|

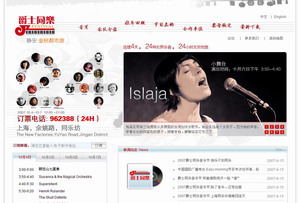
http://www.jzfestival.com/
你现在看到的是我对近学习标准化网页设计几个月的一个测试结果。
这次我力争将内容与样式分离及考虑到尽可能多的重用性,在图片压缩上也花了很大功夫,但最终因为设计稿在制作的过程中没有考虑到的一些原因导致某些图片压缩效果不够理想。不过总体来说我自己对这次的作品还是很满意的,还希望前辈们给我泼泼冷水。
以下总结一下这次项目过程中的一些心得:
第一,等对整体有个了解后再开始。随说现在的网页设计已渐渐趋向于根据内容及结构出发来设计页面了,但不可否认大部分人还是在根据设计师给我们的的 psd 上去实现的过程中。因此这次对于整个网站框架的设定是等了 3 个页面(首页,分类导读页,内容页)设计稿出来之后才开始的,这样能在对整个网站有更全面些了解的基础上去考虑问题。
第二,在对图片进行压缩的过程中有些小技巧的发现。对于色彩使用不多,渐变较少的图片压缩时,可以尽量选择 png8 的方式进行导出,当然在使用的颜色模式上根据具体效果进行调整,你会发现文件大小会比同等效果的 gif 小很多。然后就是对于透明 gif 及 png 图片的导出,往往会出现锯齿,特别是文字,这个时候可以尝试两种方式:1.如果欲导出的图片在要使用的地方背景是单色的或者颜色不多变,可以在导出的时候在杂边处选择和背景一样的颜色即可,通畅会好很多。2:如果导出后的图片是要用在背景色变化比较大的背景图片上面时,你可以考虑给图片加上一像素的阴影,这样即可防止锯齿的出现。
第三,对于多出使用的一些背景图片,最好能在同一张大图上进行制作,然后通过 background-position 属性来定位到要使用的背景位置,这样第一可以防止鼠标滑动效果时可能因为网速问题导致的短暂空白现象,第二可以很方便的对网页整体效果进行调整,只要对这张背景图集合图片进行如饱和度等下调整即可改编整个网站的风格,减低了改版成本。
第四,在对下属无指定样式的标记进行样式设定时进行段落缩进。这点也可能是因为做程序员的原因,感觉这个方法能更清晰的了解整个样式代码。这个问题大家看看图就会明白了。
div.box_top {
background-position:top right;
padding:4px 0 0 4px;
}
div.box_top h2 {
background-position:top left;
margin:0;
padding:0;
}
div.box_inner {
background-position:bottom left;
margin-right:4px;
padding:0 0 4px 4px;
}
div.box_inner dl {
border:1px solid #cad3e2;
}
div.box_inner dl dt {
position:relative;
background:url(../images/bg_common.png) repeat-x 0 -20px;
font-size:12px;
height:25px;
line-height:1.8em;
padding:0 10px 0 18px;
color:#666;
}
div.box_inner dl dt em {
position:absolute;
top:-2px;
right:10px;
font-style:normal;
font-size:9px;
}
div.box_inner dl dt span {
color:#c00;
}
div.box_inner dl dt span a{
color:#c00;
}
div.box_inner dl dd {
clear:both;
padding:8px 10px 5px;
font-size:12px;
}
是不是这样的 CSS 样式更能让你读懂呢,个人非常喜欢这样的编码习惯,虽然会损失一点点压缩效果,但相对以后麻烦的维护工作来,不觉得“性价比”很高吗?
第五,尽量别用 em 进行布局,因为各浏览器对标准字体大小的设置不一样,em 用户行距什么的还是没啥大问题的。
第六,给一类设置每一个页面的 body 赋个 ID,不论在样式中会否用到它。这样做的目的会让今后对某些的特殊要求的处理简单化,比如在首页的时候你希望导航菜单的对应按钮标识一下,就可以根据我给 body 赋的 ID 里来判断这是首页,从而在样式中对首页的导航菜单中的“首页”进行特别的设置,于此类推到其它栏目中的栏目菜单,这样就省去了服务端程序的处理或者逐个的修改工作。
经典论坛讨论:
http://bbs.blueidea.com/thread-2791649-1-1.html
本文链接:http://www.blueidea.com/tech/web/2007/4961.asp 
出处:蓝色理想
责任编辑:moby
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







