|
导航清单
在我的个人网站(www.simplebits.com)里我分享了几种将无序清单转化为水平导航条的方法,用普通的,结构化的XHTML就像我们的食品清单示例那样创造一个类似分页标签(Tab)的效果.
我们把那个食品清单转换成一个网上超市的导航条(这个超市只卖几种东西就是了...).
我们想要这个导航条以水平的方式呈现,并且能够在鼠标划过,选中时有某种强调显示,以便我们模拟分页标签的效果.
首先,我们为清单加上一个id,这样我们就可以为它单独定义css样式了,同时我们也将把每个食品项目转成链接.
<ul id="minitabs">
<li><a href="/apples/">Apples</a></li>
<li><a href="/spaghetti/">Spaghetti</a></li>
<li><a href="/greenbeans/">Green Beans</a></li>
<li><a href="/milk/">Milk</a></li>
</ul>
现在,开始加上一些辅助的css:
#minitabs{
margin:0;
padding:0 0 20px 10px;
border-bottom:1px solid #696;
}
#minitabs li{
margin:0;
padding:0;
display:inline;
list-style:none;
}
在这里我们已经完成了去掉默认圆点符号和行内缩进的工作,我们也把 display设置成inline,往垂直清单转化成水平清单迈出了第一步,同时我们也加上了底部边框以便区分出整个链接组.
把清单转化成水平导航条的第二步,是将我们的链接全部浮动到左边显示,我们同样为所有的超链接加上简单的样式:定义外边距和内补丁的大小:
#minitabs {
margin: 0;
padding: 0 0 20px 10px;
border-bottom: 1px solid #696;
}
#minitabs li {
margin: 0;
padding: 0;
display: inline;
list-style-type: none;
}
#minitabs a {
float: left;
line-height: 14px;
font-weight: bold;
margin: 0 10px 4px 10px;
text-decoration: none;
color: #9c9;
}
在这里我们将清单中所有的元素都定义float:left,是为了让他们能水平显示排列于一行之内,同时我们也加上了了一些色彩,把链接改成粗体,拿掉了链接底部的下划线.
然后,为鼠标滑过或选中的链接创建一个模拟分页标签的边线:
#minitabs {
margin: 0;
padding: 0 0 20px 10px;
border-bottom: 1px solid #696;
}
#minitabs li {
margin: 0;
padding: 0;
display: inline;
list-style-type: none;
}
#minitabs a {
float: left;
line-height: 14px;
font-weight: bold;
margin: 0 10px 4px 10px;
text-decoration: none;
color: #9c9;
}
#minitabs a.active, #minitabs a:hover {
border-bottom: 4px solid #696;
padding-bottom: 2px;
color: #363;
}
#minitabs a:hover {
color: #696;
}
为了强调链接,我们在鼠标划过或选中时增加一个4像素高的底边,我们也可以使选中的<a>标签保持强调效果,只要加上class="active":
<li><a href="/spaghetti/" class="active">spaghetti</a></li>
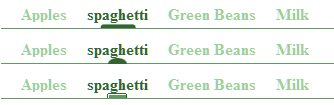
这个 active类别与 a:hover的共用相同的css样式.(图 1 - 7)

图1 - 7
我在自己的网站(www.simlpebits.com)以及2003年7月重构Inc.com(www.inc.com)里面都用到了这个技巧.如果你需要更多的示例代码,可以自由访问这两个网站并查看他们的源代码.
只需要加上一些内补丁和边框,就可以达到各种类似分页标签的效果了,到目前为止,我们甚至连一张图,一句javascript都没有使用,而仅仅只用到了基本的xhtml结构就构成了我们的食品清单,这实在是太棒了!
迷你分页标签的外观
如果你想要和平常的,方方正正的css边框不太一样的效果的话,只需要作出一点点小修改,我们就可以使用图片来创建有趣的导航条了.
我们使用和之前完全一样的无序清单,以及十分类似的css:
#minitabs {
margin: 0;
padding: 0 0 20px 10px;
border-bottom: 1px solid #9FB1BC;
}
#minitabs li {
margin: 0;
padding: 0;
display: inline;
list-style-type: none;
}
#minitabs a {
float: left;
line-height: 14px;
font-weight: bold;
padding: 0 12px 6px 12px;
text-decoration: none;
color: #708491;
}
#minitabs a.active, #minitabs a:hover {
color: #000;
background: url(tab_pyra.gif) no-repeat bottom center;
}
这段css大概看起来和上一个示例中的几乎一样,最主要的区别在我们用 background-image 定义了在鼠标划过或选中的时候显示在链接底部中间的图片来代替了原本的4个像素高的底部边框.(图 1 - 8)

图 1 - 8: 使用背景图的迷你分页标签导航
这里的技巧在于选择一个足够窄的图片,必须能够塞进最短的导航条项目下,这样一来我们只需要一张图片来强调导航链接而不必为各种不同宽度准备不同的图片,当然,在你自己的项目中,你可以选择各种图片使用(图 1 - 9):

图 1 - 9: 使用其他图片的例子
这些迷你分页标签的源码和示例都可以在www.simplebits.com/tips/ 找到,更多的为清单添加样式的方法可以参考 Mark Newhouse在A List Apart杂志上发表的"Taming Lists"的文章(www.alistpart.com/stories/taminglists/)
下文:Chapter 2 标题
经典论坛讨论:
http://bbs.blueidea.com/thread-2823194-1-1.html
本文链接:http://www.blueidea.com/tech/web/2008/5284.asp 
出处:蓝色理想
责任编辑:moby
上一页 标记语言——清单 [8] 下一页
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







