|
翻译原文:
http://diger.cn/article.asp?id=359
英文原文:
http://particletree.com/features/rediscovering-the-button-element/
对每一个程序设计者来说,为用户创建一个统一的界面是一个不变的追求。网站中建立一致性是特别困难的,根据浏览器和操作系统的严重不同,几而且乎什么能做和不能做是任意的,所以视觉表现也很不一样。在任何地方比你处理表单元素时和建立标准的外观的战斗中最大的失败变得更加显然的就是最有名的提交按钮。
照现在这个样子,用Type="submit"输入即丑陋(Firefox),还有点神病(Internet Explorer)或者十分玩固(Safari)。用的最多的办法是使用图片输入和我们自己创建这个该死的东西。这是很不幸的,因为每次我们需要一个新的按钮时就要被迫于打开Photoshop的单调乏味。我们需要的是一些更好的东西——一些对设计者更加灵活和有意义的东西。幸运的是解决方案已经有了而且它只需要一点爱,我的朋友们,请允许我介绍我的小朋友给你吧:<button>元素。
Inputs VS Buttons
这里是你的标准提交按钮标记:
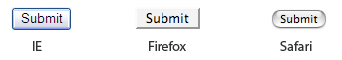
<input type="submit" value="Submit" />
它在三兄弟里看起来是这样的:

嗯,这里是提交时通过创建一个按钮元素时的标记:
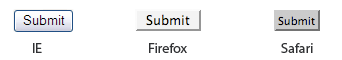
<button type="submit">Submit</button>
它看起来是这样的:

这些按钮就像上面我们的副本一样工作和表现是一样的。另外,为了提交表单,你可以使他们无效,添加一个accesskey或者指定一个tabindex。除了视觉冷淡以外Safari好像拥有它们(并没有使得我们能够利用我们的优势来面对绿色的界面),<button>标签最酷的地方在于你可以把有用的HTML标签放进它们,比如图片:
就像这样:

非常好。(好了,他们有点丑陋,但是我说过他们需要一点爱。)事实上,根据W3C,这些特殊的视觉差异正是为什么<button>元素被创建的原因。
引用:
Buttons created with the BUTTON element function just like buttons created with the INPUT element, but they offer richer rendering possibilities: the BUTTON element may have content. For example, a BUTTON element that contains an image functions like and may resemble an INPUT element whose type is set to “image”, but the BUTTON element type allows content.
The Button Element - W3C
因此,我们正在寻找一种设计方案同时在这里我们的朋友写着一本伟大的互联网手册中有一部分标记好像正好在这个问题上可以帮助我们。这是很方便的,然而不幸的是大部分设计师和开发者甚至不知道这样一个标签存在。现在,在我用按钮标签取代image input之前,我确定这个标签和CSS必须满足一些条件:
条件:
引用:
1、它们要看起来像按钮。
2、它们在不同的浏览器里看起来要一样。
3、我用在按钮上的样式需要同样用在我可能会用的链接上。
4、标签应该是灵活的,易用于许多不同的情况。
5、我将能够有效地使用图标和色彩来传递将会发生的交互类型的信息。
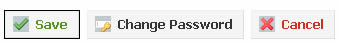
带着这些适当的挑战,我在解决了夸浏览器的挑战后钻进了CSS之中,得出了下面的结果:
结果:

没有什么了不起的,简单,但有效。现在,我喜欢用这种方式处理按钮是因为我可以使用FAMFAMFAM的1000个图标库来举例说明大量可笑的想法和动作而不用每一次我需要新东西的时候非得用Photoshop来做一些东西。如果我们快速看一下这些标签,你会注意到最后那两个按钮实际上就像:
<div class="buttons">
<button type="submit" class="positive">
<img src="/images/icons/tick.png" alt=""/>
Save
</button>
<a href="/password/reset/">
<img src="/images/icons/textfield_key.png" alt=""/>
Change Password
</a>
<a href="#" class="negative">
<img src="/images/icons/cross.png" alt=""/>
Cancel
</a>
</div>
这个有用的原因是网页程序中的许多动作是依靠激发的,因而通过一个链接简单的发送一个用户到一个特殊的URL将引发它们需要做的动作。使用样式可以为两个元素(链接和按钮)工作,无论是用于AJAX或者标准提交都能给我们保持交互方法的一致和适当的灵活性。
只是一个短暂旁白,你可能想知道为什么在那些图片中我让ALT标签空白呢。可能会觉得惊奇于alt属性在每个图片都是必须的,事实上不是这样的。空的alt属性是完全有效的和有利于屏幕前的人知道哪些信息是有效忽略,当你的用户努力寻找下一个目标时节省他们的宝贵时间。由于这些图标确实是多余的,我宁愿不去浪费用户睐接收我使用的图片而不是接着呈现出来。他们将只会收到“Submit”而不是“Checkmark Submit”,那确实会让事情变的有点乱。
出处:蓝色理想
责任编辑:moby
上一页 下一页 重新认识 button 标签 [2]
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







