|
表格邪恶吗?
我想,如果我们根据表格标签设计之初的目的好好使用的话,那么答案就肯定是"不!".滥用表格创建复杂嵌套的布局的行为理所当然会遭到谴责,但是表格的确会给资料区块提供它需要的良好的结构.
我们不能在整本书里都叙述创建完美表格所需要的各种技巧,因此就此打住,希望你已经开始知道如何创建简单的又具有可用性的方便css修饰的简单表格.
谈到样式,让我们用几种不同的css技巧修饰一下之前的示例.
技巧延伸
与之前章节一样,我们用灵活的语义化的结构化的标记为基础,然后用css给他加上一些样式
首先,我们先来看看简单的边框技巧,在示例上创建单线边框,然后我们再为表格标题和表头加上独特的样式
建立边框
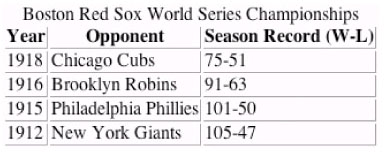
已经对border默认属性的3维效果感到厌倦了么?我也是.一般来说,为table标签加上border="1"就会与图3-1的效果类似,当然你也能换个方法,这边有一个用css做出漂亮整洁边框的诀窍.首先,我们给每个<th><td>单元格两侧(右侧和底部)加上一像素的边框:
th, td {
border-right: 1px solid #999;
border-bottom: 1px solid #999;
}
只加上两侧边框,是建立各处边框等宽又同时让大部分流行的浏览器能够正确显示的关键所在.如果我在四周都加上边框,那么边框的顶部和左侧会在单元格排列时造成重叠,在稍后的示例中,我会给出一种只用一条border规则就达成小童效果的方法.
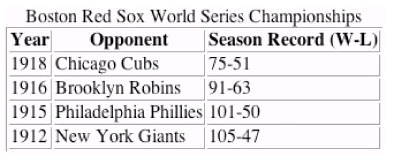
你会发现图3-2中的整个表格只缺少了最顶部和最左侧的边线,为了补齐边框,我们给<table>元素加上样式相同的border-top和border-left属性
table {
border-top: 1px solid #999;
border-left: 1px solid #999;
}
th, td {
border-right: 1px solid #999;
border-bottom: 1px solid #999;
}

图3-2:为th和td加上两侧边线的表格示例

图3-3 补齐边线后的表格示例
出处:蓝色理想
责任编辑:bluehearts
上一页 标记语言——邪恶的表格? [4] 下一页 标记语言——邪恶的表格? [6]
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







