|
技巧延伸
让我们利用我们构造出来的食品清单来试看看几种用定义css样式的方法,我们将抛开预设样式,加入自定义的圆点符号,接着把它转成横向,把它变作一个导航条.
扔掉圆点
"我真的不喜欢食品清单里的那些个小圆点,我想我还是用回<br />吧."
不需要回到老习惯 — 我们仍然可以使用我们结构化的无序清单,然后使用css关闭掉小圆点符号和行内缩进,关键在于我们保留了清单的结构,然后以css具体的呈现出来.
首先,加上一段去掉圆点符号的css规则:
ul{
list-style:none;
}
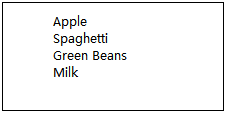
显示的结果见图1 - 4

图 1 - 4 去掉小圆点符号
接着我们来去掉行内缩进,根据预设值,所有无序清单左边都会留有一些内补丁(padding),但是不用担心,我们可以随心所欲的裁掉:
ul{
list-style:none;
padding-left:0;
}
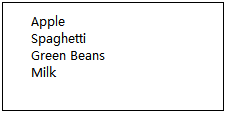
显示结果可见图1 - 5

图 1 - 5
虽然图 1 - 5 看起来和使用了几个<br />标签的效果几乎一样,但是它还是符合标准的,结构化的无序列表 — 不管什么浏览器,设备都能正常显示,如果必要的话只需要更新几条css规则就能换上不同的样式了.
出处:蓝色理想
责任编辑:moby
上一页 标记语言——清单 [6] 下一页 标记语言——清单 [8]
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







