|
调整表头的显示效果
我们可以轻松的给表头加上背景色,选用不同的字体,让表头更加的明显,由于我们是使用了<th>标签而不是直接在行内将内容设为粗体,因此我们不必加上任何其他的标签,就能直接为表头内容设定样式.
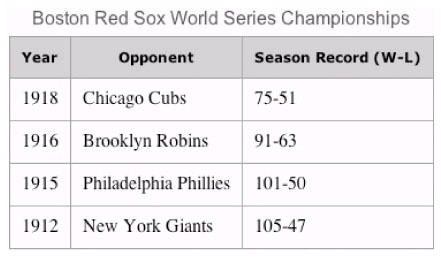
我们在标题下面也加上一点内补丁,同时还用不同的字体,颜色(当然是红色)以突出标题内容(图3-7)
table {
border-top: 1px solid #999;
border-left: 1px solid #999;
}
caption {
font-family: Arial, sans-serif;
color: #993333;
padding-bottom: 6px;
}
th, td {
padding: 10px;
border-right: 1px solid #999;
border-bottom: 1px solid #999;
}
th {
font-family: Verdana, sans-serif;
background: #ccc;
}

图3-7:加上样式的标题和<th>
为表头加上背景图片
刚才我们为表格里的<th>元素加上了灰色背景,但是我们其实可以更进一步,用背景图平铺在格子里来作出漂亮的效果,举例来说,我们能用细致的灰色条纹模拟出许多Mac OS X中的窗口样式
小图片
首先我们用photoshop(或者其它你熟悉的绘图工具)建立一个小图片,在这个例子中,我们要制作一个2像素灰色和2像素白色交替出现的效果,因此图片只需要4像素高,宽度多款都无所谓,因为它会在<th>里平铺开来,做出我们想要的条纹效果.为了节省带宽,我们只做1像素宽(图3-8)

图3-8:1X4的像素条纹图片(放大后)
CSS
沿用刚才示例中的代码,我们需要修改的地方只有把背景颜色换成刚制作好的小图片路径,除非另外制定,否则根据默认设置,背景图会自动超每个方向平铺.
table {
border-top: 1px solid #999;
border-left: 1px solid #999;
}
caption {
font-family: Arial, sans-serif;
color: #993333;
padding-bottom: 6px;
}
th, td {
padding: 10px;
border-right: 1px solid #999;
border-bottom: 1px solid #999;
}
th {
font-family: Verdana, sans-serif;
background: url(th_stripe.gif);
}
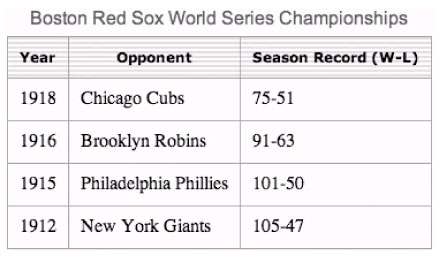
图3 -9是套用这个样式后的表格,表头部分分线了条纹背景,要实验其他的平铺背景图也很方便,你可以试试怎样才能为表头或资料做出最好看的效果,好好享受这个实验的过程吧.

图3-9:在表头使用平铺背景的示例
出处:蓝色理想
责任编辑:bluehearts
上一页 标记语言——邪恶的表格? [6] 下一页 标记语言——邪恶的表格? [8]
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







