|
为ID指定图标
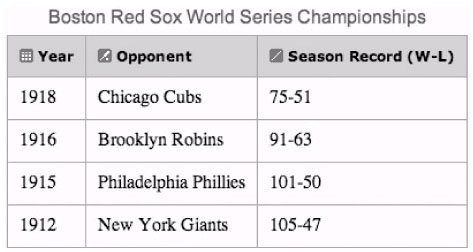
记得本章开始的时候我们为表格里的每一个<th>加上唯一的ID吗?那时我们把这些id与数据列表中的headers属性匹配起来,帮助非可视化浏览器的使用者了解表格的内容,现在我们能在另一个地方发挥这个id的功能了,那就是为每个<th>指定不同的图标.
图标路径会完全记录在css文件中,让你能够在网站重构,更新时轻易的替换,完全不必修改标签部分.
图标
我用photoshop做了三个独特的图标,分别用在示例中每个表头上:Year, Opponent与Season Record(W-L).图3-10就是这三个图标:

图3-10hotoshop制作的三个表头图标
CSS
加上css并不困难,因为我们为每个<th>都制定了独特的id,因此我们能直接用background属性来指定正确的图标.
table {
border-top: 1px solid #999;
border-left: 1px solid #999;
}
caption {
font-family: Arial, sans-serif;
color: #993333;
padding-bottom: 6px;
}
th, td {
padding: 10px;
border-right: 1px solid #999;
border-bottom: 1px solid #999;
}
th {
font-family: Verdana, sans-serif;
}
#year {
padding-left: 26px;
background: #ccc url(icon_year.gif) no-repeat 10px 50%;
}
#opponent {
padding-left: 26px;
background: #ccc url(icon_opp.gif) no-repeat 10px 50%;
}
#record {
padding-left: 26px;
background: #ccc url(icon_rec.gif) no-repeat 10px 50%;
}
你应该注意到了,我们改用简写方式定义了背景样式,我们从th的定义中取出background:#ccc规则,并把它放到每个表头的图标名称旁边,这会使得我们的图标"坐"在我们指定的灰色背景上面,我们也在每个表头内容的左边留够图标的空间,不让文字覆盖上去,图3-11就是我们想要的效果:

图3-11:为每个<th>制定独特图标的效果
使用简写语法有明显的优点,然而,如果我们只以background属性定义图片,不定义背景色的话,就应该先取消掉先前在<th>中以background定义的背景色.
组合规则,简化内容
能够达到相同功能的另一种写法,是把每个表头里反复出现的规则(在这个例子中是背景图片,内补丁和位置)拿出来写在<th>定义一次就好了(因为它们的设定在每个<th>中的确都一样),然后只在#year,#opponent,#record定义内保留各自不同的设定值(也就是图片路径)
table {
border-top: 1px solid #999;
border-left: 1px solid #999;
}
caption {
font-family: Arial, sans-serif;
color: #993333;
padding-bottom: 6px;
}
th, td {
padding: 10px;
border-right: 1px solid #999;
border-bottom: 1px solid #999;
}
th {
font-family: Verdana, sans-serif;
padding-left: 26px;
background-color: #ccc;
background-repeat: no-repeat;
background-position: 10px 50%;
}
#year {
background-image: url(icon_year.gif);
}
#opponent {
background-image: url(icon_opp.gif);
}
#record {
background: url(icon_rec.gif);
}
这样稍微简洁一些了吧?借着整合相同规则,我们能够省下每次重复定义修改的时间和精力,以这个例子来说,看起来只差六个,半打而已,但是对大一些的样式表来说,节省的量就很可观了.
总结
在本章,我们不仅发现了表格并不邪恶,同时还深入了解表格之后,我们发现,他们很适合用来标记例表数据,而且仍然易于使用
我们更发现,只要加上一些样式,就能控制列表数据的显示方式,让他们变得十分具有吸引力,别再为使用表格而感到恐惧了.
经典论坛交流:
http://bbs.blueidea.com/thread-2823233-1-1.html
本文链接:http://www.blueidea.com/tech/web/2008/5710.asp 
出处:蓝色理想
责任编辑:bluehearts
上一页 标记语言——邪恶的表格? [7] 下一页
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







