo! Canada in English</option>
<option value="cf">Yahoo! Canada in French</option>
<option value="fr">Yahoo! France</option>
<option value="de">Yahoo! Germany</option>
<option value="hk">Yahoo! Hong Kong</option>
<option value="in">Yahoo! India</option>
<option value="it">Yahoo! Italy</option>
<option value="kr">Yahoo! Korea</option>
<option value="mx">Yahoo! Mexico</option>
<option value="sg">Yahoo! Singapore</option>
<option value="es">Yahoo! Spain</option>
<option value="tw">Yahoo! Taiwan</option>
</select>
</td>
</tr>
<tr>
<th><span class="required">*</span> <label for="sex" accesskey="G">Gender:</label></th>
<td>
<select name="sex" id="sex">
<option value="">[Select] </option>
<option value="m">Male</option>
<option value="f">Female</option>
</select>
</td>
</tr>
<tr>
<th><span class="required">*</span> <label for="yid" accesskey="Y">Yahoo! ID:</label></th>
<td><input type="text" value="" id="yid"> <span class="b">@yahoo.com</span><br />
<span class="explain">ID may consist of a-z, 0-9, underscores, and a single dot (.)</span></td>
</tr>
<tr>
<th><span class="required">*</span> <label for="pw" accesskey="P">Password:</label></th>
<td>
<input type="password" value="" id="pw" /><br />
<span class="explain">Six characters or more; capitalization matters!</span>
</td>
</tr>
<tr>
<th><span class="required">*</span> <label for="pw2" accesskey="R">Re-type password:</label></th>
<td><input type="password" value="" id="pw2"/></td>
</tr>
<tr>
<th></th>
<td><input type="submit" value="Submit" class="submit"/> <input type="reset" value="Reset" class="submit"/></td>
</tr>
</table>
</form>
CSS部分:
* {
margin:0;
padding:0;
}
table {
border-collapse:collapse;
}
input,select {
font-family:Arial, Helvetica, sans-serif;
font-size: 12px;
}
.required {
font:0.8em Verdana !important;
color:#f68622;
}
.explain {
color:#808080;
}
.b {
font-weight:bold;
font-size:12px;
}
.democss table{
font:11px/12px Arial, Helvetica, sans-serif;
color:#333;
width:420px;
}
.democss caption {
display:none;
}
.democss th {
font-weight:normal;
text-align:right;
vertical-align:top;
padding:4px;
padding-top:8px;
width:110px
}
.democss td {
text-align:left;
padding:4px;
width:294px;
}
.democss input {
width:180px;
}
.democss select#content {
width:185px;
}
.democss input.submit {
width:70px;
}
具体演示:
运行代码框
[Ctrl+A 全部选择 提示:你可先修改部分代码,再按运行]
出处:蓝色理想
责任编辑:blue
上一页 下一页 使用label布局
◎进入论坛网页制作、网站综合版块参加讨论
|







