|
原文:http://www.wler.cn/blog/index.php/maiji/8
谁在用这些导航
google是个大公司,全世界都有google的脚印,韩国的google动画效果非常不错,蓝色理想论坛里已经有人挖过来了,可惜js写的太多了,那自己写一个吧?好,就这么干!
原理
小时候,总喜欢看动画片吧,动画片是怎样实现的呢?记得妈妈说是一张画一张画切换过去(啊?那一部葫芦兄弟要画多少副画啊? -_-! ),其实我们现在做的也是这样,用一个图片,这个图片里有很多个小图,来显示动画轨迹.按时间来移动图片,那图片不是会动了啊?(不知道,表达清楚了没…语文很重要啊!!)
准备
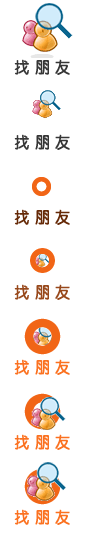
我们需要一张图片,一个大脑,一张会笑的脸(不笑效果就出不来了….)!!下面是我准备的图片(ps水平有限^_^)…

代码
我们看到上面的图片,想象下,它动起来是多么的优美啊…
css
.Gnb_btn_div{
width:90px;
height:75px;
overflow:hidden;
display:block;
position:absolute;
}
.Gnb_btn_img{
width:100%;
height:525px;
display:block;
overflow:hidden;
text-indent:-500px;
}
#gnb_btn_01 .Gnb_btn_img {
background-image:url(http://www.wler.cn/blog/img/friend.gif)
}
javascript:
<script type="text/javascript">
// <![CDATA[
function GNB(_7c){
//初始化一些参数
this.iImgNum=7; //小图片个数
this.iImgHeight=75; //小图片高度
this.iOverSpeed=50; //鼠标经过时候切换的时间
this.iOutSpeed=50; //鼠标离开时候切换的时间
this.eventObj=_7c; //取得图片对象
this.MouseOverFlag=false;
this.imageIndex=0;
if(this.eventObj==null){return;}
this.eventObj.parentClass=this;this.eventAssign();
}
GNB.prototype.eventAssign=function(){//注册事件
this.eventObj.onmouseover=this.menuMouseOver;
this.eventObj.onmouseout=this.menuMouseOut;
};
GNB.prototype.menuMouseOver=function(){//鼠标经过
if(this.parentClass.MouseOverFlag!=false){return;}
this.parentClass.MouseOverFlag=true;
this.parentClass.clearTimeOut();
this.parentClass.menuMouseOverTimer();
};
GNB.prototype.menuMouseOut=function(){//鼠标离开
this.parentClass.MouseOverFlag=false;
this.parentClass.clearTimeOut();
this.parentClass.menuMouseOutTimer();
};
GNB.prototype.menuMouseOverTimer=function(){//经过图片位置递增
var _7d=this;
if(this.imageIndex>=this.iImgNum){return;}
this.eventObj.scrollTop=this.imageIndex*this.iImgHeight;
this.imageIndex++;
this.setTimerID=setTimeout(function(){_7d.menuMouseOverTimer();},this.iOverSpeed);
};
GNB.prototype.menuMouseOutTimer=function(){////经过图片位置递减
var _7e=this;if(this.imageIndex<0){return;}
this.eventObj.scrollTop=this.imageIndex*this.iImgHeight;
this.imageIndex--;
this.setTimerID=setTimeout(function(){_7e.menuMouseOutTimer();},this.iOutSpeed);
};
GNB.prototype.clearTimeOut=function(){//取消定时
clearTimeout(this.setTimerID);
};
// ]]>
</script>
xhtml
<div class="Gnb_btn_div" id="gnb_btn_01">
<a class="Gnb_btn_img" href="#1" mce_href="#1">找朋友</a>
</div>
<script type="text/javascript">
// <![CDATA[
var GNB1=new GNB(document.getElementById("gnb_btn_01"));//实例单个按钮,当然也可以多个
// ]]>
</script>
演示
运行代码框
[Ctrl+A 全部选择 提示:你可先修改部分代码,再按运行]
经典论坛讨论:
http://bbs.blueidea.com/thread-2811766-1-1.html
本文链接:http://www.blueidea.com/tech/web/2007/5132.asp 
出处:蓝色理想
责任编辑:moby
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







